npm(Node Package Manager)是Node.js的包管理工具,相当于一个在线仓库。它提供了一个公共的平台,将分散在世界各地的包集中起来,能轻松的安装、分享和管理相关的包,不用再为搜索包而烦恼,并且npm能自动处理包的依赖项。它由三部分组成:
  (1)网站:可用来浏览、搜索包的信息。
  (2)注册表:一个巨大的数据库,保存了每个包的信息,例如作者、版本、依赖等。
  (3)命令行界面(CLI):开发者可在CLI中对包进行发布、安装、卸载等操作。
  由于新版的Node.js已集成了npm,因此在安装完Node.js后就能使用npm了。
## 一、安装包
  npm有两种安装包的方式:本地安装和全局安装,从使用的命令格式来看(如下所示),两者只差一个“-g”参数(即标志)。
~~~
npm install <package_name> [-g]
~~~
  (1)如果代码要依赖于某个包(例如jquery、lodash等),那么应该用本地安装。在安装完后,就能在当前目录的node\_modules目录中找到相应的包,通过require()函数就能引用到。
~~~
npm install jquery
~~~
  (2)如果要将包作为一个命令行工具(例如gulp、grunt等),那么应该用全局安装。在安装完后,就能在Node.js的安装目录或/usr/local的node\_modules目录中找到相应的包。
~~~
npm install gulp -g
~~~
## 二、package.json
  package.json是一个位于项目根目录的文件,用于管理本地已安装的npm包,记录了项目的作者、依赖包、版本等各类信息。有了package.json,就能很方便的克隆一个项目,而不必再手动的安装相关的包,这样利于多人协作。
**1)创建**
  除了原始的手动创建之外,还能通过命令“npm init”或“npm init --yes”生成符合规范的package.json文件,初始化的结果如下所示。
~~~
{
"name": "demo",
"version": "1.0.0",
"description": "test",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "strick",
"license": "ISC"
}
~~~
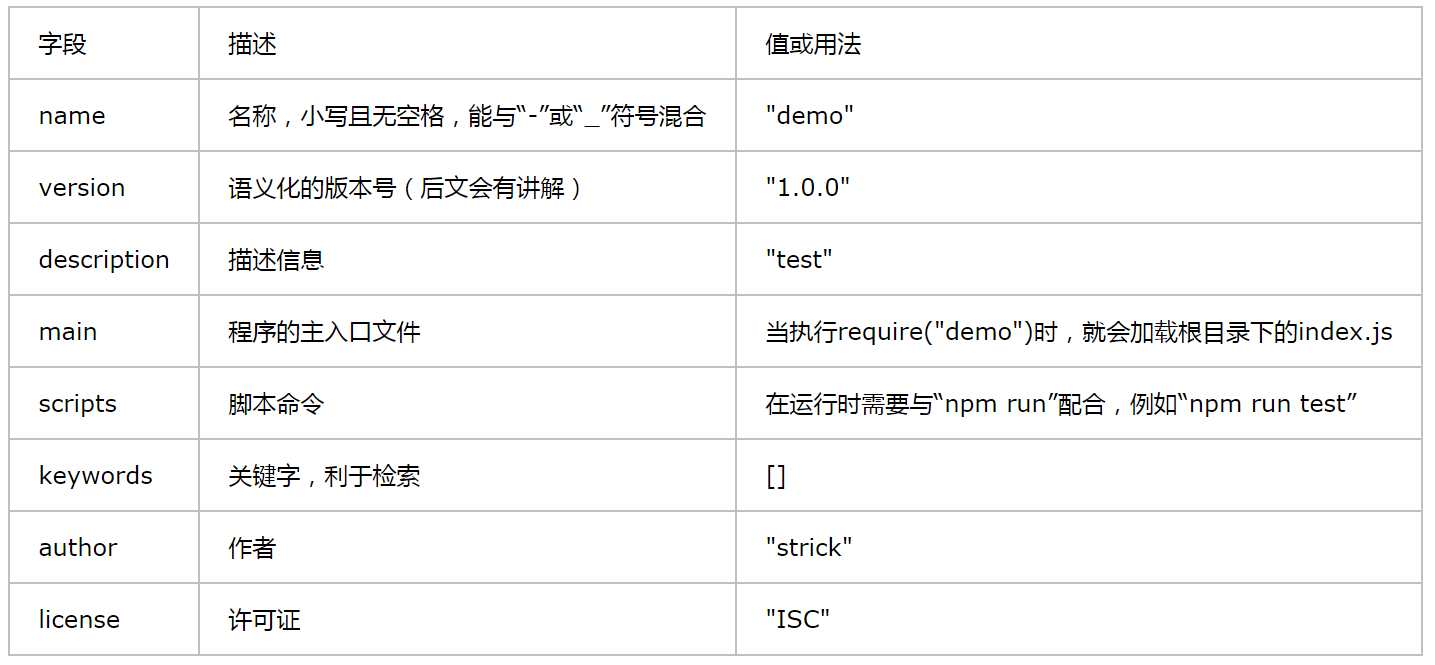
  上面只列出了package.json的部分字段(属性),对它们的说明可参考表1,其中第三列会结合示例给出相应的值或用法,package.json的剩余字段可参考[官方文档](https://www.npmjs.com.cn/files/package.json/)。
:-: 
表1 package.json的字段
**2)依赖**
  在package.json中,有两个字段都记录着项目的依赖包,如下所列。
  (1)dependencies:在生产环境中所依赖的包,其安装命令需要“--save”参数。
~~~
npm install <package_name> --save
~~~
  (2)devDependencies:在开发环境中所依赖的包,其安装命令会比dependencies多一个“-dev”参数。
~~~
npm install <package_name> --save-dev
~~~
  当执行下面的两条命令后。
~~~
npm install lodash --save
npm install underscore --save-dev
~~~
  在package.json中就会多两段信息,如下所示。
~~~
{
"dependencies": {
"lodash": "^4.17.11"
},
"devDependencies": {
"underscore": "^1.9.1"
}
}
~~~
  将上述包含依赖的package.json文件分享到其它项目时,只要在该目录中运行下面的命令,就能自动安装所需的包,并且指定了包的版本,以免无法启动项目。
~~~
npm install
~~~
**3)版本**
  npm遵循[semver](https://www.npmjs.com.cn/misc/semver/)版本规范,使用语义化的版本号来管理包,并且能设置版本范围。一个版本号包含三位:X.Y.Z,分别代表主版本号(X)、次版本号(Y)和补丁版本号(Z),取值为非负整数,个位数不会补零。首次发布的新产品,其版本号从“1.0.0”开始。
  如果要升级版本号,那么可以遵循下面所列的这三个规则。
  (1)当有重大变化、不向下兼容时,递增主版本号(X),其余两位(Y和Z)置零,例如“2.0.0”。
  (2)当发布了向下兼容的新功能时,递增次版本号(Y),最后一位(Z)置零,例如“1.1.0”。
  (3)当只是修复向下兼容的错误时,递增补丁版本号(Z),其余两位保持不变,例如“1.1.1”。
  除了可以声明一个固定版本号之外,还能通过多个符号(例如^、~、>、x、\*等)指定版本号的范围。接下来只介绍其中的两个,每个符号后面都会给出对应的版本号范围。
  (1)如果在版本号之前加上^,那么符合的版本号的X位要与其相同,并且剩余两位不小于指定的版本号。
~~~
^1.2.3 = [>=1.2.3 <2.0.0]
^0.2.3 = [>=0.2.3 <0.3.0]
~~~
  (2)如果在版本号之前加上~,那么符合的版本号的X位和Y位要与其相同,并且Z位不小于指定的版本号。
~~~
~1.2.3 = [>=1.2.3 <1.3.0]
~0.2.3 = [>=0.2.3 <0.3.0]
~~~
## 三、包和模块
  在Node.js和npm中,虽然对包和模块有非常具体的定义(如下所列),但是大部分人还是会混淆。
  (1)包(package)是由package.json描述的文件或目录。
  (2)模块(module)是任何能被Node.js的require()函数加载的文件或目录,下面是模块常见的三种形式。
    1)包含package.json文件且定义了main字段的目录。
    2)包含index.js文件的目录。
    3)JavaScript文件。
  由此可知,大多数的npm包都是模块,只有一些特殊的包(例如只提供了命令API而没有定义main入口的CLI包)不能被认为是模块。
## 四、常用命令
  npm不仅包含基本的查看命令,例如查看版本号或包的信息等;还包含实用的辅助命令,例如查看指定的命令可组合的参数形式,如下所示。
~~~
npm -v 查看npm的版本号
npm ls 查看当前目录安装的包的信息
npm install --help 查看npm install可使用的参数形式
~~~
  除了查看之外,还有其它几个常用的操作,例如安装、卸载、更新、搜索、发布等。下面以lodash为例,列出了相关的命令。
~~~
npm install lodash@4.0.1 安装4.0.1版本的lodash
npm uninstall lodash 卸载lodash
npm update lodash 更新lodash
npm search lodash 搜索lodash
npm publish lodash 发布lodash
~~~
## 五、淘宝npm镜像
  因为npm上的包都保存在国外服务器中,所以受网络影响大,很容易出现异常。在国内推荐使用[淘宝npm镜像](http://npm.taobao.org/),这是一个完整的npmjs.org镜像,同步频率为10分钟一次,保证了与官方服务同步。只需要运行下面的安装命令,就能用淘宝定制的cnpm替代默认的npm。
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
  由于cnpm的用法和npm完全一致,因此依然可以像下面这样安装lodash。
~~~
cnpm install lodash@4.0.1
~~~
*****
> 原文出处:
[博客园-前端利器躬行记](https://www.cnblogs.com/strick/category/1472499.html)
[知乎专栏-前端利器躬行记](https://zhuanlan.zhihu.com/pwtool)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
