## 一、Buffer
  Buffer是一种Node的内置类型,不需要通过require()函数额外引入。它能读取和写入二进制数据,常用于解析网络数据流、文件等。
**1)创建**
  通过new关键字初始化Buffer对象的方式已经被废弃,下面的代码都已经过时。
~~~javascript
new Buffer(array)
new Buffer(arrayBuffer[, byteOffset[, length]])
new Buffer(buffer)
new Buffer(size)
new Buffer(string[, encoding])
~~~
  目前有两种方式创建Buffer对象,第一种是通过alloc()或allocUnsafe()两个静态方法,语法如下。
~~~javascript
Buffer.alloc(size[, fill[, encoding]])
Buffer.allocUnsafe(size)
~~~
  alloc()方法可接收三个参数,后两个是可选的。第一个参数是长度,第二个参数是预填充的值,第三个参数是字符编码,默认值是“utf8”。
~~~
const buf1 = Buffer.alloc(10);
const buf2 = Buffer.alloc(10, "A");
const buf3 = Buffer.alloc(10, "A", "ascii");
~~~
  如果打印buf3,那么得到的将是一组十六进制数据,而非难以阅读的二进制数据,如下所示。
~~~
<Buffer 41 41 41 41 41 41 41 41 41 41>
~~~
  注意,Buffer的大小在创建时确定,后面也无法更改,其类型可由Buffer.isBuffer()辨别。当前Node支持的字符编码有6种:
  (1)ascii:仅适用于7位的ASCII数据。
  (2)utf8:多字节编码的Unicode字符。许多网页和其它文档格式都在使用UTF-8。
  (3)utf16le/ucs2:2或4个字节,小端序编码的Unicode字符。支持代理对(U+10000至U+10FFFF)。
  (4)base64:Base64编码,一种基于64个可打印字符来表示二进制数据的表示方法。
  (5)latin1/binary:一种可编码成单字节字符串的方法。
  (6)hex:将每个字节编码成两个十六进制的字符。
  allocUnsafe()是一个不安全的方法,因为它分配的内存片段是未初始化的,即没有被清零。虽然这种设计性能优越,但分配的内存中可能会包含旧数据。
  第二种是通过Buffer.from()方法创建Buffer对象,它的参数可以是数组、字符串、Buffer对象等,如下所示。
~~~
const buf = Buffer.from("A");
console.log(buf); //<Buffer 41>
~~~
**2)转换编码**
  在读取文件时,可通过toString()方法将Buffer对象转换成字符串,如下所示,默认是UTF-8格式。
~~~
const fs = require('fs');
fs.readFile('./demo.txt', (err, buf) => {
buf.toString(); //"你好,Node.js"
buf.toString("base64"); //"5L2g5aW977yMTm9kZS5qcw=="
});
~~~
## 二、流
  Node中的stream模块用于处理流式数据,许多内置的核心模块都在其内部实现了流操作,流还适用于网络传输、JSON解析器、RFC(远程调用)等。流包括四个抽象类:
  (1)Readable:可读流,读取底层的I/O数据源。
  (2)Writeable:可写流,将数据写入到目标中。
  (3)Duplex:双工流,即可读也可写。
  (4)Transform:转换流,会修改数据的双工流。
**1)pipe()**
  在可读流中,包含一个管道方法:pipe(),它的作用是关联可读流与可写流,让数据通过管道从可读流进入到可写流中。pipe()方法能接收一个Writable对象,并返回对目标流的引用,从而可形成链式调用。
  在下面的示例中,会将origin.txt中的数据通过管道写入到target.txt文件中,调用文件模块的createReadStream()方法能得到一个Readable对象。
~~~
const fs = require('fs');
const readable = fs.createReadStream('./origin.txt');
const writable = fs.createWriteStream('./target.txt');
readable.pipe(writable);
~~~
**2)事件**
  以可读流为例,它的data事件可在接收到数据块后触发,而end事件会在流没有数据时触发。在下面的示例中,origin.txt文件包含的内容是“hello Node.js”。
~~~
const fs = require('fs');
const readable = fs.createReadStream('./origin.txt', {highWaterMark: 2});
readable.on("data", (chunk) => {
console.log(`接收到 ${chunk.length} 个字节的数据`, chunk.toString());
});
readable.on("end", () => {
console.log("结束接收");
});
~~~
  在调用createReadStream()方法时,包含一个highWaterMark属性,其默认值为64KB,它的作用是限制可缓冲的字节数。当定义为2后,每接收2个字节的数据,就会触发data事件,打印结果如下所示。
~~~
接收到 2 个字节的数据 he
接收到 2 个字节的数据 ll
接收到 2 个字节的数据 o
接收到 2 个字节的数据 No
接收到 2 个字节的数据 de
接收到 2 个字节的数据 .j
接收到 1 个字节的数据 s
结束接收
~~~
  可读流还包含一个error事件,用于监听异常,其事件处理程序会接收一个Error对象。在下面的示例中,会读取不存在的文件,从而触发error事件。
~~~
const readable = fs.createReadStream('./demo.txt');
readable.on("error", (err) => {
console.log(err); //打印错误信息
});
~~~
**3)实现流**
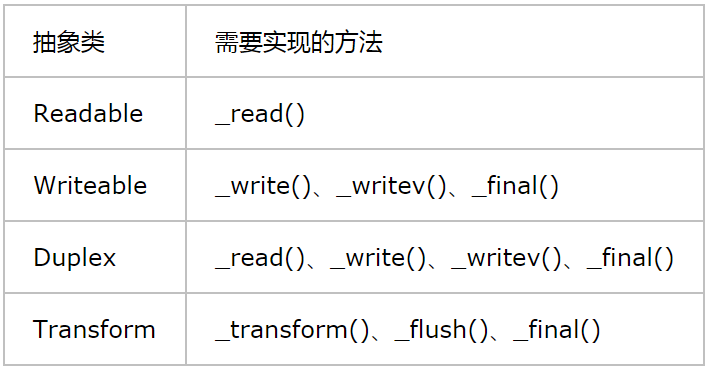
  当实现自定义的流时,需要继承四个抽象类中的一个,表1列出了四个抽象类需要实现的方法。
:-: 
  下面是一个自定义可写流的例子,\_write()方法中的encoding是一个字符串,表示字符编码。
~~~
const { Writable } = require('stream');
class MyWritable extends Writable {
constructor(options) {
super(options);
}
_write(chunk, encoding, callback) {
if (encoding === "buffer") {
callback();
}
}
}
~~~
## 三、EventEmitter
  Node的事件模块目前只包含一个EventEmitter类(即事件触发器),所有能触发事件的对象都是EventEmitter类的实例。EventEmitter通常被用作基类,在Node内部,凡是提供事件机制的模块都会继承它。
  在下面的示例中,声明了一个EventEmitter实例,on()方法用于注册监听器,emit()方法用于触发事件。在调用emit()方法时,传递了自定义的type参数。
~~~
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
myEmitter.on('click', (type) => {
console.log(`触发${type}事件`);
});
myEmitter.emit('click', "点击");
~~~
  注意,可注册多个相同名称的事件,监听器会按照添加顺序依次调用。事件模块还提供了很多其它方法,例如off()用于解除事件绑定,once()可以只监听一次事件。
*****
> 原文出处:
[博客园-Node.js躬行记](https://www.cnblogs.com/strick/category/1688575.html)
[知乎专栏-Node.js躬行记](https://zhuanlan.zhihu.com/pwnode)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
