Vuex是一个专为Vue.js设计的状态管理库,适用于多组件共享状态的场景。Vuex能集中式的存储和维护所有组件的状态,并提供相关规则保证状态的独立性、正确性和可预测性,这不仅让调试变得可追踪,还让代码变得更结构化且易维护。本文所使用的Vuex,其版本是3.1.1。
## 一、基本用法
  首先需要引入Vue和Vuex两个库,如果像下面这样在Vue之后引入Vuex,那么Vuex会自动调用Vue.use()方法注册其自身;但如果以模块的方式引用,那么就得显式地调用Vue.use()。注意,因为Vuex依赖Promise,所以对于那些不支持Promise的浏览器,要使用Vuex的话,得引入相关的polyfill库,例如es6-promise。
~~~
<script src="js/vue.js"></script>
<script src="js/vuex.js"></script>
~~~
  然后创建Vuex应用的核心:Store(仓库)。它是一个容器,保存着大量的响应式状态(State),并且这些状态不能直接修改,需要显式地将修改请求提交到Mutation(变更)中才能实现更新,因为这样便于追踪每个状态的变化。在下面的示例中,初始化了一个digit状态,并在mutations选项中添加了两个可将其修改的方法。
~~~
const store = new Vuex.Store({
state: {
digit: 0
},
mutations: {
add: state => state.digit++,
minus: state => state.digit--
}
});
~~~
  接着创建根实例,并将store实例注入,从而让整个应用都能读写其中的状态,在组件中可通过$store属性访问到它,如下所示,以计算属性的方式读取digit状态,并通过调用commit()方法来修改该状态。
~~~
var vm = new Vue({
el: "#container",
store: store,
computed: {
digit() {
return this.$store.state.digit;
}
},
methods: {
add() {
this.$store.commit("add");
},
minus() {
this.$store.commit("minus");
}
}
});
~~~
  最后将根实例中的方法分别注册到两个按钮的点击事件中,如下所示,每当点击这两个按钮时,状态就会更新,并在页面中显示。
~~~
<div id="container">
<p>{{digit}}</p>
<button @click="add">增加</button>
<button @click="minus">减少</button>
</div>
~~~
## 二、主要组成
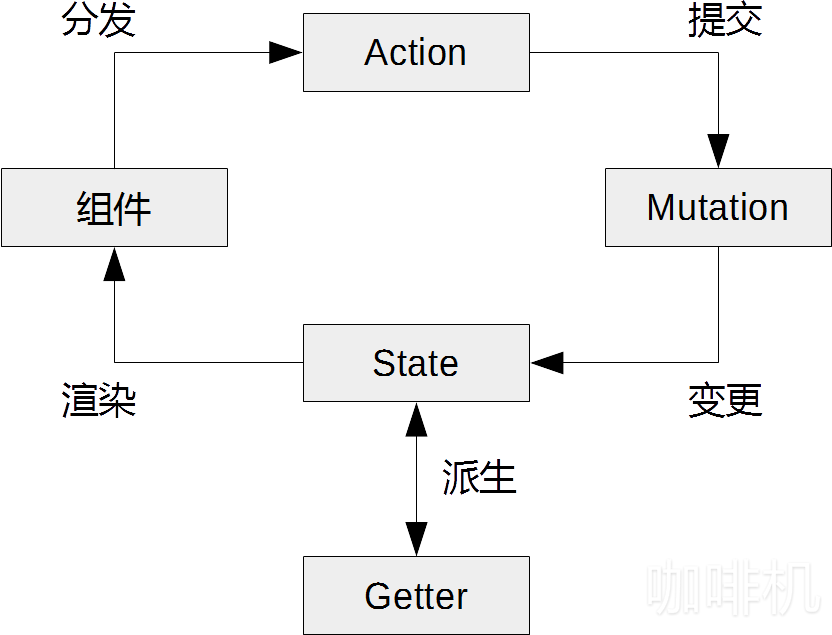
  Vuex的主要组成除了上一节提到的Store、State和Mutation之外,还包括Getter和Action,本节会对其中的四个做重点讲解,它们之间的关系如图2所示。
:-: 
图2 四者的关系
**1)State**
  State是一个可存储状态的对象,在应用的任何位置都能被访问到,并且作为单一数据源(Single Source Of Truth)而存在。
  当组件需要读取大量状态时,一个个的声明成计算属性会显得过于繁琐而冗余,于是Vuex提供了一个名为mapState()的辅助函数,用来将状态自动映射成计算属性,它的参数既可以是数组,也可以是对象。
  当计算属性的名称与状态名称相同,并且不需要做额外处理时,可将名称组成一个字符串数组传递给mapState()函数,在组件中可按原名调用,如下所示。
~~~
var vm = new Vue({
computed: Vuex.mapState([ "digit" ])
});
~~~
  当计算属性的名称与状态名称不同,或者计算属性读取的是需要处理的状态时,可将一个对象传递给mapState()函数,其键就是计算属性的名称,而其值既可以是函数,也可以是字符串,如下代码所示。如果是函数,那么它的第一个参数是state,即状态对象;如果是字符串,那么就是从state中指定一个状态作为计算属性。
~~~
var vm = new Vue({
computed: Vuex.mapState({
digit: state => state.digit,
alias: "digit" //相当于state => state.digit
})
});
~~~
  因为mapState()函数返回的是一个对象,所以当组件内已经包含计算属性时,可以对其应用扩展运算符(...)来进行合并,如下所示,这是一种极为简洁的写法。
~~~
var vm = new Vue({
computed: {
name() {},
...Vuex.mapState([ "digit" ])
}
});
~~~
**2)Getter**
  Getter是从State中派生出的状态,当多个组件要对同一个状态进行相同的处理时,就需要将状态转移到Getter中,以免产生重复的冗余代码。
  Getter相当于Store的计算属性,它能接收两个参数,第一个是state对象,第二个是可选的getters对象,该参数能让不同的Getter之间相互访问。Getter的返回值会被缓存,并且只有当依赖值发生变化时才会被重新计算。不过当返回值是函数时,其结果就不会被缓存,如下所示,其中caculate返回的是个数字,而sum返回的是个函数。
~~~
const store = new Vuex.Store({
state: {
digit: 0
},
getters: {
caculate: state => {
return state.digit + 2;
},
sum: state => right => {
return state.digit + right;
}
}
});
~~~
  在组件内可通过this.$store.getters访问到Getter中的数据,如下所示,读取了上一个示例中的两个Getter。
~~~
var vm = new Vue({
methods: {
add() {
this.$store.getters.caculate;
this.$store.getters.sum(1);
}
}
});
~~~
  Getter也有一个辅助函数,用来将Getter自动映射为组件的计算属性,名字叫mapGetters(),其参数也是数组或对象。但与之前的mapState()不同,当参数是对象时,其值不能是函数,只能是字符串,如下所示,为了对比两种写法,声明了两个computed选项。
~~~
var vm = new Vue({
computed: Vuex.mapGetters([ "caculate" ]),
computed: Vuex.mapGetters({
alias: "caculate"
})
});
~~~
**3)Mutation**
  更改状态的唯一途径是提交Mutation,Vuex中的Mutation类似于事件,也包含一个类型和回调函数,在函数体中可进行状态更改的逻辑,并且它能接收两个参数,第一个是state对象,第二个是可选的附加数据,叫载荷(Payload)。下面这个Mutation的类型是“interval”,接收了两个参数。
~~~
const store = new Vuex.Store({
state: {
digit: 0
},
mutations: {
interval: (state, payload) => state.digit += payload.number
}
});
~~~
  在组件中不能直接调用Mutation的回调函数,得通过this.$store.commit()方法触发更新,如下所示,采用了两种提交方式,第一种是传递type参数,第二种是传递包含type属性的对象。
~~~
var vm = new Vue({
methods: {
interval() {
this.$store.commit("interval", { number: 2 }); //第一种
this.$store.commit({ type: "interval", number: 2 }); //第二种
}
}
});
~~~
  当多人协作时,Mutation的类型适合写成常量,这样更容易维护,也能减少冲突。
~~~
const INTERVAL = "interval";
~~~
  Mutation有一个名为mapMutations()的辅助函数,其写法和mapState()相同,它能将Mutation自动映射为组件的方法,如下所示。
~~~
var vm = new Vue({
methods: Vuex.mapMutations(["interval"])
//相当于
methods: {
interval(payload) {
this.$store.commit(INTERVAL, payload);
}
}
});
~~~
  注意,为了能追踪状态的变更,Mutation只支持同步的更新,如果要异步,那么得使用Action。
**4)Action**
  Action类似于Mutation,但不同的是它可以包含异步操作,并且只能用来通知Mutation,不会直接更新状态。Action的回调函数能接收两个参数,第一个是与Store实例具有相同属性和方法的context对象(注意,不是Store实例本身),第二个是可选的附加数据,如下所示,调用commit()方法提交了一个Mutation。
~~~
const store = new Vuex.Store({
actions: {
interval(context, payload) {
context.commit("interval", payload);
}
}
});
~~~
  在组件中能通过this.$store.dispatch()方法分发Action,如下所示,与commit()方法一样,它也有两种提交方式。
~~~
var vm = new Vue({
methods: {
interval() {
this.$store.dispatch("interval", { number: 2 }); //第一种
this.$store.dispatch({type: "interval", number: 2}); //第二种
}
}
});
~~~
  注意,由于dispatch()方法返回的是一个Promise对象,因此它能以一种更优雅的方式来处理异步操作,如下所示。
~~~
var vm = new Vue({
methods: {
interval() {
this.$store.dispatch("interval", { number: 2 }).then(() => {
console.log("success");
});
}
}
});
~~~
  Action有一个名为mapActions()的辅助函数,其写法和mapState()相同,它能将Action自动映射为组件的方法,如下所示。
~~~
var vm = new Vue({
methods: Vuex.mapActions([ "interval" ])
});
~~~
## 三、模块
  当应用越来越大时,为了避免Store变得过于臃肿,有必要将其拆分到一个个的模块(Module)中。每个模块就是一个对象,包含属于自己的State、Getter、Mutation和Action,甚至还能嵌套其它模块。
**1)局部状态**
  对于模块内部的Getter和Mutation,它们接收的第一个参数是模块的局部状态,而Getter的第三个参数rootState和Action的context.rootState属性可访问根节点状态(即全局状态),如下所示。
~~~
const moduleA = {
state: { digit: 0 },
mutations: {
add: state => state.digit++
},
getters: {
caculate: (state, getter, rootState) => {
return state.digit + 2;
}
},
actions: {
interval(context, payload) {
context.commit("add", payload);
}
}
};
~~~
**2)命名空间**
  默认情况下,只有在访问State时需要带命名空间,而Getter、Mutation和Action的调用方式不变。将之前的moduleA模块注册到Store实例中,如下所示,modules选项的值是一个子模块对象,其键是模块名称。
~~~
const store = new Vuex.Store({
modules: {
a: moduleA
}
});
~~~
  如果要访问模块中的digit状态,那么可以像下面这样写。
~~~
store.state.a.digit;
~~~
  当模块的namespaced属性为true时,它的Getter、Mutation和Action也会带命名空间,在使用时,需要添加命名空间前缀,如下代码所示,此举大大提升了模块的封装性和复用性。
~~~
const moduleA = {
namespaced: true
};
var vm = new Vue({
el: "#container",
store: store,
methods: {
add() {
this.$store.commit("a/add");
},
caculate() {
this.$store.getters["a/caculate"];
}
}
});
~~~
  如果要在带命名空间的模块中提交全局的Mutation或分发全局的Action,那么只要将{root: true}作为第三个参数传给commit()或dispatch()就可实现,如下所示。
~~~
var vm = new Vue({
methods: {
add() {
this.$store.dispatch("add", null, { root: true });
this.$store.commit("add", null, { root: true });
}
}
});
~~~
  如果要在带命名空间的模块中注册全局的Action,那么需要将其修改成对象的形式,然后添加root属性并设为true,再将Action原先的定义转移到handler()函数中,如下所示。
~~~
const moduleA = {
actions: {
interval: {
root: true,
handler(context, payload) {}
}
}
};
~~~
**3)辅助函数**
  当使用mapState()、mapGetters()、mapMutations()和mapActions()四个辅助函数对带命名空间的模块做映射时,需要显式的包含命名空间,如下所示。
~~~
var vm = new Vue({
computed: Vuex.mapState({
digit: state => state.a.digit
}),
methods: Vuex.mapMutations({
add: "a/add"
})
});
~~~
  这四个辅助函数的第一个参数都是可选的,用于绑定命名空间,可简化映射过程,如下所示。
~~~
var vm = new Vue({
computed: Vuex.mapState("a", {
digit: state => state.digit
}),
methods: Vuex.mapMutations("a", {
add: "add"
})
});
~~~
  Vuex还提供了另一个辅助函数createNamespacedHelpers(),可创建绑定命名空间的辅助函数,如下所示。
~~~
const { mapState, mapMutations } = Vuex.createNamespacedHelpers("a");
~~~
## 四、动态注册
  在创建Store实例后,可通过registerModule()方法动态注册模块,如下代码所示,调用了两次registerModule()方法,第一次注册了模块“a”,第二次注册了嵌套模块“a/b”。
~~~
const store = new Vuex.Store();
store.registerModule("a", moduleA);
store.registerModule(["a", "b"], moduleAB);
~~~
  通过store.state.a和store.state.a.b可访问模块的局部状态。如果要卸载动态注册的模块,那么可以通过unregisterModule()方法实现。
  registerModule()方法的第三个参数是可选的配置对象,当preserveState属性的值为true时(如下所示),在注册模块时会忽略模块中的状态,即无法在store中读取模块中的状态。
~~~
store.registerModule("a", moduleA, { preserveState: true });
~~~
## 五、表单处理
  表单默认能直接修改组件的状态,但是在Vuex中,状态只能由Mutation触发更新。为了能更好的追踪状态的变化,也为了能更符合Vuex的思维,需要让表单控件与状态绑定在一起,并通过input或change事件监听状态更新的行为,如下所示。
~~~
<div id="container">
<input :value="digit" @input="add" />
</div>
~~~
  然后在Store实例中初始化digit状态,并添加更新状态的Mutation,如下所示。
~~~
const store = new Vuex.Store({
state: {
digit: 0
},
mutations: {
add: (state, value) => {
state.digit = value;
}
}
});
~~~
  最后在创建根实例时,将digit状态映射成它的计算属性,在事件处理程序add()中调用commit()方法,并将控件的值作为第二个参数传入,如下所示。
~~~
var vm = new Vue({
el: "#container",
store: store,
computed: Vuex.mapState(["digit"]),
methods: {
add(e) {
this.$store.commit("add", e.target.value);
}
}
});
~~~
  还有一个方法也能实现相同的功能,那就是在控件上使用v-model指令,但需要与带setter的计算属性配合,如下所示(只给出了关键部分的代码)。
~~~
<div id="container">
<input v-model="digit" />
</div>
<script>
var vm = new Vue({
computed: {
digit: {
get() {
return this.$store.state.digit;
},
set(value) {
this.$store.commit("add", value);
}
}
}
});
</script>
~~~
*****
> 原文出处:
[博客园-Vue躬行记](https://www.cnblogs.com/strick/category/1512864.html)
[知乎专栏-Vue躬行记](https://zhuanlan.zhihu.com/pwvue)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
