入行这些年,没多少成功的经验,失败的经验却越来越多。今天花点时间好好的反思一下,老是稀里糊涂的可不行。我下面写的不针对任何人,就事论事。
:-: 
## 一、无管理核心
  缺少了这个重要的凝聚力,下面的人可以说是在单兵作战,一盘散沙,各自为战,怎么可能把项目做好。还有下面的这些问题:
1. 团队成员碰到的问题无法得到及时的协助和解决,会让人有越来越多的挫折感。
2. 无人管理开发文档,开发任务没有科学的制定会拆分。
3. 由于没人督促,readmine形同虚设,完全没发挥他的作用。
4. 人员不能被合理的分配,成员之间的协作越来越少,甚至有隔阂。
5. 不能有效的控制需求,一会儿做这个,一会儿做那个,最后什么也没做成,士气越来越低。
6. 项目中遇到的意见不统一、冲突,都不能有效的协调好,团队成员思想不能一致。
7. 无法把控开发人员们的进度。
8. 阶段性成果,没有安排时间及时确认。
  接下来的那些问题很多都是因为无管理核心导致的,联动效应。
## 二、需求混乱
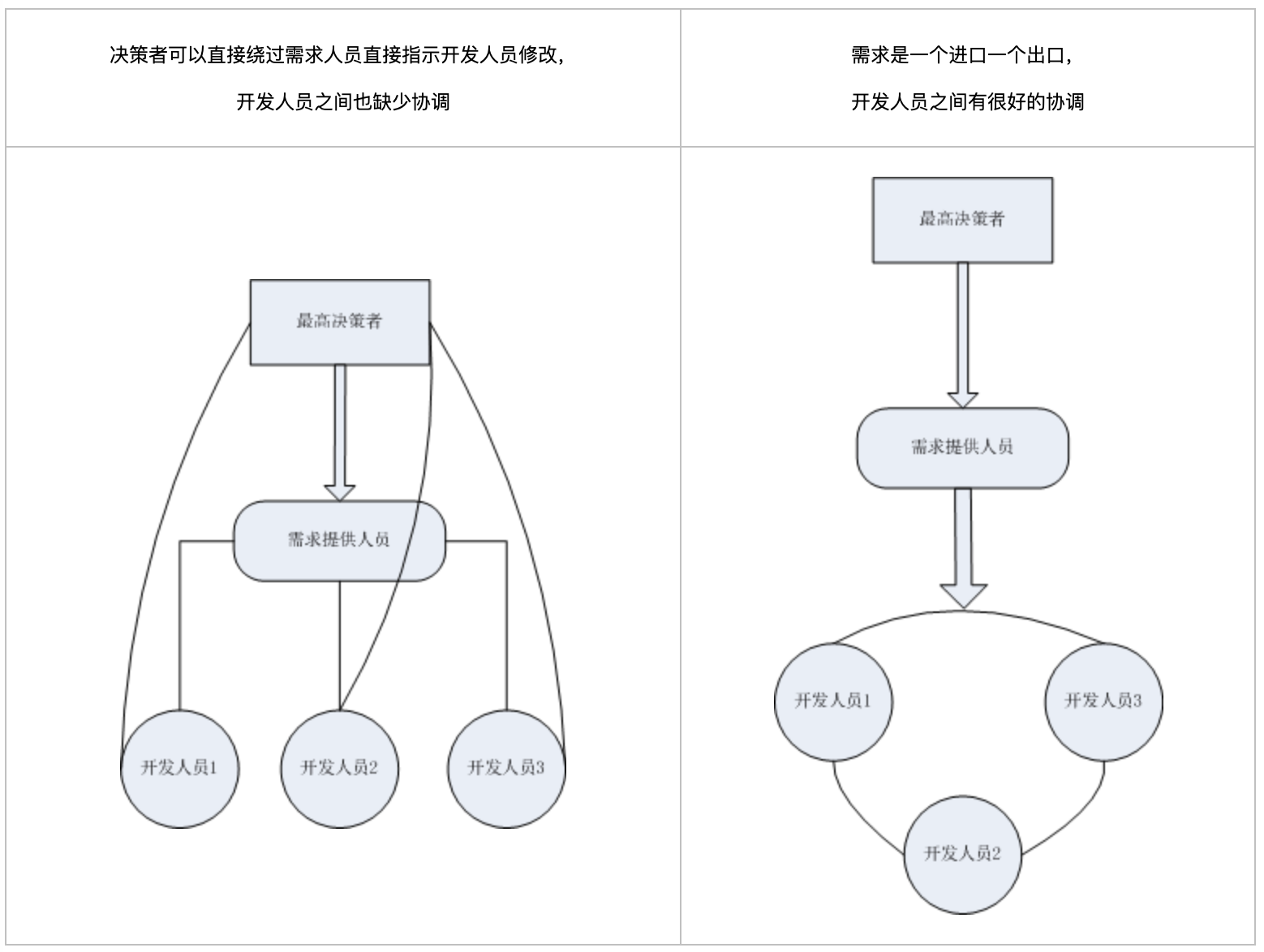
  规范点的说,需求的管理应该只有一个进口一个出口,拿到需求后,先做个分析,分解细化,然后再转换成可执行的操作,画原型,制作效果图。
  现在的情况是出现开发与规划不符的情况时候,直接与开发人员确定需求,今天要这样改,明天那样,不断的变化,得不到控制,原先的开发计划不断的插入新的功能修改,完全不按照计划来了,最后当然不能在指定日期完成预定功能了。
  开发人员没有参与到需求的讨论中,听需求的人,在把需求传达给开发人员,经常会出现偏差,最后开发人员买单,将做好的功能页面等再推翻,修改,费时费力,还影响开发人员的心情。
  经常会纠缠于一些需求的细节,一步到位,力求达到最好的用户体验与效果。我个人觉得用户体验的好坏是需要真正的用户用过以后才能确定的,在开发阶段是快速的将一个可用的软件拿出来,以后再根据各种数据为基础,改进用户体验。项目的开发都是渐进明晰的,一开始的开发肯定不能预料到各个方面,既然预料不到,就把重要的先做好,以后再改,有了可用软件,什么都好说。
  还把测试人员给拖累了,经常会抱怨开发人员临近上线才开始提交代码测试,抱怨开发人员自己不好好测试。临近上线还要一堆BUG。完全没有留时间给他们,让他们很难做,有时候是快到上线日了,软件都还没有,根本没有测试的东西,别人很忙,自己却很清闲。
:-: 
## 三、不懂业务
  开发开始前,应该让开发人员们使用市面上面相关的软件,实际操作下,体验流程。实际操作的效果比嘴上说要有效的多。在操作的过程中,就能体会到市面上的软件哪些地方做的不好,哪些地方做的好,真正换位到用户的位置上。大家嘴上常说要换位思考,但实际操作起来真的很难,但让自己做一个真正的用户就方便很多。
  开发人员不懂业务,是个软肋,导致很多问题。第一个是最大的问题。
1. 无法质疑需求的合理性,上面传达下来的需求即使有错,也继续编码,最后就是返工。
2. 很难对项目提出一些比较好的建议,有时候也不能有效的和最高决策人沟通。
3. 开发人员自己估算工作量的时候,会有一些偏差。
4. 代码的设计会有影响,懂业务能更好的设计代码的结构,扩展等
## 四、沟通阻塞
**1)测试人员与开发人员之间:**
  一开始测试人员不熟悉系统,提了许多易用性方面的问题,还有一部分BUG在开发人员眼中并不是问题——就是那样设计的。在提出后,放到readmine上面,分配给测试人员认为的相关开发人员,到这里都很自然顺畅。但是挂在readmine上面的这些问题就这样挂着了,不修改也不反馈,不了了之了。他们的工作很难展开,测试与开发之间出现了小隔阂,团队的凝聚力越来越低。
  后面经过大家的讨论,给出一个解决方案。需要一个中间的管理人,让他去分析提交上来的问题,根据他的理解定位这个问题属于谁,再由他转给某个开发人员,由这个人来追踪。测试人员的工作也单一了,不会老是由她来催促修改问题。
**2)Web端与服务器之间:**
  这次的项目是需要不同终端互相协调的,web端需要服务器端提供接口协助,让那边提供接口却总是一拖再拖,迟迟不给,即使在readmine中开个任务,还是没有在预定的时间中给接口,一催二催三催,没有结果。这里也缺少个中间的协调人,需要这个人做沟通,安排时间,分配人力,满足web端的需求。开发人员之间是平等的,不存在指挥的关系,谁也管不动谁。开发人员之间出现了小隔阂,团队凝聚力再次降低。
**3)开发人员与需求提供人员之间:**
  需求的提供有从最高决策人那里直接发出,有时候也会通过另外几个人员发出。由于需求的一直变化以及传达的时候经常出现偏差,导致了开发人员不在非常相信他们,对于他们提出的需求,经常会做反复的确认,但最后还是会改。他们做的原型或设计的流程,与最高决策人做一一确认有点不现实,这样经常会导致被推翻,直接影响了开发人员,开发人员在实现了以后也要返工。这个地方缺少了个需求的管理者,需要他来制服需求,这头猛兽在摧残着各个相关人员。反复无常的变化,让他们的工作也很难展开。开发人员与需求提供人员之间出现了小隔阂,团队凝聚力势必再次降低。
*****
> 已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎阅读。

- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
