webpack是一个非常强大的工具,除了前文所介绍的基础概念之外,还有各种进阶应用,例如Source Map、模块热替换、集成等,本文会对这些内容做依次讲解。
## 一、 runtime和manifest
  在webpack打包生成的bundle文件中,除了业务代码和引用的第三方库之外,还会包含管理模块交互的runtime和[manifest](https://www.webpackjs.com/concepts/manifest/)。
**1)runtime**
  runtime是一段辅助代码,在模块交互时,能连接它们所需的加载和解析逻辑。下面是通过webpack 4.34生成的runtime(只给出了部分代码),定义了一个加载模块的函数:\_\_webpack\_require\_\_(),其参数是模块标识符,还为它添加了多个私有属性。
~~~
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 0);
/******/ })
~~~
  注意,在编写的源码中所使用的import、define()或require()等模块导入语法,都会被转换成\_\_webpack\_require\_\_()函数。
  如果在webpack.config.js中配置optimization.runtimeChunk为true(如下所示),那么就能将runtime提取到一个单独的文件中。
~~~
module.exports = {
optimization: {
runtimeChunk: true
}
};
~~~
**2)manifest**
  这是一组数据,记录了模块和bundle文件之间的映射关系。runtime借助manifest能够查询到模块标识符,检索出对应的模块。如果要查看manifest中记录的chunk信息,那么需要先安装[webpack-manifest-plugin](https://github.com/danethurber/webpack-manifest-plugin),命令如下所示。
~~~
npm install --save-dev webpack-manifest-plugin
~~~
  然后将此插件添加到webpack.config.js中,如下所示。
~~~
var ManifestPlugin = require('webpack-manifest-plugin');
module.exports = {
entry: {
index: "./index.js",
list: "./list.js"
},
output: {
filename: "[name].bundle.js"
},
plugins: [
new ManifestPlugin()
]
};
~~~
  最后在执行打包命令的时候,就会生成一个manifest.json文件,其内容如下所示。
~~~
{
"index.js": "index.bundle.js",
"list.js": "list.bundle.js"
}
~~~
## 二、Source Map
  webpack会先对源文件进行合并、编译、压缩等处理,然后再打包生成bundle文件,从而就难以追踪错误或警告在源文件中的原始位置,非常不利于调试。Source Map就是为解决调试的矛盾点而生的,它能在源文件和bundle文件之间建立位置映射,即将字符的新旧两个位置对应起来,这样就能锁定错误或警告的出处。
**1)devtool**
  要在webpack中开启Source Map,只需在配置文件中添加devtool字段,如下所示。
~~~
module.exports = {
entry: {
index: "./index.js"
},
output: {
filename: "[name].bundle.js"
},
devtool: "inline-source-map"
};
~~~
  当devtool的值为inline-source-map时,在生成的bundle文件的末尾就会附加一段Data URI格式的Source Map信息,如下所示。
~~~
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJz......
~~~
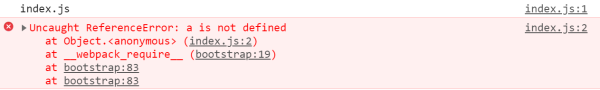
  此时在index.js文件中添加打印和会引起错误的代码(如下所示),刷新引用index.bundle.js文件的页面,在控制台看到的将是图2所示的信息。
~~~
console.log("index.js");
console.log(a);
~~~
:-: 
图2 index.js文件中的打印和错误信息
  devtool字段可选的关键字多达13个,要想了解其中的细节,可[参考官方文档](https://www.webpackjs.com/configuration/devtool/)。
**2)文件格式**
  Source Map保存的信息会随着模块的变多而变大,为了避免bundle文件的内容过于臃肿,有必要将其独立出来。在devtool可选的关键字中,有一个source-map,可生成一个专门记录Source Map信息的文件,其后缀为“.map”。以下面的配置为例,会生成一个index.bundle.js.map文件。
~~~
module.exports = {
entry: {
index: "./index.js"
},
output: {
filename: "[name].bundle.js"
},
devtool: "source-map"
};
~~~
  通过source-map生成的bundle文件只会附加一条指向Source Map文件的语句,如下所示。
~~~
//# sourceMappingURL=index.bundle.js.map
~~~
  index.bundle.js.map文件保存的是一个JSON格式的对象,其结构如下所示。
~~~
{
"version": 3,
"sources": ["webpack:///webpack/bootstrap", "webpack:///./index.js"],
"names": ["console", "log", "a"],
"mappings": "yCAAiC,eAAe;AAChD......",
"file": "index.bundle.js",
"sourcesContent": [" \t// The module cache\n ....."],
"sourceRoot": ""
}
~~~
  每个属性的说明如下所列:
  (1)version:Source Map的版本,目前为3。
  (2)sources:一个由源文件组成的数组。
  (3)names:一个由源文件中的变量名和属性名组成的数组,需要经过编译、压缩等处理后才能得到。
  (4)mappings:一段经过了Base64和VLQ编码的字符串,记录了位置的映射关系。
  (5)file:bundle文件的名称。
  (6)sourcesContent:一个由源文件内容组成的数组,其元素顺序和sources中的相同。
  (7)sourceRoot:源文件所在的目录,如果与bundle文件处在同一目录,那么该项为空。
## 三、webpack-dev-server
  webpack-dev-server搭建了一个基于Node.js的本地服务器,能够实时编译,并且在浏览器和服务器之间建立了一个websocket长连接,从而就能自动加载页面了,其安装命令如下所示。
~~~
npm install --save-dev webpack-dev-server
~~~
  修改webpack.config.js文件,增加devServer字段(如下配置所示),其contentBase属性用于定义服务器可访问的目录。
~~~
module.exports = {
entry: {
index: "./index.js"
},
output: {
filename: "[name].bundle.js"
},
devServer: {
contentBase: "./dist"
}
};
~~~
  下面的命令会开启本地服务器,并打开默认的浏览器。在地址栏输入http://localhost:8080/后,就能访问到dist目录下的文件了。
~~~
npx webpack-dev-server --open
~~~
  假设在配置文件的同级目录中有个index.js文件,一旦修改它的代码,在终端就会显示一长串的编译和加载的提示,如下所示(只给出了部分内容)。
~~~
i wdm: Compiling...
i wdm: Hash: 37e4296852feeec48286
Version: webpack 4.34.0
Time: 149ms
Built at: 2019-06-21 11:10:47 AM
Asset Size Chunks Chunk Names
index.bundle.js 335 KiB 0 [emitted] index
Entrypoint index = index.bundle.js
[0] multi ../node_modules/webpack-dev-server/client?http://localhost ./index.js 40 bytes {0} [built]
[1] ../node_modules/webpack-dev-server/client?http://localhost 4.29 KiB {0} [built]
......
[30] ../node_modules/webpack/hot sync nonrecursive ^\.\/log$ 170 bytes {0} [built]
[32] ./index.js 29 bytes {0} [built]
+ 18 hidden modules
i wdm: Compiled successfully.
~~~
  如果不想实时加载页面,那么可以将inline属性设为false,如下所示,devServer字段还有许多其它的属性,例如https、compress、hot等,可[参考官方文档](https://www.webpackjs.com/configuration/dev-server/)。
~~~
module.exports = {
devServer: {
inline: false
}
};
~~~
  注意,由于经过webpack-dev-server实时编译的文件都保存在了内存中,因此输出目录内的bundle文件的内容并不会实时更新。这么做既能快速的读取代码,也能降低写入文件的开销。
## 四、模块热替换
  模块热替换(Hot Module Replacement,HMR)能在程序运行时替换、新增或删除模块,而无需加载整个页面(即不刷新窗口),其效果类似于在Chrome浏览器的调试器中直接更改样式。
  如果要开启模块热替换,那么首先要在webpack.config.js中为webpack-dev-server配置hot字段为true(如下所示),启用模块的热替换特性。
~~~
module.exports = {
devServer: {
hot: true
}
};
~~~
  然后在配置文件中,添加HotModuleReplacementPlugin插件,如下所示。
~~~
const webpack = require('webpack');
module.exports = {
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};
~~~
  如果要更新的是JavaScript模块,那么还需要在模块中添加[module.hot.accept()](https://www.webpackjs.com/api/hot-module-replacement/)方法(如下所示),让模块变得可更新。
~~~
if (module.hot) {
module.hot.accept();
}
~~~
  accept()方法能接收2个可选的参数,第一个是依赖模块的路径(字符串或数组),第二个是模块更新后所触发的回调函数。下面用一个例子来演示模块热替换,首先创建一个HTML文件:index.html,并在其中声明一个按钮,如下所示。
~~~
<button id="btn">提交</button>
~~~
  然后创建两个JavaScript文件:index.js和list.js,其中index.js引入了list.js文件,并且为按钮注册了点击事件,还调用了module.hot.accept()方法,如下所示。
~~~
require("./list.js");
document.getElementById("btn").addEventListener("click", function() {
this.style.color = "red";
},
false
);
if (module.hot) {
module.hot.accept("./list.js", function() {
console.log("update");
});
}
~~~
  当点击页面中的按钮后,按钮的字体颜色就会变红。此时修改list.js中的代码,就会触发模块热替换,保持页面状态(即维持按钮的字体颜色),并在控制台打印出“update”。
## 五、代码分离
  代码分离(Code Splitting)能将代码拆成多块,分离到不同的bundle中,这些文件既能按需加载,也能被浏览器缓存。不仅如此,代码分离还能去除重复代码,减少文件体积,优化加载时间。
  代码分离的方法有三种,分别是入口起点(Entry Point)、防止重复(Prevent Duplication)和动态导入(Dynamic Import),其中入口起点在基础篇中曾提到过,就是在配置文件的entry中声明多个入口,而另外两个方法将在下文做重点讲解。
**1)防止重复**
  [CommonsChunkPlugin](https://www.webpackjs.com/plugins/commons-chunk-plugin/)是一个能将公共模块提取到一个入口或新生成的chunk中,即分离业务逻辑和依赖库,防止出现重复代码。不过从webpack 4开始,弃用了此插件,让[SplitChunksPlugin](https://www.webpackjs.com/plugins/split-chunks-plugin/)替代了它。
  接下来用一个例子来演示SplitChunksPlugin的用法,首先创建两个文件:index.js和list.js,它们都导入了第三方库lodash,如下代码所示。如果没有将依赖的lodash提取出来,那么两者生成的bundle文件都会包含lodash。
~~~
import _ from "lodash";
~~~
  然后在配置文件中声明入口、输出以及optimization.splitChunks,如下所示。
~~~
module.exports = {
entry: {
index: "./index.js",
list: "./list.js"
},
output: {
filename: "[name].bundle.js"
},
optimization: {
splitChunks: {
chunks: "all"
}
}
};
~~~
  配置中的chunks参数可指定所要提取的模块,有三个关键字可供选择:initial、async和all,分别表示初始加载、按需加载和两种情况的模块。在执行打包命令后,会生成三个bundle文件,其中只有vendors~index~list.bundle.js会包含lodash。
**2)动态导入**
  在webpack中,可通过ES6标准的import()语法实现动态的拆分代码,而webpack独创的require.ensure()方法已被其取代。下面是一个动态导入的例子,其中import()函数会返回一个Promise对象,调用的语句被放到了一个函数中,这些代码被记录在detail.js中。
~~~
function getChunk() {
import(
/* webpackChunkName: "lodash" */
"lodash"
).then(_ => {});
}
~~~
  在函数参数的注释中使用了[webpackChunkName](https://www.webpackjs.com/api/module-methods/#import-),用于指定bundle文件的名称,即生成lodash.bundle.js而不是\[id\].bundle.js。注意,在配置文件中还要指定[chunkFilename](https://www.webpackjs.com/configuration/output/#output-chunkfilename)字段,声明非入口的chunk所生成的bundle名称,如下所示。
~~~
module.exports = {
entry: {
detail: "./detail.js"
},
output: {
filename: "[name].bundle.js",
chunkFilename: "[name].bundle.js"
}
};
~~~
  在执行打包命令后,会生成两个bundle文件,其中只有vendors~lodash.bundle.js会包含lodash。
**3)懒加载**
  之前动态分离出的bundle文件,可通过页面中的交互将其懒加载,例如把import()函数放到按钮点击事件中,如下所示。
~~~
document.getElementById("btn").addEventListener("click", function() {
import(
/* webpackChunkName: "lodash" */
"lodash"
).then(_ => {});
},
false
);
~~~
  webpack.config.js中的配置与动态导入中的类似,只是要加一个publicPath参数,为懒加载的bundle文件指定路径前缀,以免无法读取。
~~~
module.exports = {
output: {
publicPath: "./dist/"
}
};
~~~
## 六、集成Gulp
  [Gulp](https://www.gulpjs.com.cn/)是一款基于Node.js的前端自动化任务执行器,可通过它构建出自动化的工作流程,例如测试、检查等,从而提高开发效率和工作质量。在[webpack-stream](https://github.com/shama/webpack-stream)的帮助下,可以很方便地将Gulp与webpack集成在一起。
  首先将Gulp安装到全局,然后再将webpack-stream安装到开发环境中,如下所示。
~~~
npm install -g gulp
npm install --save-dev webpack-stream
~~~
  接着在Gulp的配置文件gulpfile.js中引入gulp和webpack-stream,声明要匹配的文件以及输出目录(如下所示),而在webpack()函数中,就能传入webpack的配置信息。
~~~
var gulp = require("gulp"),
webpack = require("webpack-stream");
gulp.task("webpack", function() {
return gulp.src("./js/*.js").pipe(
webpack({
//配置信息
})
).pipe(gulp.dest("dist/"));
});
~~~
*****
> 原文出处:
[博客园-前端利器躬行记](https://www.cnblogs.com/strick/category/1472499.html)
[知乎专栏-前端利器躬行记](https://zhuanlan.zhihu.com/pwtool)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
