[TOC]
>[info] ## 判断类型
~~~
1.判断类型常用方法'typeof'、'instanceof'、'Object.prototype.toString'、'constructor'
~~~
>[info] ## 使用typeof 区分数据类型
~~~
1.'typeof' 是一个操作符,不是方法因此使用的时候可以加括号,也可以省略
2.虽然'typeof'是用来区分数据类型的但是8个数据类型中'null'可以理解成是空
对象(object),并多了一个function 检测 因此还是可以检测类型依旧是8种类依次是用来区分'undefined','function','boolean','number','string','object','bigInt','symbol'
3.因此简单的说'null' 在使用typeof 验证的时候是'object'
4.typeof检测未被声明的变量,不会报错,结果是 'undefined' 举个例子
// 报错 因为a变量没有声明
if (!a) {
console.log(a)
}
// typeof 即使对没声明的变量也不会报错
if (typeof a !== 'undefined') {
console.log(a)
}
针对这种特性在封装第三方包的时候就可以使用,在node 环境中是没有window 变量,相对的在浏览器环境中没有
module和module.exports这种cjs 导出变量,为了让我们封装的东西可以在两个环境运行就可以利用typeof 这种对
未声明变量的不报错的性质做出下面形式的写法
// 支持浏览器导入 && 支持NODE端运行{CommonJS规范}
(function () {
let utils = {
// ...
};
/!* 暴露API *!/
if (typeof module === "object" && typeof module.exports === "object") module.exports = utils;
if (typeof window !== "undefined") window.utils = utils;
})();
但是在es6出现后 let const在其被声明之前对块中的 let 和 const 变量使用 typeof 会抛出
一个 ReferenceError。块作用域变量在块的头部处于“暂存死区”,直至其被初始化,在这
期间,访问变量将会引发错误。
typeof undeclaredVariable === 'undefined';
typeof newLetVariable; // ReferenceError
typeof newConstVariable; // ReferenceError
typeof newClass; // ReferenceError
let newLetVariable;
const newConstVariable = 'hello';
class newClass{};
~~~
>[danger] ##### 案例说明
~~~
var num = 10;
var str = "小白";
var flag = true;
var nll = null;
var undef;
var obj = new Object();
var a = function(){}
//是使用typeof 获取变量的类型
console.log(typeof num); // number
console.log(typeof str); // string
console.log(typeof flag); // boolean
console.log(typeof nll); // object
console.log(typeof undef); // undefined
console.log(typeof obj); // object
console.log(typeof a); // function
// 这个小案例
typeof object // undefined 未定义 他就是一个变量名
typeof Object // function 他是一个构造函数
/ 除 Function 外的所有构造函数的类型都是 'object'
var str = new String('String');
var num = new Number(100);
typeof str; // 返回 'object'
typeof num; // 返回 'object'
var func = new Function();
typeof func; // 返回 'function'
~~~
>[danger] ##### 为什么 typeof null === 'object' 最开始的设计bug
~~~
1.所有的数据类型值,在计算机底层中都是以2进制形式存储的{64位},并且相对的二进制检测类型效率更高,
在js 中这也类型相应的储存形式信息:
000:对象
1:整数
010:浮点数
100:字符串
110:布尔
000000…. null
可以发现由于 null 的存储单元(全是 0)最后三位和 object 完全一样是 000 因此判断null 也为
Object但是内部识别为对象后,会再次检测这个对象有没有内部实现[[call]],如果实现了,结果
是'function',没有实现就是'object'
~~~
[参考链接](https://segmentfault.com/q/1010000011846328)
[参考链接](https://2ality.com/2013/10/typeof-null.html)
>[danger] ##### 判断是否是对象
~~~
1.在function 也是对象但是typeof function 得到是function ,当想对是否为对象判断时候
并且包含function 可以写成
if (val !== null && /^(object|function)$/i.test(typeof val)) {
// ...
}
~~~
>[info] ## instanceof -- 检测引用类型
~~~
1.a instanceof B a是不是B的实例,即a的原型链上是否有B
var a = [1,2,3]
console.log(a instanceof Array) // 变量 A 是数组么
打印结果:
true
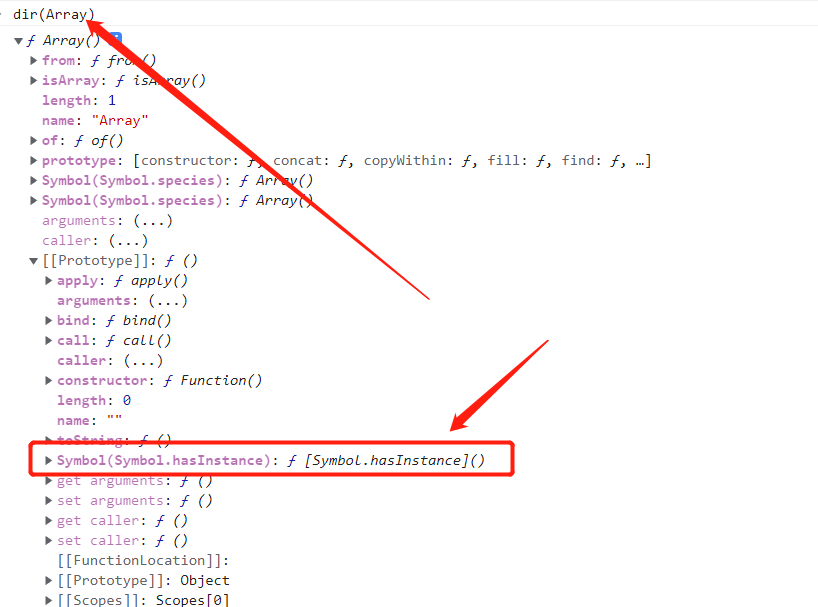
2.在`ECMAScript7`规范中的`instanceof`操作符则是根据'Symbol.hasInstance' 进行,用于判断某对象是否为某构
造器的实例。因此你可以用它自定义 instanceof 操作符在某个类上的行为。'Symbol.hasInstance' 属性特
点'writable/enumerable/configurable'都为false 不可写,不可枚举 不可修改属性即不可以属性赋值
var arr = []
Array[Symbol.hasInstance](arr) // true
数组构造函数上的'Symbol.hasInstance' 属性从哪里来,如图可以发现是继承Function 上的,`ECMAScript7`规范中,
在`Function`的`prototype`属性上定义了`Symbol.hasInstance`属性
Array[Symbol.hasInstance] = function (){return false }
arr instanceof Array // true
上面的案例看起来并不像我们设想的那样,打印结果为false 因为之前说'Symbol.hasInstance' 属性 不可写,不可枚举
不可修改,即在普通的构造函数上想直接修改是不行的
MDN 中给案例通过class 是可以重写的
class Fn {
static[Symbol.hasInstance](obj) {
console.log('OK');
if (Array.isArray(obj)) return true;
return false;
}
}
let f = new Fn;
let arr = [10, 20, 30];
console.log(f instanceof Fn); //=>false
console.log(arr instanceof Fn); //=>true
console.log(Fn[Symbol.hasInstance](f)); //=>true
3.如果在没有Symbol.hasInstance 属性浏览器上则会像以前一样去原型链上中
4.弊端:不能检测原始值类型的值
console.log(new Number(1) instanceof Number); //=>true
console.log(1 instanceof Number); //=>false
5.小提示:
O instanceof C在内部会调用InstanceofOperator(O, C)抽象操作,该抽象操作的步骤如下:
如果C的数据类型不是对象,抛出一个类型错误的异常
~~~
* 图

[
参考ECMAScript7规范中的instanceof操作符](https://segmentfault.com/a/1190000037689078)
>[danger] ##### 参考案例
~~~
class A extends Array{}
const a = new A()
a instanceof A // true
a instanceof Array // true
Array[Symbol.hasInstance](a) // true
A[Symbol.hasInstance](a) // true
A[Symbol.hasInstance](new Map) // false
~~~
>[danger] ##### 实现一个instanceof
~~~
function myInstanceof(left, right) {
// 这里先用typeof来判断基础数据类型,如果是,直接返回false
if(typeof left !== 'object' || left === null) return false;
// getProtypeOf是Object对象自带的API,能够拿到参数的原型对象
let proto = Object.getPrototypeOf(left);
while(true) { //循环往下寻找,直到找到相同的原型对象
if(proto === null) return false;
if(proto === right.prototype) return true;//找到相同原型对象,返回true
proto = Object.getPrototypeof(proto);
}
}
// 验证一下自己实现的myInstanceof是否OK
console.log(myInstanceof(new Number(123), Number)); // true
console.log(myInstanceof(123, Number)); // false
~~~
>[info] ## 利用Object.prototype.toString
~~~
1.toString() 是 Object 的原型方法,调用该方法,可以统一返回格式为 '[object Xxx]' 的字符串,Xxx 就是对象的类型
Object 对象,直接调用 toString() 就能返回 [object Object];其他对象,需要通过 call 来调用
2.这是JS中唯一一个检测数据类型没有任何瑕疵的,可以检测内置类型例如
"[object Number/String/Boolen/Null/Undefined/Symbol/BigInt/Object/Function/Array/RegExp/Date/Math/Error...]"
3.检测返回值遵循规则,一般都是返回当前实例所属的构造函数信息但是如果实例对象拥有 'Symbol.toStringTag' 属性,
属性值是啥,最后返回的就是啥,例如:Math[Symbol.toStringTag]="Math" => Object.prototype.toString.call(Math)
“[object Math]”
正常没有重写'Symbol.toStringTag'
class Fn {
}
let f = new Fn;
console.log(Object.prototype.toString.call(f)); // [object Object]
重写'Symbol.toStringTag'
class Fn {
[Symbol.toStringTag] = 'Fn';
}
let f = new Fn;
console.log(Object.prototype.toString.call(f)); //[object Fn]
~~~
~~~
Object.prototype.toString({}) // "[object Object]"
Object.prototype.toString.call({}) // 同上结果,加上call也ok
Object.prototype.toString.call(1) // "[object Number]"
Object.prototype.toString.call('1') // "[object String]"
Object.prototype.toString.call(true) // "[object Boolean]"
Object.prototype.toString.call(function(){}) // "[object Function]"
Object.prototype.toString.call(null) //"[object Null]"
Object.prototype.toString.call(undefined) //"[object Undefined]"
Object.prototype.toString.call(/123/g) //"[object RegExp]"
Object.prototype.toString.call(new Date()) //"[object Date]"
Object.prototype.toString.call([]) //"[object Array]"
Object.prototype.toString.call(document) //"[object HTMLDocument]"
Object.prototype.toString.call(window) //"[object Window]"
~~~
>[danger] ##### typeof 和 Object.prototype.toString 搭配来判断数据类型
~~~
function getType(obj){
let type = typeof obj;
if (type !== "object") { // 先进行typeof判断,如果是基础数据类型,直接返回
return type;
}
// 对于typeof返回结果是object的,再进行如下的判断,正则返回结果或者用slice(8,-1)来截取获得
return Object.prototype.toString.call(obj).replace(/^\[object (\S+)\]$/, '$1'); // 注意正则中间有个空
}
/* 代码验证,需要注意大小写,类型首字母大写就是toString 小写就是typeof */
getType([]) // "Array" typeof []是object,因此toString返回
getType('123') // "string" typeof 直接返回
getType(window) // "Window" toString返回
getType(null) // "Null"首字母大写,typeof null是object,需toString来判断
getType(undefined) // "undefined" typeof 直接返回
getType() // "undefined" typeof 直接返回
getType(function(){}) // "function" typeof能判断,因此首字母小写
getType(/123/g) //"RegExp" toString返回
~~~
>[danger] #### 为什么不能用 Object.toString.call()
~~~
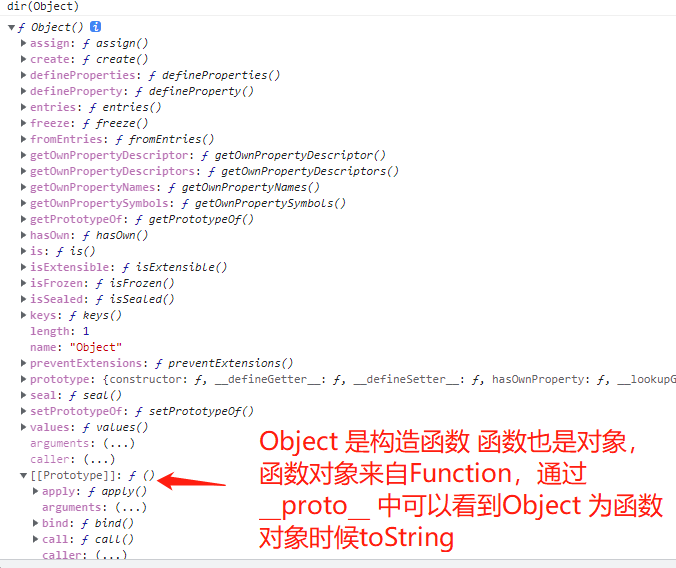
1.如果当你使用Object.toString.call 来判断类型你会发现,会报错,其中提示内容是报错内容如下
"Function.prototype.toString requires that 'this' be a Function",内置的Object构造函数是一个 Function
(就像所有的原生构造函数一样),所以它在它自己的原型属性之前从Function.prototype继承
'Object[[Prototype]] -> Function.prototype -> Object.prototype -> null'所以实际调用的是
'Function.prototype.toString',可以通过查看 下面的两个链接可以知道
若 'this' 不是 Function 对象,则 toString() 方法将抛出 TypeError
("Function.prototype.toString called on incompatible object") 异常
2.简单的理解Object.toString 此时是把Object 看作对象,要知道构造函数也是对象(虽然他的typeof 是function)
作为对象时候掉属性自身没有会去[[Prototype]]去找此时链接查找路线就像第一条说那样
举个例子说明
var a = new Object()
a.toString.call(1) // '[object Number]'
因为 a 是通过Object 创建的实列,此时a.toString 找到就是Object.prototype.toString ,也可以
得到想要的效果
~~~

~~~
console.log(typeof Object); // function
console.log(typeof Object.prototype); // object
// Object.toString.call([]) // 报错
function a () { }
Object.toString.call(a) // 不报错因为a 是function
~~~
[ecma-262](http://www.ecma-international.org/ecma-262/5.1/index.html#sec-15.3.4
)
[Mdn-toString](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/toString)
[阶段参考](https://stackoverflow.com/questions/26333923/different-between-object-tostring-and-object-prototype-tostring)
>[info] ## constructor
~~~
const array = []
console.log( array.constructor)
const num = 1
console.log(num.constructor)
打印结果
ƒ Array() { [native code] }
ƒ Number() { [native code] }
var a = [];
a.constructor === Array;
~~~
>[info] ## 总结关于检测数据类型
~~~
1.typeof 在引用类型检测的时候不能具体,除了function 可以判断出来,剩下的引用类型和null统一都是'object'
2.instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型;
3.Object.prototype.toString 万能方法最终解
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
