[React](https://github.com/facebook/react)可大致分为三部分:Core、Reconciler和Renderer,在阅读源码之前,首先需要搭建测试环境,为了方便起见,本文直接采用了[网友搭建好的环境](https://github.com/pws019/react-sourcecode-debug-env),React版本是16.8.6,与最新版本很接近。
## 一、目录结构
  React采用了由[Lerna](https://lerna.js.org/)维护monorepo方式进行代码管理,即用一个仓库管理多个模块(module)或包(package)。在React仓库的根目录中,包含三个目录:
  (1)fixtures,给源码贡献者准备的测试用例。
  (2)packages,React库提供的包的源码,包括核心代码、矢量图形库等,如下所列。
~~~
├── packages ------------------------------------ 源码目录
│ ├── react-art ------------------------------- 矢量图形渲染器
│ ├── react-dom ------------------------------- DOM渲染器
│ ├── react-native-renderer ------------------- Native渲染器(原生iOS和Android视图)
│ ├── react-test-renderer --------------------- JSON树渲染器
│ ├── react-reconciler ------------------------ React调和器
~~~
  (3)scripts,相关的工具配置脚本,包括语法规则、Git钩子等。
  React使用的前端模块化打包工具是[Rollup](https://www.rollupjs.com/),在源码中还引入了[Flow](https://zhenyong.github.io/flowtype/),用于静态类型检查,在运行代码之前发现一些潜在的问题,其语法类似于TypeScript。
## 二、React核心对象
  在项目中引入React通常是像下面这样。
~~~
import React from 'react';
~~~
  其实引入的是核心入口文件“[packages/react/index.js](https://github.com/facebook/react/blob/master/packages/react/index.js)”中导出的对象,如下所示,其中React.default用于Jest测试,React用于Rollup。
~~~
const React = require('./src/React');
// TODO: decide on the top-level export form.
// This is hacky but makes it work with both Rollup and Jest.
module.exports = React.default || React;
~~~
  顺着require()语句可以找到[React.js](https://github.com/facebook/react/blob/master/packages/react/src/React.js)中的React对象,代码省略了一大堆导入语句,其中\_\_DEV\_\_是个全局变量,用于管理开发环境中运行的代码块。
~~~
const React = {
Children: {
map,
forEach,
count,
toArray,
only,
},
createRef,
Component,
PureComponent,
createContext,
forwardRef,
lazy,
memo,
useCallback,
useContext,
useEffect,
useImperativeHandle,
useDebugValue,
useLayoutEffect,
useMemo,
useReducer,
useRef,
useState,
Fragment: REACT_FRAGMENT_TYPE,
Profiler: REACT_PROFILER_TYPE,
StrictMode: REACT_STRICT_MODE_TYPE,
Suspense: REACT_SUSPENSE_TYPE,
unstable_SuspenseList: REACT_SUSPENSE_LIST_TYPE,
createElement: __DEV__ ? createElementWithValidation : createElement,
cloneElement: __DEV__ ? cloneElementWithValidation : cloneElement,
createFactory: __DEV__ ? createFactoryWithValidation : createFactory,
isValidElement: isValidElement,
version: ReactVersion,
unstable_withSuspenseConfig: withSuspenseConfig,
__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED: ReactSharedInternals,
};
if (enableFlareAPI) {
React.unstable_useResponder = useResponder;
React.unstable_createResponder = createResponder;
}
if (enableFundamentalAPI) {
React.unstable_createFundamental = createFundamental;
}
if (enableJSXTransformAPI) {
if (__DEV__) {
React.jsxDEV = jsxWithValidation;
React.jsx = jsxWithValidationDynamic;
React.jsxs = jsxWithValidationStatic;
} else {
React.jsx = jsx;
React.jsxs = jsx;
}
}
export default React;
~~~
  在React对象中包含了开放的[核心API](https://zh-hans.reactjs.org/docs/react-api.html),例如React.Component、React.createRef()等,以及新引入的Hooks(内部的具体逻辑可转移到相关的包中),但渲染的逻辑已经剥离出来。
**1)React.createElement()**
  JSX中的元素称为[React元素](https://www.kancloud.cn/pwstrick/fe-questions/1167731),分为两种类型:DOM元素和组件元素。用JSX描述的组件都会通过Babel编译器将它们转换成React.createElement()方法,它包含三个参数(如下所示),其中type是元素类型,也就是它的名称;props是一个由元素属性组成的对象;children是它的子元素(即内容),可以是文本也可以是其它元素。
~~~
React.createElement(type, [props], [...children])
~~~
  方法的返回值是一个ReactElement,省略了开发环境中的代码。
~~~
const ReactElement = function(type, key, ref, self, source, owner, props) {
const element = {
$$typeof: REACT_ELEMENT_TYPE,
type: type,
key: key,
ref: ref,
props: props,
_owner: owner //记录创建该元素的组件
};
return element;
};
~~~
  (1)$$typeof标识该对象是一个ReactElement。
  (2)当ReactElement是DOM元素时,type是元素名称;当ReactElement是组件元素时,type是其构造函数。
  (3)[key](https://zh-hans.reactjs.org/docs/lists-and-keys.html)和[ref](https://zh-hans.reactjs.org/docs/forwarding-refs.html)是React组件中的两个特殊属性,前者用于标识身份,后者用于访问render()方法内生成的组件实例和DOM元素。
  (4)props是ReactElement中的属性,包括特殊的[children属性](https://zh-hans.reactjs.org/docs/glossary.html#propschildren)。
## 三、Reconciler
  虽然React的DOM和Native两种渲染器内部实现的区别很大,但为了能共享自定义组件、State、生命周期等特性,做到跨平台,就需要共享一些逻辑,而这些逻辑由Reconciler统一处理,其中协调算法(Diffing算法)也要尽可能相似。
**1)Diffing算法**
  当调用React的render()方法时,会创建一棵由React元素组成的树。在下一次State或Props更新时,相同的render()方法会返回一棵不同的树。React会应用Diffing算法来高效的比较两棵树,算法过程如下。
  (1)当根节点为不同类型的元素时,React会拆卸原有的树,销毁对应的DOM节点和关联的State、卸载子组件,最后再创建新的树。
  (2)当比对两个相同类型的DOM元素时,会保留DOM节点,仅比对变更的属性。
  (3)当比对两个相同类型的组件元素时,组件实例保持不变,更新该组件实例的Props。
  (4)当递归DOM节点的子元素时,React会同时遍历两个子元素的列表,比对相同位置的元素,性能比较低效。
  (5)在给子元素添加唯一标识的key属性后,就能只比对变更了key属性的元素。
**2)Fiber Reconciler**
  JavaScript与样式计算、界面布局等各种绘制,一起运行在浏览器的主线程中,当JavaScript运行时间过长时,将占用整个线程,阻塞其它任务。为了能在React渲染期间回到主线程执行其它任务,在React v16中提出了Fiber Reconciler,并将其设为默认的Reconciler,解决了过去Stack Reconciler中的固有问题和遗留的痛点,提高了动画、布局和手势等领域的性能。Fiber Reconciler的主要目标是:
  (1)暂停和切分渲染任务,并将分割的任务分布到各个帧中。
  (2)调整优先级,并重置或复用已完成的任务。
  (3)在父子元素之间交错处理,以支持React中的布局。
  (4)在render()方法中返回多个元素。
  (5)更好地支持错误边界。
**3)调度任务**
  Fiber可以分解任务,根据优先级将任务调度到浏览器提供的两个全局函数中,如下所列。
  (1)[requestAnimationFrame](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestAnimationFrame):在下一个动画帧上执行高优先级的任务。
  (2)[requestIdleCallback](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestIdleCallback):在线程空闲时执行低优先级的任务。
  当网页保持在每秒60帧(1帧约为16ms)时,整体会变得很流畅。在每个帧中调用requestAnimationFrame()执行高优先级的任务;而在两个帧之间会有一小段空闲时间,此时可执行requestIdleCallback()中的任务,该函数包含一个deadline参数(截止时间),用于切分长任务。
**4)Fiber数据结构**
  在调和期间,从render()方法得到的每个React元素都需要升级为Fiber节点,并添加到Fiber节点树中。而与React元素不同,Fiber节点可复用,不会在每次渲染时重新创建。Fiber的数据结构大致如下,省略了部分属性,源码来自于[packages/react-reconciler/src/ReactFiber.js](https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiber.js)。
~~~
export type Fiber = {
tag: WorkTag,
key: null | string,
elementType: any,
type: any,
stateNode: any,
return: Fiber | null,
child: Fiber | null,
sibling: Fiber | null,
ref: null | (((handle: mixed) => void) & {_stringRef: ?string}) | RefObject,
effectTag: SideEffectTag,
nextEffect: Fiber | null,
firstEffect: Fiber | null,
lastEffect: Fiber | null,
expirationTime: ExpirationTime,
alternate: Fiber | null,
...
};
~~~
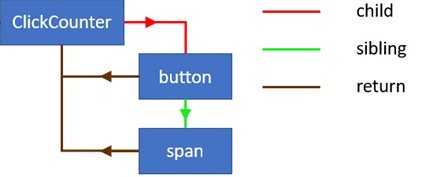
  return、child和sibling三个属性分别表示父节点、第一个子节点和兄弟节点,通过它们使得Fiber节点能够基于链表连接在一起。假设有个ClickCounter组件,包含和两个元素,它们三者之间的关系如图12所示。
~~~
class ClickCounter extends React.Component {
render() {
return [
<button>Update counter</button>,
<span>10</span>
];
}
}
~~~
:-: 
图 12 节点关系
  使用alternate属性双向连接当前Fiber和正在处理的Fiber(workInProgress),如下代码所示,当需要恢复时,可通过alternate属性直接回退。
~~~
let workInProgress = current.alternate;
if (workInProgress === null) {
workInProgress.alternate = current;
current.alternate = workInProgress;
}
~~~
  到期时间(ExpirationTime)是指完成此任务的时间,该时间越短,则优先级越高,需要尽早执行,具体逻辑在同目录的[ReactFiberExpirationTime.js](https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberExpirationTime.js)中。
## 四、生命周期钩子方法
  React在内部执行时会分为两个阶段:render和commit。
  在第一个render阶段(phase)中,React持有标记了副作用(side effect)的Fiber树并将其应用于实例,该阶段不会发生用户可见的更改,并且可异步执行,下面列出的是在render阶段执行的生命周期钩子方法
  (1)\[UNSAFE\_\]componentWillMount(弃用)
  (2)\[UNSAFE\_\]componentWillReceiveProps(弃用)
  (3)getDerivedStateFromProps
  (4)shouldComponentUpdate
  (5)\[UNSAFE\_\]componentWillUpdate(弃用)
  (6)render
  标有UNSAFE的生命周期有可能被执行多次,并且经常被误解和滥用,例如在这些方法中执行副作用代码,可能出现渲染问题,或者任意操作DOM,可能引起回流(reflow)。于是官方推出了静态的getDerivedStateFromProps()方法,可限制状态更新以及DOM操作。
  在第二个commit阶段,任务都是同步执行的,下面列出的是commit阶段执行的生命周期钩子方法,这些方法都只执行一次,其中getSnapshotBeforeUpdate()是新增的,用于替换componentWillUpdate()。
  (1)getSnapshotBeforeUpdate
  (2)componentDidMount
  (3)componentDidUpdate
  (4)componentWillUnmount
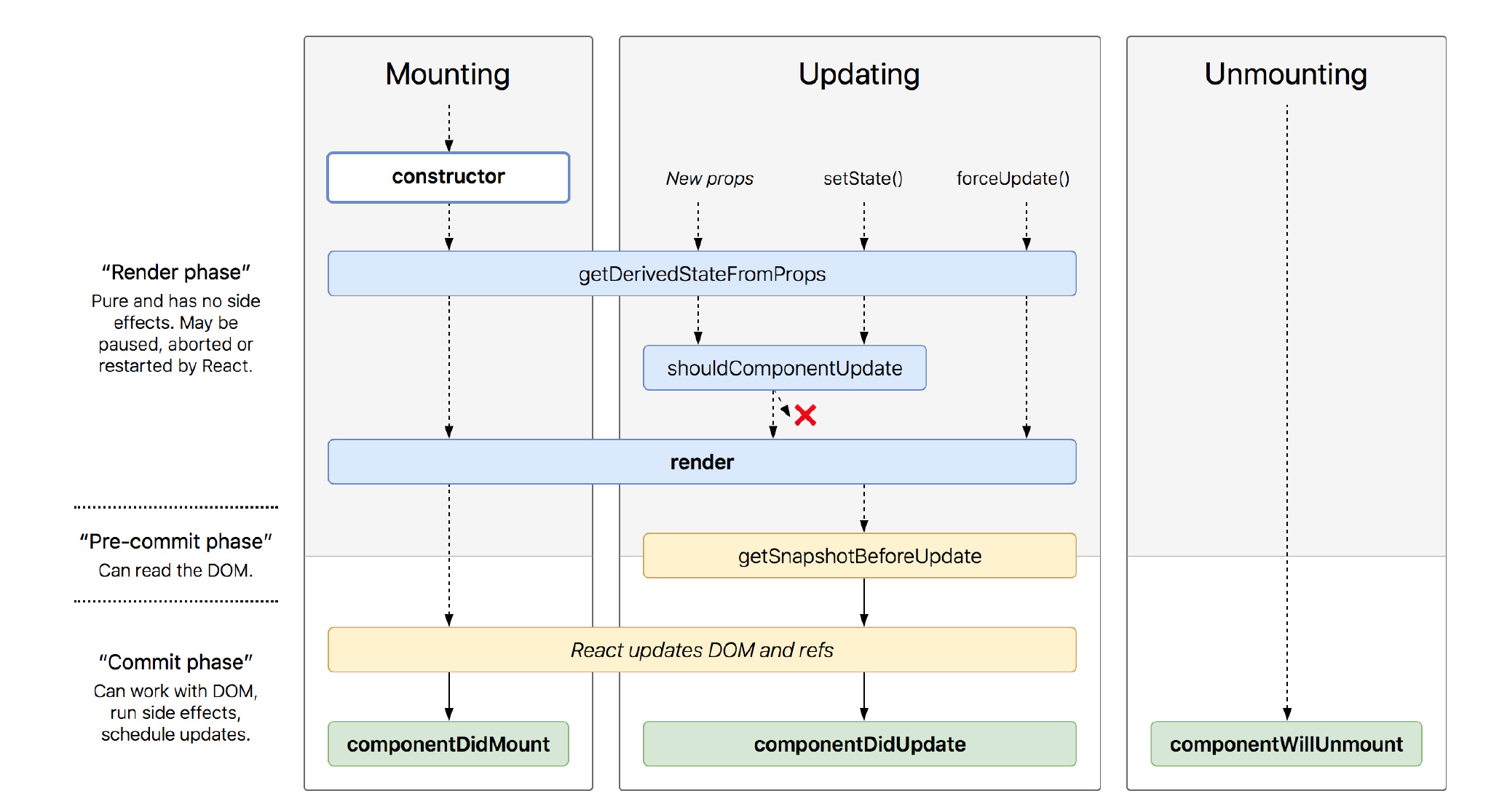
  新的流程将变成图13这样。
:-: 
图 13 新的流程
*****
> 原文出处:
[博客园-React躬行记](https://www.cnblogs.com/strick/category/1455720.html)
[知乎专栏-React躬行记](https://zhuanlan.zhihu.com/pwreact)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
