“[PrimusUI](http://pwstrick.github.io/PrimusUI/)”是自己在借鉴了如今网上很多开源的UI库,再经过自己整理加工的一个简单代码集合。
  每个功能块的CSS代码都很少,力求简单易懂,低门槛,代码可根据自己实际情况轻易修改,改到符合自己场景为止。
## 一、制作的理由
:-: 
  之所以重复造轮子,有以下几点原因:
**1)现今开发很多时候讲究效率,给你很短的时间,完成很多的内容。**
  如果不备点存货,那只能加班加点的赶进度。
**2)由于是加班加点赶出来的项目,百分百会有各种问题,兼容性啊、功能性啊、与设计图偏差。**
  如果碰到挑细节的测试或领导,搞不好就要让你1像素1像素的调界面了。
**3)如果有套经历过沉淀的UI库,那么能够通过样式组件,快速搭建页面,并且兼容性等各方面都有保证。**
  开发的时候只要关注各个页面中的细节即可,从容的写代码。
**4)网上的很多开源库都比较大,当需要在实际项目中使用的时候,可能就需要修改部分代码。**
  正因为比较大,改动的时候就比较费劲。
**5)很多开源库都做些精细的雕琢,但自己公司的UI设计可能并不喜欢这种风格。**
  这样他们设计出来的页面会与那些库不一致,就会出现第4种的情况。
**6)写一套自己的UI库,可以提升自己的想象空间,激发创造力。**
  CSS3提供了很多新特性,但平时可能都没用到,不是不想用,而是想不到该如何用,例如伪元素、弹性布局等。
**7)开发的过程也是学习和实践的过程,将平时看到的,用到的,组合到一起,做了以后才会看到问题,再解决实际问题。**
  古人说的绝知此事要躬行还是很有道理的。
**8)整套UI库,其实更可以把其看成是套骨架,一套你可以随意修改的骨架,要血肉丰满可以自己动手,这样更有成就感。**
  这里只是分享一下思路,抛钻引玉。
:-: 
## 二、开发环境
  现在前端开发与以前不同了,以前只要个带颜色的文本编辑器,一个浏览器即可。
  现在前端项目也越来越大,也需要管理配置。
**1)工程搭建**
  本次开发使用了构建工具“[Gulp](http://www.gulpjs.com.cn/)”,基于流的构建工具。利用“Node.js”丰富的包管理,可以将各种插件收入囊中。
  如果不熟悉这个玩意儿,可以参考一下我以前写的一篇小教程《[前端自动化构建工具gulp记录](http://www.cnblogs.com/strick/p/5151714.html)》。
  也可以参考[PrimusUI](http://pwstrick.github.io/PrimusUI/)库的文档中《[安装](http://pwstrick.github.io/PrimusUI/docs/gulp/install.html)》与《[插件](http://pwstrick.github.io/PrimusUI/docs/gulp/widget.html)》
**2)CSS开发**
  CSS现在也可以预编译了,[SASS](http://sass-lang.com/)就是一种,有了预编译,写CSS也可以模块化开发,并且能够自动打包。
  预编译可以使用Gulp中的插件“[gulp-sass](https://npm.taobao.org/package/gulp-sass)”,在那篇两教程中有提到过。
  还装了浏览器属性兼容插件,rem自动计算插件等。
**3)页面自适应**
  借助[flexible.js](https://github.com/amfe/lib-flexible), 通过计算html中的font-size(用于计算rem),设置viewport的放大倍数,来实现移动自适应。
**4)文档库编辑**
  说明的文档库是很有必要的,让人更有感性的认识。
  文档库是用[jekyll](http://jekyllrb.com/)编写的,这是一个静态网站生成器,前面一段时间也整理过两篇小教程,《[安装与配置](http://www.cnblogs.com/strick/p/5448570.html)》和《[实际应用](http://www.cnblogs.com/strick/p/5484779.html)》
## 三、应用技巧
:-: 
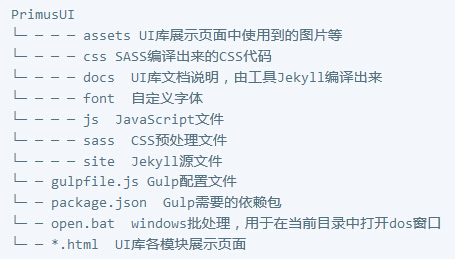
  所有的文件就如上图所示,下面就介绍下CSS的开发过程,demo展示页面与文档编辑就直接略过了。
**1)rem**
  rem(font size of the root element)是指相对于根元素的字体大小的单位。
  库中大部分都用了这个单位,这样能做更好的适配。但字体、边框等使用了px单位。
  由于要计算,如果手工算的话,那要累成狗了,所以可以使用“Gulp”中的插件“[postcss-px2rem](https://npm.taobao.org/package/postcss-px2rem)”自动计算。
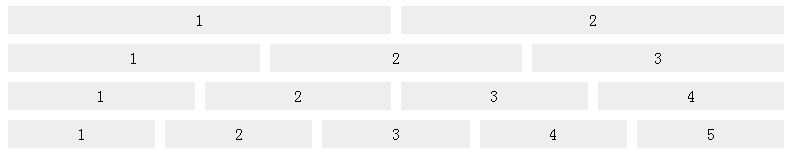
**2)网格(grid.scss)**
  在做网格之前,曾经看过[Bootstrap](http://www.bootcss.com/)中的网格代码,就是用float加百分比宽度,或px定宽实现的。
  但移动端的话,这么写还不够,移动端的浏览器比PC端的先进,所以可以用更新的CSS3属性来实现。
  CSS3中有个弹性布局(Flexible),这是个好东西,可以自动计算宽度的,非常适合手机屏幕。
  由于手机屏幕尺寸很多,很多情况下不能写死,即使用百分比,某种角度来说,还是写死的。
  弹性布局还有个好处,那就是对齐,我以前碰到过两个字体大小不一样,但是要在同一行底部对齐,当时做起来很费劲。
  而使用弹性布局只要一个属性即可,我在这个CSS模块中,封装了多种对齐样式。
  如果对这个还比较陌生,可以参考下前面写的一篇小教程《[CSS3伸缩盒Flexible Box](http://www.cnblogs.com/strick/p/5204082.html)》
  用网格可以轻易实现元素位置的摆放,而不像以前要用float、position来做布局,列表、布局、表单的实现就需要与网格的协作。
:-: 
**3)预编译**
  CSS代码用了[预编译](http://www.w3cplus.com/sassguide/syntax.html),就和开发服务器代码差不多了,下面几个文件里面放的就是全局会用到的mixin、变量或函数。
:-: 
  预编译有很多优点:
1. 减少代码,预编译中有条件判断和循环,这样能组织更多的逻辑,还能复用。
~~~css
@for $col from 1 through 12 {
.ui-col-#{$col} {
@include flex($col);
}
}
~~~
2. 变量的定义,能够使得值更有语义。
3. 嵌套语法,可以让CSS更有层次,一眼就能看出父级是谁,不像以前还得写一长串。
~~~css
.ui-flex {
display: flex;
width: 100%;
box-sizing: border-box;
& > [class^="ui-width-"],
& > [class^="ui-rem-"]{
flex-basis: auto;
}
}
~~~
4. 混合(mixin)与函数(function)可以将通用的逻辑或代码提炼出来,能更好的复用。
5. CSS也可以做模块化,通过“@import”引用不同的功能块,适应不同的场景。

  “[PrimusUI](http://pwstrick.github.io/PrimusUI/)”虽然代码量不多,但制作过程还是挺有劲的,虽然在使用SASS、Jekyll与Gulp的时候有点学习成本,但都是非常轻量的。
  会用了以后能够做很多事情,方便开发,提升效率。希望这个库对大家平时的开发会有帮助。
  【[GitHub](https://github.com/pwstrick/PrimusUI)】的项目页面用英文写了些介绍,更接地气点。
*****
> 已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎阅读。

- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
