## 一、box-decoration-break
  CSS3新增的box-decoration-break属性可指定行内非替换元素在跨行、跨列或跨页时的样式渲染,它包含两个值:
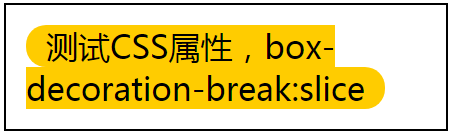
  (1)slice:默认值,盒子会被分割成多部分。
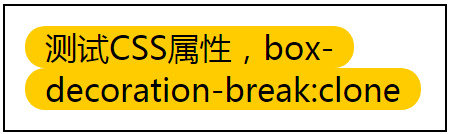
  (2)clone:断开的各个盒子会单独渲染。
  下面用一个示例来演示两种的区别,第一个span元素采用box-decoration-break的默认值,效果如第一张图所示,在断行处没有左右内边距和圆角;第二个span元素box-decoration-break的值为clone,效果如第二张图所示,注意,在Chrome浏览器中要加属性前缀。
~~~html
<style>
span {
border-radius: 10px;
padding: 0 10px;
}
span.clone {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
</style>
<div>
<span>测试CSS属性,box-decoration-break:slice</span>
</div>
<div>
<span class="clone">测试CSS属性,box-decoration-break:clone</span>
</div>
~~~


  box-decoration-break可影响的CSS属性包括background、border、border-image、box-shadow、border-radius、clip-path、margin和padding。
## 二、contents
  当元素的CSS属性display定义为contents后,它就会消失,不参与页面的格式化,但不会隐藏子元素。
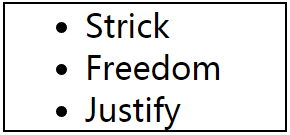
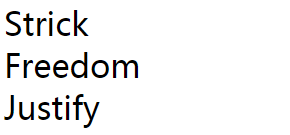
  下面以两组ul元素为例,第一组的ul元素包含边框、宽度以及默认的边距和列表项标记,效果如第一张图所示;第二组的ul元素不再有之前的样式,效果如第二张图所示。
~~~html
<style>
ul {
border: 1px solid #000;
width: 100px;
}
ul.contents {
display: contents;
}
</style>
<ul>
<li>Strick</li>
<li>Freedom</li>
<li>Justify</li>
</ul>
<ul class="contents">
<li>Strick</li>
<li>Freedom</li>
<li>Justify</li>
</ul>
~~~


  注意,浏览器会移除所有display定义为contents的元素的可访问性,这会导致该元素及其后续元素不再被屏幕阅读技术访问。
## 三、计数模式
  @counter-style是一条CSS语句,可定义计数模式,即修改计数器样式,从而弥补了那些内置计数模式难以适应的场景。但要注意,目前只有Firefox浏览器能完美支持@counter-style。
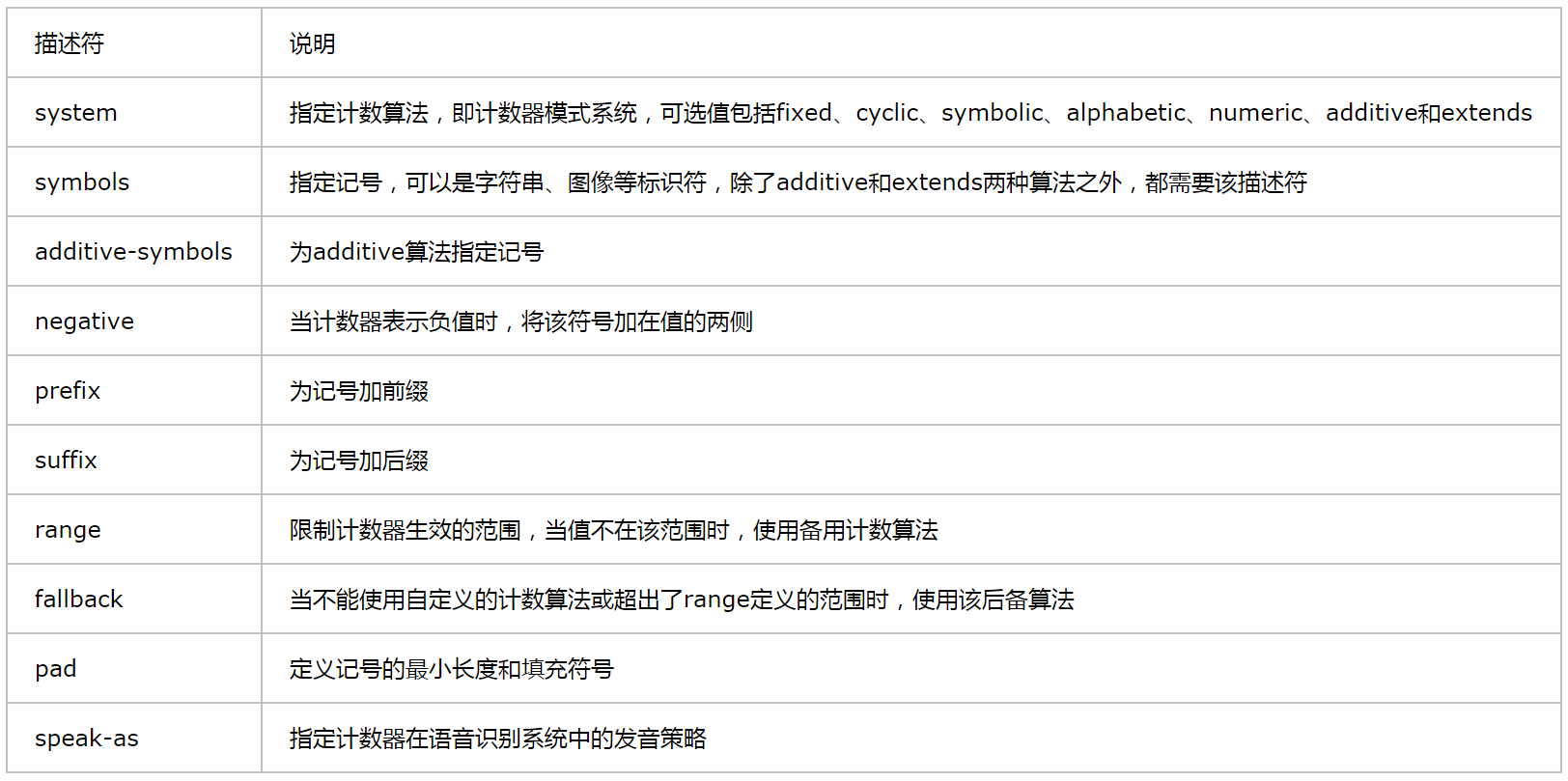
  每条@counter-style由一个名称和一组描述符组成,其可用的描述符如下表所列。

**1)system**
  在system描述符中有五个比较容易理解的算法,如下所列。
  (1)fixed:在遍历了指定的记号后,恢复原来的计数模式。
  (2)cyclic:循环遍历指定的记号。
  (3)symbolic:与cyclic类似,但每循环一次会叠加一个记号。
  (4)alphabetic:与symbolic类似,但重复方式不同,记号会被解释成数字,转换为字母编号系统。
  (5)numeric:与alphabetic类似,也是使用按位计数系统,但第一个记号从位置1开始,而不是0。
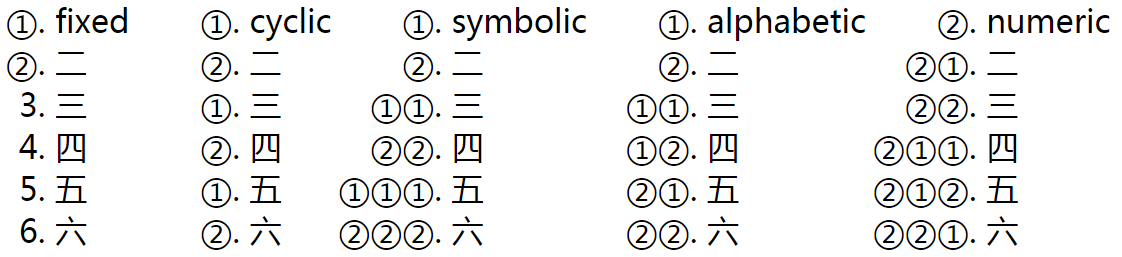
  五种算法的效果如下图所示,CSS代码如下所示,因为代码都比较类似,所以只给出了fixed。
~~~css
@counter-style fixed-digits {
system: fixed;
symbols: ① ②;
}
ul {
list-style: fixed-digits;
}
~~~

**2)扩展计数模式**
  system描述符中的extends能够对现有的计数系统进行调整,例如将下面的digits中的每个记号用0来填充,并且添加冒号作为后缀。
~~~css
@counter-style digits {
system: numeric;
symbols: "0" "1" "2";
}
@counter-style mydigits {
system: extends digits;
suffix: ":";
pad: 3 "0";
}
ul {
list-style: mydigits;
}
~~~
## 四、自定义属性
  自定义属性(custom property)并不是新增一个特殊的CSS属性,而是声明一个CSS变量,它以“--”为前缀。如果要定义全局的CSS变量,可以将其声明到:root伪类中,如下所示。注意,自定义属性可声明在任意的选择器中。
~~~css
:root {
--orange-color: #F60;
}
~~~
  通过var()函数来引用自定义属性,第一个参数是自定义属性的名称,第二个参数是备用值,如下所示。
~~~css
p {
color: var(--orange-color, #FC0);
}
~~~
  虽然Sass、Less这些预处理器已经提供了变量,但是自定义属性与它们相比,其优势是实时性。因为它的值是由浏览器计算的,而预处理器是事先计算好的。
  如果想体验自定义属性,但是又担心浏览器的兼容性,那么可以试试查询特性的@supports语句,可包含多个检测条件,其语法与媒体查询类似。当在不支持自定义属性的浏览器中运行下面这段CSS时,@supports内的声明块会被跳过。
~~~css
@supports (--orange-color: #F60) {
p {
color: blue;
}
}
~~~
## 五、颜色关键字
**1) transparent**
  在CSS中,transparent关键字相当于rgba(0,0,0,0)。当作为background的属性值时(如下所示),仅仅是将元素的背景设为透明,元素中的内容还能显示。与opacity:0不同,opacity会把元素和内容当成一个整体,当定义为0时,两者都会透明。
~~~css
p {
background: transparent;
}
/* 不同 */
p {
opacity: 0;
}
~~~
**2)currentColor**
  此关键字表示当前元素的color属性的计算值。在下面的示例中,p是div的子元素,因为p的color属性继承自div的color属性,所以currentColor的值为#F60。
~~~css
div {
color: #F60;
}
div > p {
background: currentColor;
}
~~~
*****
> 原文出处:
[博客园-CSS躬行记](https://www.cnblogs.com/strick/category/1667864.html)
[知乎专栏-CSS躬行记](https://zhuanlan.zhihu.com/pwcss)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
