>[success] # 观察者(发布订阅模式)菜鸟教程的总结
~~~
1.定义:当对象间存在一对多关系时,则使用观察者模式(Observer Pattern)。
比如,当一个对象被修改时,则会自动通知它的依赖对象。观察者模式属于行为型模式。
2.主要解决:一个对象状态改变给其他对象通知的问题,而且要考虑到易用和低耦合,保证高度的协作。
3.何时使用:一个对象(目标对象)的状态发生改变,所有的依赖对象(观察者对象)都将得到通知,进行广播通知。
4.如何解决:使用面向对象技术,可以将这种依赖关系弱化(针对java来说)
5.关键代码:在抽象类里有一个 ArrayList 存放观察者们。
(针对前端也适用就是说我们需要缓存这些要被通知的对象通过某种储存变量)
~~~
* 说明
~~~
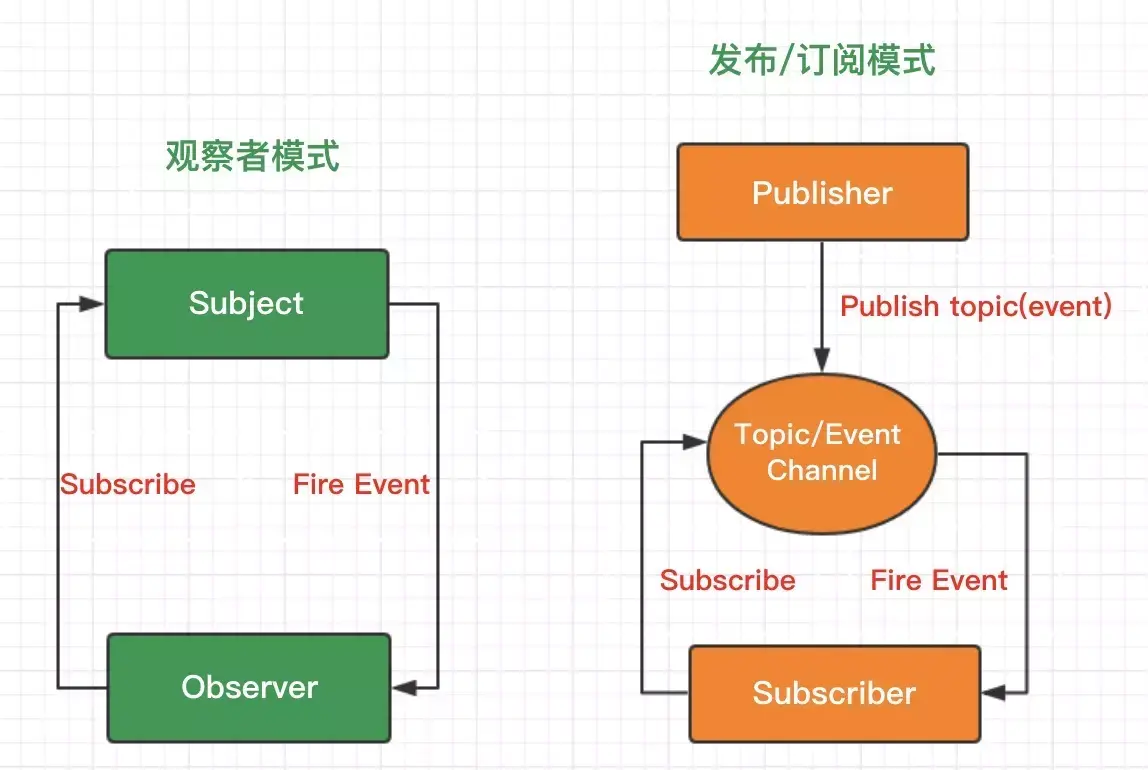
1.有些文章是将观察者模式 和 发布订阅模式相区分,如果从定义上来说来着都是对象存在一对多的关系,当一个
被改变的时候通知其他依赖对象,所以二者在这个角度上来说我认为是相同的,但是从代码结构角度来说,二者
不同点就是'观察者模式'比'发布订阅模式'少了个中转
2.这里有点绕的地方
2.1.'观察者模式'角度来说,一对多的关系中的多指的是'观察者',这个一指的是用来收集这些观察
者的对象,当收集这些观察者的这个唯一对象发生了改变,那么这些多个'观察者'会随之变化
2.2.'发布订阅模式'角度来说,一对多的关系中多指的是'订阅者',一指的是发布者,也就说发布者出现了
变化所有的订阅者都会产生相应的变化
2.3'观察者'这个词的理解就是,负责观察外界影响条件,来告诉被观察者需要接受或者改变。
~~~
>[danger] ##### 优缺点
* 优点
~~~
1、观察者和被观察者是抽象耦合的
2、建立一套触发机制。
~~~
* 缺点
~~~
1、如果一个被观察者对象有很多的直接和间接的观察者的话,将所有的观察者都通知到会花费很多时间
2、如果在观察者和观察目标之间有循环依赖的话,观察目标会触发它们之间进行循环调用,可能导致系统崩溃。
3、观察者模式没有相应的机制让观察者知道所观察的目标对象是怎么发生变化的,而仅仅只是知道观察目标发生了变化。
~~~
[另一篇参考链接](https://www.kancloud.cn/cyyspring/vuejs/2083506)
>[danger]使用场景
~~~
1、一个抽象模型有两个方面,其中一个方面依赖于另一个方面。将这些方面封装在独立的对象中使它们可以各自独立地改变和复用。
2、一个对象的改变将导致其他一个或多个对象也发生改变,而不知道具体有多少对象将发生改变,可以降低对象之间的耦合度。
3、一个对象必须通知其他对象,而并不知道这些对象是谁。
4、需要在系统中创建一个触发链,A对象的行为将影响B对象,B对象的行为将影响C对象……,可以使用观察者模式
创建一种链式触发机制。
~~~
>[success] # 前端观察者(发布订阅模式)
[有案例说服的文章](https://juejin.im/post/5b125ad3e51d450688133f22#heading-0)
~~~
1.当对象间存在一对多关系时,则使用观察者模式(Observer Pattern)。
比如,当一个对象被修改时,则会自动通知它的依赖对象。观察者模式属于行为型模式。
2.实现一个观察者模式代码:
2.1. 首先定义谁充当发布者
2.2. 然后给发布者添加一个缓存列表,用于存放回调函数以便通知订阅者
2.3.最后发布消息的时候,发布者会遍历这个缓存列表,依次触发里面存放的订阅者回调函
(可选)
2.4.可以往回调函数里面填入一些参数,让订阅者可以接收到这些参数,订阅者接收到这些参数后,
进行可以处理
3.简单的说将代码拆分成'观察者(发布者)和被观察者(订阅者)'
4.站在需求业务角度来说,我个人的理解就是一些分散模块共同组成整体模块的时候可以使用,比喻一个不
恰当的例子,现在有个数据统计的页面,里面有'条形图','柱状图','饼状图'等一系列这种用来展示图标模块,
后台的接口会将这些模块一次返回,这时候我们可以创建一个发布者,这些数据展示模块是订阅者,去订阅
了这个发布者,当数据请求接口,发布者变会触发他的改变,通知下面的订阅者去触发自己展示效果
~~~
* 如图

* 缺点
~~~
1.发布—订阅模式虽然可以弱化对象之间的联系,但如果过度使用的话,对象和对象之间的必要联
系也将被深埋在背后,会导致程序难以跟踪维护和理解。特别是有多个发布者和订阅者嵌套到一
起的时候,要跟踪一个 bug 不是件轻松的事情
~~~
>[danger] ##### 书中的例子售楼处卖房子
~~~
1.场景:售楼处卖房子很多的想买房子的人来咨询房子的事情,但是现在有些房子还需要等待最终的结果,
打算买房子的人就把自己的个人信息都给了售楼处的人,售楼处的人等这些房子有了消息,统一打电话
告诉打算房子人他们想要知道的消息,就不用每次都给来一趟售楼处来知道关于当前房子的事
2. 根据实现观察者模式的代码步骤来分析现状我们需要写的代码结构:
2.1.需要一个发布者(售楼处)
2.2.一个用来记录需要收到发布者发送消息的列表(主要记录谁?记录订阅者)
2.3.当有关于房子信息的时候需要有一个方法用来遍历刚才列表来通知订阅者们收到消息
3.还是通过定义来理解:
'当对象间存在一对多关系时,一个对象被修改时,则会自动通知它的依赖对象',像之前说的售楼处就是这个一,
这些客户就是这些多,是当售楼处(发布者)这个一的'新楼盘推没推出'的状态改变了,来告诉这些订阅者,也就是
买房子的用户
~~~
* 第一版代码实现
~~~
// -------这种将消息给了所有订阅者 -------
// 发布--订阅模式
// 售楼处的例子,售楼处工作人员 对应多个客户,首先采集需要被通知的客户,
// 售楼处工作人员然后在需要的时候将消息发送给这些客户
var salesOffices = {} // 定义售楼处
salesOffices.clientList = [] // 缓存列表,存放订阅者的回调函数
salesOffices.listen = function (fn) { // 增加订阅者
this.clientList.push(fn) // 订阅的消息添加进缓存列表
}
salesOffices.trigger = function () { // 发布消息
for(var i=0,fn;fn=this.clientList[i++];){
fn.apply(this,arguments) // 发布消息带的参数
}
}
// 需要被通知的客户给售楼处登记
salesOffices.listen(function (price, squareMeter) {
console.log('价格='+price)
console.log('平数='+squareMeter)
})
// 需要被通知的客户给售楼处登记
salesOffices.listen(function (price, squareMeter) {
console.log('价格='+price)
console.log('平数='+squareMeter)
})
// 现在开盘了倒计时 ,到了就开盘
setTimeout(()=>{
salasOffice.tigger(2000,88)
salasOffice.tigger(3000,87)
},5000)
~~~
~~~
1.上面代码打印结果是:
价格=200000
平数=88
价格=200000
平数=88
价格=200000
平数=87
价格=200000
平数=87
2.这段代码出现了很奇妙的问题,第一个订阅者想知道的是88平的房子多少钱一平,但实际运行后
把第二个订阅者要知道的87平房价也告诉了。要解决的是通知对应的订阅者他们想知道的消息
~~~
* 解决
~~~
1.现在要做的就是改改进缓存列表存储数据的格式,通过'key'和'value'的形式来进行通知时候区分
2.下面的代码打印结果:
价格:200000
价格:300000
3.满足我们刚才所想的只通知那些需要对应消息的人
~~~
~~~
var salesOffices = {} // 售楼处
salesOffices.clientList = {} // 缓存列表
salesOffices.listen = function (key, fn) { // 将需要接受相同类别的订阅者保存起来
if(!this.clientList[key]){
this.clientList[key] = []
}
this.clientList[key].push(fn)
}
salesOffices.trigger = function () { // 发布消息
var key = [].shift.call(arguments)
fns = this.clientList[key]
if(!fns || fns.length === 0){ // 不存在要通知的订阅者
return false
}
for(var i=0,fn;fn = fns[i++];){
fn.apply(this,arguments) // 需要传递给订阅者回调方法的参数
}
}
salesOffices.listen('squareMeter88',function (price) {
console.log('价格:'+price)
})
salesOffices.listen('squareMeter100',function (price) {
console.log('价格:'+price)
})
salesOffices.trigger('squareMeter88',200000)
salesOffices.trigger('squareMeter100',300000)
~~~
- HTTP -- 初始
- HTTP -- 什么是HTTP
- HTTP -- 相关技术
- HTTP -- 相关的协议
- Emmet -- 语法
- HTML -- 补充
- iframe -- 补充
- checkbox 和 radio 细节
- form -- 补充
- html -- html5
- html -- 视频音频
- html -- html5 data-* 全局属性
- css -- 重学
- css -- 单位
- css 知识补充 -- 导入
- css -- 颜色补充
- css --继承性
- css - 元素隐藏
- 标签元素--块/行内/行内块
- css -- 盒子阴影 – 在线查看
- css -边框图形
- css -- Web字体
- css -- 精灵图
- css -- 属性补充
- text-align -- 内容
- line-height -- 行高
- 文字换行
- overflow-溢出
- css -- 选择器
- css -- 伪元素
- css -- 伪类选择器
- 设置高度宽度 和 盒子模型
- css -- 文字溢出
- css -- white-space / text-overflow
- css -- 定位
- css -- 浮动
- 浮动 -- 案例
- flex -- 布局
- flex -- 解决等距布局
- flex -- 内容居中
- flex -- 导航栏
- Grid -- 布局
- css -- transform 形变
- css -- 垂直水平居中
- css -- transition 动画
- css -- Animation 动画
- css -- vertical-align
- css -- 函数
- css -- 媒体查询
- 重学案例
- 重新 -- 鼠标常见样式
- 重学 -- 透明边框background-clip
- 重学 -- 多重边框box-shadow
- css -- 预处理器
- 移动端适配
- 前端结构目录说明
- 浏览器 加载过程
- 回流和重绘
- 杂七杂八 -- 小工具方法
- npm包比较网站
- IP定位
- 通过useragent获取手机品牌型号
- 自启本地服务
- BOM -- 常用知识点记录
- window -- 认识
- windows -- 大小滚动
- BOM -- Location
- BOM -- URLSearchParams
- BOM -- history
- BOM -- navigator 和 screen
- 前端存储 -- Cookie、LocalStorage、IndexedDB
- DOM -- 知识总结
- DOM -- 获取元素
- DOM -- 节点属性
- DOM -- 元素属性
- 获取元素style的读取 - getComputedStyle
- DOM -- 元素的操作
- DOM -- 元素大小和滚动
- DOM -- 小练习
- Event -- 事件
- event -- 事件对象
- event -- 案例
- event -- 做一个树
- js -- ajax
- 封装一个ajax
- ajax -- 文件上传
- 倒计时抢购案例
- axios -- 封装
- 跨域
- 前端 -- Fetch API
- js -- 基础篇
- 数据类型
- 数据类型检测
- 类型小知识
- 原始类型的包装类
- 类型转换
- delete -- 运算符
- Date -- 对象
- 函数参数传递
- 对象某个属性不存时候判断
- 操作符
- 函数变量传值
- 访问对象通过点和[]
- 和if等同的一些写法
- for -- 执行顺序
- JS -- 执行过程
- JS中的堆(Heap)栈(Stack)内存
- JS -- 执行上下文
- Js -- ES3 和 ES5+ 后
- let const var
- ES3 -- 案例思考
- 闭包概念
- 浅拷贝和深拷贝
- JS -- 严格模式
- js -- 数组篇
- Array -- 数组基础
- Array -- 小常识检测数组
- Array -- 小技巧将数组转成字符串
- Array -- 自带方法
- Array -- 数组插入总结
- Array -- every是否都符合巧用
- js--Function篇
- Function -- length 属性
- Function -- arguments
- Function -- 也是对象
- Function -- new Function 创建方法
- Function -- 函数作为返回值
- Function -- callee
- 匿名函数
- Function -- 闭包
- 闭包内存查看
- 闭包 -- 使用的案例
- 闭包 -- 使用的案例
- 箭头函数不适用场景
- js -- this、call、apply
- this -- 指向
- call、apply -- 讲解
- 总结 -- this
- 思考题
- Object -- 数据属性/访问器属性
- 新增关于对象方法
- js -- 面向对象
- 对象到底是什么
- 到底什么是js的对象
- js --prototype、__proto__与constructor 1
- JS es5继承
- JS 中的原型继承说明
- JS -- Object是所有类的父类
- 总结
- Object -- 函数构造函数
- Object -- 手动实现一个new
- js -- 函数式编程(目前只是了解后面需要更多时间深入)
- 了解 -- 高阶函数
- 了解 -- 纯函数
- 了解 -- 函数柯里化
- 柯里化 -- 知识点
- 了解 -- 函数组合
- 了解 -- 函子
- js--小知识点
- url -- 将get请求连接参数变成对象
- event -- 一个函数处理多个事件
- try -- 处理异常
- Error -- 前段报错信息传给后台
- JSON -- 序列化
- return -- 返回true和false
- for -- 循环里初始化变量
- 命名 -- get和set怎么命名
- 链式调用
- 利用递归代替循环思路
- JS -- 技巧篇
- 技巧 -- 代码规范
- 技巧 -- 惰性载入函数
- 技巧 -- 防抖函数
- 技巧 -- 节流函数
- 插入补充(防抖/节流)
- 技巧 -- 定时器的使用
- 技巧 -- 回调函数
- 技巧 -- 分时函数
- 技巧 -- 除了return 我怎么跳出多层循环
- 技巧 -- switch 还是 if-else?
- 技巧 -- 将字符串转成对象
- 技巧 -- 函数转换
- 技巧 -- 工作记录数组对象中相同项
- JS -- 数组小文章总结
- 数组类型判断
- includes 和 indexOf
- for ... in,for ... of和forEach之间有什么区别
- map、filter、reduce、find 四种方法
- 多种形式处理数组思考方式
- for...in 和 Object.keys
- 各种知识点集合文章
- 创建数组 -- 总结
- 数组去重 -- 总结
- 获取数组中不重复的元素 -- 总结
- 比较两个数组元素相同 -- 总结
- 出现频率最高的元素 -- 总结
- 两数组交集 -- 总结
- 两数组差集 -- 总结
- 工具方法 - 总结
- 扁平化数组
- JS -- 数组技巧篇 30s
- 30s Array -- 创建数组篇(一)
- 30s Array --过滤(查询)篇章(一)
- 30s Array --过滤篇章(二)
- 30s Array -- 新增篇(一)
- 30s Array--比较篇(一)
- 30s Array -- 分组篇(一)
- 30 Array -- 删除篇(一)
- 30s Array-- 其他篇(一)
- 30s Array -- 个人感觉不常用篇章
- JS -- 对象技巧篇30s
- 30s Object -- 查(一)
- 30s Object -- 增(一)
- 30s Object -- 工具类型小方法
- 30s Object -- 跳过没看系列
- ES -- 新特性
- 变量篇章
- 变量 -- let/const/var声明
- 变量 -- 词法声明和变量声明
- 变量 -- var x = y = 100
- 变量 -- a.x = a = {n:2}
- 带标签的模板字符串
- 函数篇章
- 函数 -- 参数篇章
- 函数 -- 只能通过new创建实例
- 函数 -- 箭头函数
- 函数 -- 尾调优化
- 对象篇章
- 对象 -- 字面量写法的优化/新增方法
- 赋值篇章
- 解构赋值 -- 简单概念
- 解构赋值 -- 对象解构
- 解构赋值 -- 数组解构
- 解构赋值 -- 函数参数
- Symbol 属性
- Set 和 Map
- Set -- 去重/交、并、差集
- Map -- 集合
- 类class篇章
- ES6 和 ES5 的写法比较
- es6 -- mixin函数继承
- es6 -- 创建一个接口
- ES5 VS ES6 -- class 编译
- 数组新功能
- 创建/转换 -- 数组
- 迭代器和生成器
- es6 -- 迭代器
- es6 -- 生成器
- for-of 循环的是什么
- 做一个异步执行器
- 代理和反射
- Proxy -- 使用
- Reflect -- 使用
- Proxy 和 Reflect 结合使用
- 运算符 -- 展开运算符
- ES7 -- 新特性
- ES8 -- 新特性
- ES9 -- 新特性
- ES10 -- 新特性
- ES11 -- 新特性
- ES12 -- 新特性
- ES13 -- 新特性
- ES6 和 ES8 的异步
- js -- 异步、同步、阻塞、非阻塞
- js -- 如何做到异步的
- js -- 引擎线程,GUI渲染线程,浏览器事件触发线程
- js -- 如何通过事件循环运行异步
- js -- 误区任务回调就是异步
- js -- 宏任务和微任务
- 参考文章推荐阅读
- js -- callback 还是 promise
- js -- Promise 初识
- js -- 自己实现一个Promise
- js -- Promise 更多用法
- 再来看setTimeout 和for
- js -- ES8 异步 async await
- js -- 红绿灯问题
- js -- 倒计时
- 异步图片预加载
- 手动触发异步
- 异步题
- JS -- 模块化
- CommonJS -- 在node服务器端
- AMD 模块化规范
- ES Modules
- ES Modules -- 使用特点
- import 和 export 使用
- export 和 import -- 执行
- 其他用法
- systemjs
- 对比区别
- 使用babel 或webpack进行模块打包
- Jq -- 细节
- JS -- 性能优化
- 图片预加载
- js -- 正则
- 设计原则和编程技巧
- 设计原则 -- 单一职责
- js -- 设计模式
- 设计模式 -- 简单理解
- 一、鸭子类型
- 1.1 多态概念
- 1.2 小章节记录 -- 封装
- 1.3.多态和鸭子
- 设计模式 -- 单例模式(透明、惰性)
- 单例模式 -- js单例和惰性单例
- ES6 -- 写单例模式
- 设计模式 -- 策略模式
- 策略模式 -- 表单验证
- 策略模式 -- 表单验证多规则
- 策略模式和多态区别
- 设计模式 -- 代理模式(代理被代理相同方法)
- 代理模式 -- 分类
- 代理模式 -- 总结
- 设计模式 -- 迭代器模式
- 设计模式 -- 观察者(发布订阅)模式
- 观察者 和 发布订阅区别
- 发布订阅模式 -- 现在通用模型
- 发布订阅模式 -- 书中实际案例
- 发布订阅模式--全局发布订阅对象
- 发布订阅模式 -- vue
- 设计模式 -- 命令模式(对象方法拆分指令)
- 命令模式 -- js 自带
- 命令模式 -- 撤销和重做
- 命令模式 -- 命令和策略的区别
- 设计模式 -- 组合模式(树)
- 组合模式 -- 拆分了解
- 组合模式 -- java角度
- 组合模式 -- 书中案例扫描文件夹
- 组合模式 -- 注意点
- 组合模式 -- 引用父对象(书中案例)
- 组合模式 -- 小的案例
- 组合模式 -- 总结
- 设计模式 -- 模板方法(抽象类继承)
- 模板方法 -- 前端角度思考
- 模板方法 -- java 思考方式
- 模板方法 -- js没有抽象类
- 模板方法 -- 钩子方法
- 模板方法 -- 用js方式来实现
- 设计模式 -- 享元模式
- 享元、单例、对象池
- 享元模式 -- 前端角度思考
- 享元模式 -- 代码案例
- 享元模式 -- 适用和内外部状态
- 额外扩展 -- 对象池
- 设计模式 -- 职责链模式
- 职责链 -- 前端角度
- 职责链和策略
- 职责链 -- 异步的职责链
- 职责链 -- AOP
- 职责链 -- 改造迭代器模式的代码
- 设计模式 -- 中介者模式
- 中介者模式 -- 前端角度(一)
- 中介者模式 -- 前端角度(二)
- 中介者模式 -- 前端角度(三)
- 中介者模式 -- 总结
- 设计模式 -- 装饰者模式
- 装饰者模式 -- es5 解决方案
- 装饰器模式 -- 和代理模式区别
- 设计模式 -- 状态模式
- 状态模式 -- 前端思想
- 状态模式 -- 文件上传案例
- 状态模式 -- 和策略模式的区别
- 设计模式 -- 适配器模式
- js -- 代码重构
- 重构 -- 方法封装
- 重构 -- 抽象函数
- 高阶函数 -- 范式
- 状态管理方案
- Node -- 学习篇
- Node -- 服务端运行的js
- node -- Global(全局成员)
- node -- Buffer缓冲器
- node -- 路径操作
- node -- 文件的读写
- node -- 目录操作
- node -- HTTP
- HTTP -- 响应头常见类型
- HTTP -- 处理Get
- HTTP -- 处理Post
- HTTP -- 简单的案例
- Express
- Express -- 中间件
- Express -- 处理post/get
- Express -- 模板引擎
- Express -- 简单案例和目录搭建
- Express -- 数据库service.js
- Express -- json/url
- Express -- 配合数据库
- 配合数据库 -- 简单的登录
- npm -- js包管理
- npm -- 淘宝镜像
- nrm -- 更多镜像的选择
- yarn -- 包管理
- yarn -- 清理缓存
- WebPack -- 模块化开发
- webPack -- 安装、使用、打包
- webPack -- 使用配置文件
- 延伸 -- base64图片优劣
- webPack -- 完整配置
