ES6为数组添加了多个新方法,既对它的功能进行了强化,也消除了容易产生歧义的语法。
## 一、静态方法
**1)of()**
  ES6为Array对象新增的第一个静态方法是of(),用于创建数组,它能接收任意个参数,返回值是由这些参数组成的新数组。创建数组比较传统的做法是用构造函数Array(),但当参数是一个正整数时,得到的却是一个带指定长度的空数组,而不是包含该参数的数组。Array.of()就不存在这种会产生歧义的行为,它不受参数的数据类型和数量的影响,返回的都是相同的结果,两种创建方式的对比如下所示。
~~~
Array.of(2); //[2]
Array(2); //[ , ]
~~~
**2)from()**
  第二个新增的静态方法是from(),可将类数组对象和可迭代对象转换成数组,它接收3个参数,第一个是待转换的对象,第二和第三都是可选参数,前者是回调函数,后者是执行回调函数时所绑定的this对象。在下面的代码中,obj是一个类数组对象,分别用两种方式对其进行类型转换,可以看出,Array.from()与传统方式相比,可读性与简洁性更胜一筹。
~~~
var obj = {0: 1, 1: 2, 2: 3, length: 3};
[].slice.call(obj); //传统转换方式
Array.from(obj); //新的转换方式
~~~
  利用回调函数可以完成更加复杂的映射转换(例如让每个元素翻倍,如下代码所示),它的第一个参数是当前元素,第二个参数是元素索引。
~~~
Array.from(obj, function(value, index) {
return value * 2;
});
~~~
## 二、原型方法
  很多第三方类库(例如underscore.js、lodash.js等)都会提供数组相关的辅助函数,而ES6将其中的几个函数纳入到了标准中,大大降低了数组的使用难度,新增的原型方法如表6所示。
:-: 
:-: 表6 新的原型方法
**1)fill()和copyWithin()**
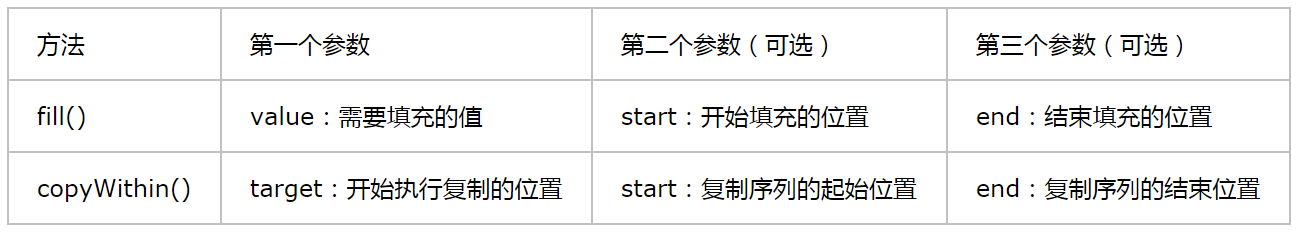
  fill()和copyWithin()两个方法都能接收3个参数(如表7所示),表中的复制序列是指需要复制的元素序列,而位置就是数组的索引。
:-: 
:-: 表7 三个参数说明
  在使用这两个方法时,有五个点需要注意,如下所列:
  (1)不仅会修改原始数组,还会覆盖指定范围内的元素。
  (2)复制或填充执行的都是浅拷贝。
  (3)当方法中的索引参数为负数时,会先和数组的长度相加,再计算出最终的索引。
  (4)保持数组的长度不变,在数组末尾停止复制或填充。
  (5)end参数的默认值为数组长度,并且该位置上的元素会被忽略。
  在了解过它们使用时的注意事项后,再来理解下面的代码就会相对简单很多。
~~~
var arr1 = [1, 2, 3, 4, 5];
arr1.fill(6, 0, 2); //[6, 6, 3, 4, 5]
arr1.fill(7, 2, -1); //[6, 6, 7, 7, 5]
var arr2 = [1, 2, 3, 4, 5];
arr2.copyWithin(2, 0, 2); //[1, 2, 1, 2, 5]
arr2.copyWithin(2, 0, -2); //[1, 2, 1, 2, 1]
~~~
**2)find()和findIndex()**
  find()和findIndex()是对indexOf()的一种补充,indexOf()只能通过全等匹配(===)来搜索指定的值,而这两个新方法却可以自定义匹配条件。在下面的代码中,通过indexOf()方法只能检索出数字1的位置,改成字符串“1”后就无法匹配成功。
~~~
var arr = [1, 2, 3, 4, 5];
arr.indexOf(1); //0
arr.indexOf("1"); //-1
~~~
  find()和findIndex()都能接收2个参数,第一个是回调函数,第二个是可选的参数,表示执行回调函数时所绑定的this对象,其中回调函数包含3个参数:当前元素、元素索引和原始数组。当匹配失败时,find()返回undefined,而findIndex()返回-1。下面用这两个新方法搜索字符串“1”,可分别获得匹配元素和其所在的索引。
~~~
arr.find(function(value, index, array) { //1
return value == "1";
});
arr.findIndex(function(value, index, array) { //0
return value == "1";
});
~~~
  keys()、values()和entries()是三个迭代器方法,都返回一个可迭代的对象,为了能更直观的演示它们各自的功能,现在利用扩展运算符将返回值转换成数组,如下所示。
~~~
var arr = ["a", "b", "c"];
[...arr.keys()]; //[0, 1, 2]
[...arr.values()]; //["a", "b", "c"]
[...arr.entries()]; //[[0, "a"], [1, "b"], [2, "c"]]
~~~
*****
> 原文出处:
[博客园-ES6躬行记](https://www.cnblogs.com/strick/category/1372951.html)
[知乎专栏-ES6躬行记](https://zhuanlan.zhihu.com/pwes6)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
