这是一篇写于2014年的文章,当时在公司内部做了分享,有些技术目前已经过时。
  用a标签制作一个按钮为主线,然后围绕这个按钮,做一些效果样式等操作。附件中可以下载CSS参考手册。
## 一、工具
  工欲善其事必先利其器。我们首先需要准备好调试工具,这里我就简单介绍几种,firefox、chrome以及IE。
**1)Firefox**
  我们用到的是firebug,非常好用,工具-》附加组件。这里有一篇[firebug教程](http://www.w3cschool.cc/firebug/firebug-tutorial.html)。
:-: 
  安装好后按F12就可以直接调试了:
:-: 
**2)Chrome**
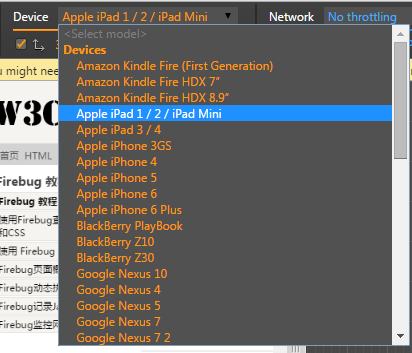
  Chrome的调试工具默认就是自带的,也是按F12就可以出来,但这个调试工具还带了个手机的模拟器,可以用来调试手机页面。
:-: 
**3)IE**
  IE有许多版本,而一台电脑上面默认安装的只能是一个版本的IE,这个时候就需要[IETester](http://www.my-debugbar.com/wiki/IETester/HomePage)来协助了,它能模拟多个版本的IE,不过后面我在调试的时候发现,CSS模拟的还不错,但JS有时候模拟的就不对,所以用这个调试CSS还可以,以后如果要调试JS的话,就自己装个虚拟机来调试吧。里面也带了个调试工具,但不是很好用。
:-: 
  IE8以后,浏览器也会自带调试工具,那个就好用很多了,也能实时修改CSS属性。
**4)Fiddler**
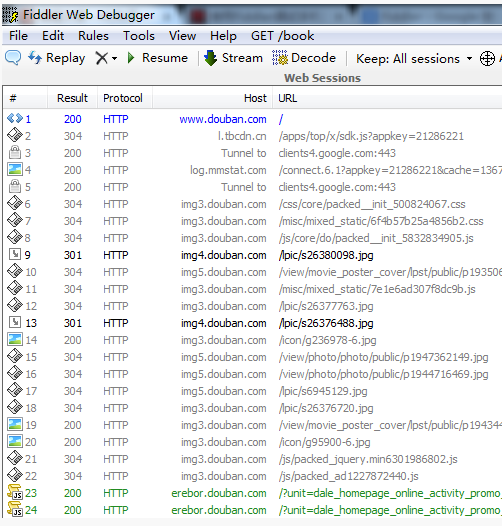
  它是一个非常强大的http(s)协议分析工具。如果你需要查看在手机上打开页面时,查看所产生的http请求,那么用这个工具是不错的选择,[《使用Fiddler调试手机页面请求 》](http://i.wanz.im/2013/04/30/debugging_http_request_with_fiddler/)介绍配置fiddler,让其也能监测手机的请求。
:-: 
## 二、基础CSS
  先推荐几个以后常用的网站:
1. 可以在[caniuse](http://caniuse.com/)上查询各种兼容性。
2. [html5test](http://html5test.com/)可以检测当前访问的浏览器对HTML5特性的支持程度。
3. [html5readiness](http://html5readiness.com/)以时间纬度展示所有浏览器HTML5特性的可用性。
4. [HTML5 Boilerplate](http://www.bootcss.com/p/html5boilerplate/),最流行的web开发前端模版
5. [Mozilla开发者网络(MDN)](https://developer.mozilla.org/zh-CN/),在这里能够查到最新最全的资料,有些页面是英文的
**1)不添加任何样式,朴素的效果如下:**
  蓝色,下划线,这些都是a标签默认的样式,很多情况下,标签的默认样式是需要重置的。有网友整理了浏览器标签的默认样式,[《](http://www.cnblogs.com/dragontappi/archive/2011/04/08/2009991.html)[HTML标签CSS属性默认值汇总](http://www.cnblogs.com/dragontappi/archive/2011/04/08/2009991.html)》。在我写的另外一篇文章中,展示了一段重置的CSS代码,[查看reset.css](http://www.cnblogs.com/strick/articles/4201015.html)。
  一则,重置后浏览器的兼容性能更好。
  二来,有些默认属性是很多余的,例如下面的这个下划线,很多地方都不需要这个样式。
:-: 
  HTML代码如下,标签都会自己的特有属性,例如下面的href。
~~~html
<a href="#" title="点击按钮">按钮</a>
~~~
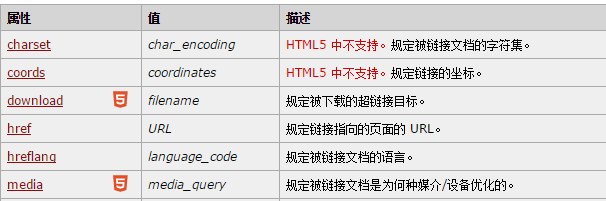
  在[w3school](http://www.w3school.com.cn/tags/)网站上可以看到各个标签的详细属性,有些属性是支持HTML5的浏览器才能使用的,例如下图所示,有个icon的就是HTML5独有的。
:-: 
**2)去除默认样式,改变字体颜色大小,背景等**
:-: 
  CSS代码如下:
~~~css
.btn {
text-decoration:none;
color:#FFF;
font-size:20px;
line-height:30px;
background-color:#27a9e3
}
~~~
  几个常用属性,奥妙无穷。从CSS参考手册中可以查看到:
  color可以有多种指定方式:Color Name(颜色名称), HEX, RGB, RGBA, HSL, HSLA, transparent。
  font-size的单位可以是px、em、pt或者是rem。这里[《CSS中强大的EM》](http://www.w3cplus.com/css/px-to-em)比较详细的介绍了em。
  background在CSS3中又多了几个新属性background-clip、background-size等
  一个简单属性的赋值可以是多种的,不同场合用哪种方式比较合适,这是需要调试的,这里只做一个简单的抛砖引玉,有兴趣的可以去按需深入研究下。
**3)让按钮更美观——补白**
  上面那张图中的按钮比较丑,字跟边都帖在一起啦。得内补白一下。
~~~css
.btn2 {
padding:10px
}
~~~
  效果如下所示,虽然只加了一个属性,但是效果明显要好很多了。
:-: 
  补白是在页面布局中经常用到的属性,分为外补白【margin】和内补白【padding】。
  下面这张图我是加了margin的,上下左右四个方向都加了,但是上面的外边距在我的firefox中失效了。
  这里就要提一下,一些属性在某些场合是失效的,有些情况是不同内核的浏览器显示的不一样,有些可以,有些不行;有些情况是所有浏览器都不行。
  这种时候就要通过搜索引擎来搜索了,网上肯定有很多人碰到过相关的问题。
:-: 
~~~css
.btn2 {
padding:10px;
margin:10px
}
~~~
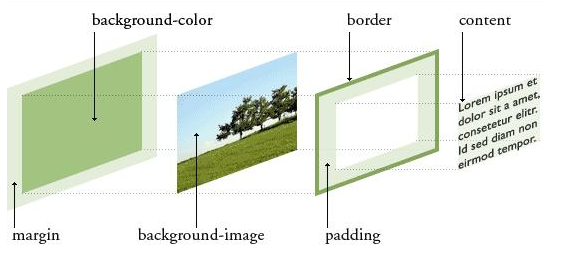
  网上找了张比较立体感的示意图:
:-: 
  这里顺便提下CSS hack技术:
  如果你仅仅是要一种浏览器显示正确,那可以完全忽略这段介绍,如果不是,那你可以阅读下。
  由于不同厂商的流览器或某浏览器的不同版本(如IE6- IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现 效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
  这是一种比较次的方法,只有在万不得已的情况下才使用。很多时候是可以避免出现这种情况的。
  有网友整理了一套hack方法——[《CSS hack方式一览》](http://blog.csdn.net/freshlover/article/details/12132801)。
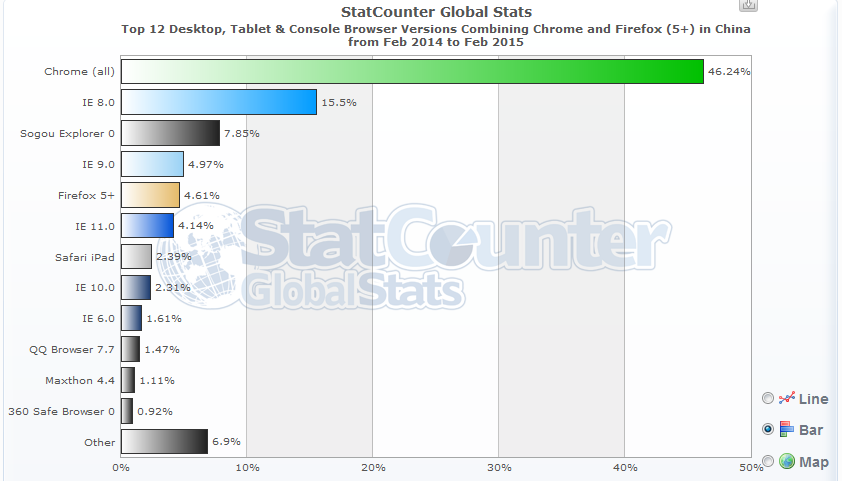
  从[statcounter](http://gs.statcounter.com/)上获取到的最新浏览器统计记录:
:-: 
**4)来个两行按钮,每行显示三个按钮**
~~~css
.btn3 {
padding:10px;
margin:10px
}
~~~
:-: 
  的确是两行,三列了,但是明明加了margin了,上下还是贴在一起了。这里就涉及到一个知识点。
  html中有块级元素与行内元素之分,a标签默认是行内元素,而行内元素的一些特性导致了上面的结果。
  这里有篇介绍两者区别的文章[《行内元素与块级元素的区别和常用标签》](http://www.l3c.cn/a/HTML5/2013/0926/3.html)
  我先简单的介绍下两者的特点:
1. 块级元素【**Block-level element**】
块显示的元素,高度宽度都是可以设置的。比如我们常用的 p, h1~h6, div, ul 默认状态下都是属于块级元素。块级元素比较霸道,默认状态下每次都占据一整个行,后面的内容也必须再新起一行显示。
2. 内联元素【**Inline element**】
文本的显示方式,与块级元素相反,内联元素的高度宽度是不可以设置的,其宽度就是自身文字或者图片的宽度。我们常用到的、、都属于内联元素。
  1、通过属性display可以将元素变成块级、内联或内联块元素等。这三个比较常用,它还有好几个值可以选择。
~~~css
.btn3 {
padding:10px;
margin:10px;
display:inline-block
}
~~~
  立刻立竿见影,好看了许多。
:-: 
  2、页面在一行上面,经常是用float浮动来做的。
~~~css
.btn3 {
padding:10px;
margin:10px;
float:left
}
~~~
:-: 
  与上面的比起来,有个细微的差别,那就是按钮之间的右艰巨小了一点。
  这个是由于inline-block造成的,因为*inline-block元素之间是有间隙的*,有些布局的情况是不允许有间隙的,宽度间距都是算好的,突然来个不能计算的间隙很容易让布局变形。网上有很多具体的解决方法,例如[《inline-block元素间间隙产生及去除详解》](http://demo.doyoe.com/css/inline-block-space/)
  float浮动的用法也是很有讲究的,我这里只是做个简单展示,很多情况下,浮动完后是需要清除的。清除的方法也有很多,网上也是一大堆,例如[《些年我们一起清除过的浮动》](http://www.iyunlu.com/view/css-xhtml/55.html)
**5)把按钮放到靠左30px,离上面40px的位置**
  果断用position定位,这东西有些地方妙用一下,还是很有用处的。
:-: 
  首先要将按钮的父标签设置为position:relative,然后a标签设置为position:absolute。
  网上有个关于position的系列文章[《CSS 相对|绝对(relative/absolute)定位系列》](http://www.zhangxinxu.com/wordpress/2010/12/css-%E7%9B%B8%E5%AF%B9%E7%BB%9D%E5%AF%B9%E5%AE%9A%E4%BD%8D%E7%B3%BB%E5%88%97%EF%BC%88%E4%B8%80%EF%BC%89/)可以参考下。
~~~css
.container2 {
position:relative;
height:100px
}
.btn4 {
position:absolute;
top:40px;
left:30px;
padding:10px;
}
~~~
  下面的图片布局样式很普通,左边一张图,右边一些说明文字。
  我以前布局的话就会用float浮动,给图片和文子两块区域设置为float:left来布局,最后还得做清除浮动。
  现在的话我可以用position定位,把图片设置为position:absolute,这样右边的文字区域就能简单的用margin-left来指定位置,避免使用浮动。
  顺带说下,下图中的旅行两个字也是用定位来设置的。
:-: 
**6)给按钮做个移上去变色的效果**
  这里涉及到CSS选择器的概念,将使用:hover来达到效果。
:-: 
~~~css
.btn5:hover {
background-color:#faa732
}
~~~
  我以前写过一篇随笔,记录了这些选择器,[《CSS选择器的一些记录》](http://www.cnblogs.com/strick/p/3855874.html)。
  顺带说下,你可以在[css3.info](http://tools.css3.info/selectors-test/test.html)网站上面可以测试当前浏览器对CSS选择器的兼容程度。测试不包括:hover,:active, :focus,:selection,:visited,:link。
  还有[fortawesome](http://fortawesome.github.io/Font-Awesome/)是一个字体库,里面的CSS代码中就大量用了选择器。例如下面的那个手指icon,CSS我只摘取了部分。
:-: 
~~~css
.icon-hand-down:before {
content: "\f0a7";
}
[class^="icon-"],
[class*=" icon-"] {
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
text-decoration: inherit;
display: inline;
width: auto;
height: auto;
line-height: normal;
vertical-align: baseline;
background-image: none !important;
background-position: 0% 0%;
background-repeat: repeat;
}
~~~
  :before与:after这两个选择器,使用的场景也非常多。在网上搜索下,会有一大堆相关资料,挑自己感兴趣的研究吧。
## 三、CSS3与HTML5
  接下来讲一些CSS3与HTML5的特性,最近这个东西特别的火。
**1)给按钮加个圆角**
  如果是以前,那就得切图啦,切几个圆角,然后贴在指定的位置,特费神费事。但自从有了[border-radius](https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius),让这一切变的so easy。
:-: 
~~~css
.btn6 {
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
padding:10px;
}
~~~
  \-webkit与-moz这是私有前缀,早期的firefox或chrome浏览器只认这些私有前缀的CSS3属性。
* \-moz-对应 Firefox,
* \-webkit-对应 Safari and Chrome
* \-o- for Opera
* \-ms- for Internet Explorer
**2)给按钮加个阴影**
  丑是丑了点,这里只做个演示,给个思路。
:-: 
~~~css
.btn7{
-webkit-box-shadow: 0 0 10px 10px #000000;
box-shadow: 0 0 10px 10px #000000;
padding:10px;
}
~~~
  现在网上有很多在线调试CSS3代码的小工具,这个就是在线调试的。例如[CSS3 Generator](http://css3generator.com/)。
:-: 
  这里顺带便再分享几个在线调试工具:
1. [CSS Gradient Generator](http://www.css3factory.com/linear-gradients/)
2. [Gradients、Shadows、CSS Transforms、CSS Text Stroke](http://westciv.com/tools/)

3. [自己制作icon](http://icomoon.io/)
4. [自适应图片](http://adaptive-images.com/)
5. [傻瓜化的矩阵变形工具](http://www.useragentman.com/matrix/)
6. [CSS3 背景渐变图案](http://lea.verou.me/css3patterns/)
7. [Ultimate CSS Gradient Generator](http://www.colorzilla.com/gradient-editor/)
8. 国外的[fontawesome](http://fontawesome.io/),国内的[iconfont](http://iconfont.cn/)
9. [丰富的css3动画效果](http://www.justinaguilar.com/animations/)

**3)来个高大上的动画按钮**
  以前记录过[《CSS3动画的属性》](http://www.cnblogs.com/strick/p/3839873.html),现在搬出来看看,参考一下。
  随便搞了个效果,代码就一大堆。移到中间的时候就变大,移到两边再恢复。
:-: 
~~~css
.animation1{
-moz-animation-duration: 3s;
-moz-animation-name: slidein;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-webkit-animation-duration: 3s;
-webkit-animation-name: slidein;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-o-animation-duration: 3s;
-o-animation-name: slidein;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-ms-animation-duration: 3s;
-ms-animation-name: slidein;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
@-moz-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
@-webkit-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
@-o-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
@-ms-keyframes slidein {
from {margin-left:50%}
50% {font-size: 300%;margin-left: 25%;width: 150%;}
to {margin-left:0;}
}
~~~
**4)现在来说说HTML5**
  这里就先不做演示了,就点一下。我现在也正在研究那些特性。
1. canvas 元素
  画布是一个矩形区域,您可以控制其每一像素。
  canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。使用 HTML5 canvas 绘制精美的图形。
  例如下面这个,可以用鼠标来拖放。[模拟衣服撕扯动画](http://www.html5tricks.com/demo/html5-cloth-tear/index.html),这效果已经亮瞎了我的眼。
:-: 
2. 数据存储
  像Cookie一样,这些数据不会因为你打开新网站,刷新页面,乃至关闭你的浏览器而消失。
  而与Cookie不同的时,这些数据不会每次随着HTTP请求被发送到服务器端(当然如果你需要这么做,你可以自己编程实现 )
  因为这是HTML5规范的一部分,这一接口会被浏览器原生支持,不用依赖任何第三方插件。
  在[caniuse](http://caniuse.com/)网站上查看local storage兼容性。
3. HTML5离线应用
  使用它的本地缓存机制可以将应用所需的资源文件都缓存到本地,从而实现应用的离线使用。
  应用程序缓存为应用带来三个优势:
  离线浏览 - 用户可在应用离线时使用它们
  速度 - 已缓存资源加载得更快
  减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
4. WebSocket
  HTML5 WebSocket 设计出来的目的就是要取代轮询和 Comet 技术,使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力。
  浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
  因为 WebSocket 连接本质上就是一个 TCP 连接,所以在数据传输的稳定性和数据传输量的大小方面,和轮询以及 Comet 技术比较,具有很大的性能优势。
*****
附件下载:
[CSS参考手册下载](http://download.csdn.net/detail/loneleaf1/8527883)
[w3school-html5.chm](http://download.csdn.net/detail/loneleaf1/8529545)
[示例代码下载](http://download.csdn.net/detail/loneleaf1/8529529)
*****
> 已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎阅读。

- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
