CSS规范新增了一个模块:CSS Shapes,shape-outside属性属于该模块,它能影响浮动元素周边内容流的形状(即浮动形状),可接收三类值:形状盒子、函数和图像。
## 一、形状盒子
  形状盒子(shape box)会指定形状的边界,既能单独使用,也能与另外两类值组合使用,可选的关键字如下所列,其中margin-box是shape-outside属性的默认值。
  (1)margin-box:以外边距为界。
  (2)border-box:以边框为界。
  (3)padding-box:以内边距为界。
  (4)content-box:以内容为界。
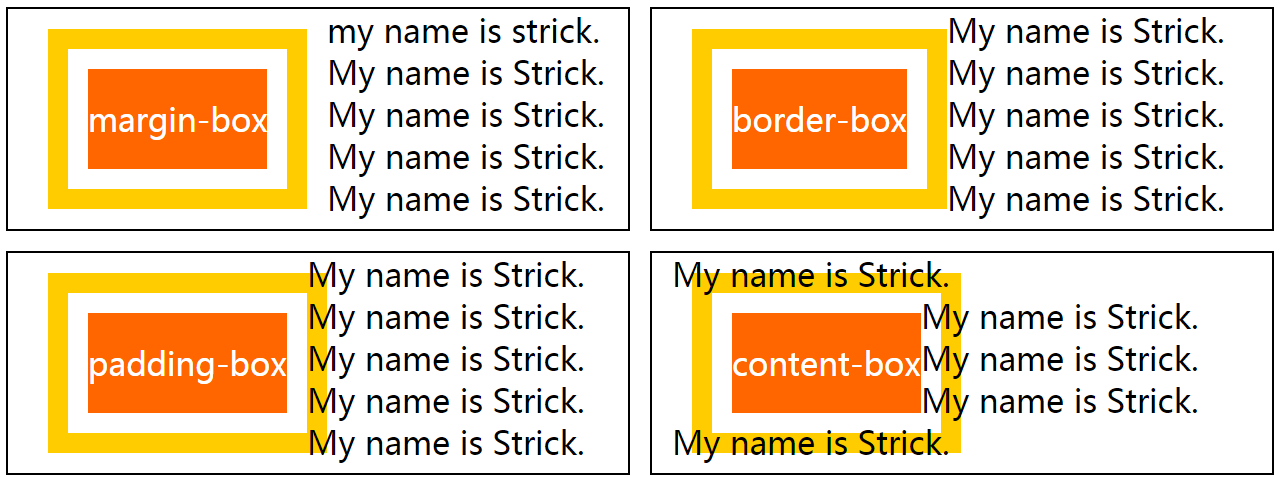
  下图演示了四种形状盒子的效果,外边距、边框和内边距都设为了10px,代码中只列出了关键样式,并只举了其中的一种情况。
~~~html
<style>
.container {
overflow: hidden;
}
div {
float: left;
padding: 10px;
margin: 10px;
border: 10px solid #FC0;
background: #F60;
background-clip: content-box;
}
.border-box {
shape-outside: border-box;
}
</style>
<section class="container">
<div class="border-box">border-box</div>
<p>My name is Strick.</p>
<p>My name is Strick.</p>
<p>My name is Strick.</p>
<p>My name is Strick.</p>
<p>My name is Strick.</p>
</section>
~~~
:-: 
## 二、函数
  有4个形状函数可供选择,分别是circle()、ellipse()、inset()以及polygon()。
**1)circle()**
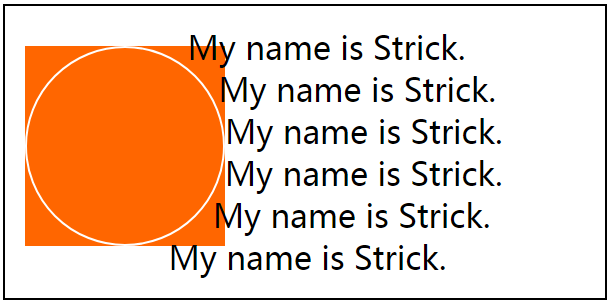
  第一种是圆形,可定义半径和圆点位置,例如浮动元素的宽高都为100px,圆的半径为50px,样式如下所示,效果如下图所示,其中白色边框的圆就是计算出的浮动形状。
~~~css
div {
float: left;
width: 100px;
height: 100px;
shape-outside: circle(50px);
}
~~~
:-: 
  接下来指定圆点的位置,需要使用at关键字将半径和位置分隔。在下面的样式中,圆点处在元素的右上角,注意观察下图中的浮动形状,它超出了元素的边界,超出部分默认会被裁剪掉。
~~~CSS
div {
shape-outside: circle(50px at right top);
}
~~~
:-: 
  当用百分数指定半径时,需要有个参照值,该值得通过下面的公式计算得到,其中width是形状盒子的宽,height是其高。
:-: 
  假设半径为10%,浮动元素的上下外边距为10px,因为默认是以外边距为界限,所以此处形状盒子的高度为120px,宽度仍然是100px,那么通过计算后得到的参照值约等于110px,半径就是11px,效果如下图所示。
~~~CSS
div {
margin: 10px 0;
shape-outside: circle(10%);
}
~~~
:-: 
**2)ellipse()**
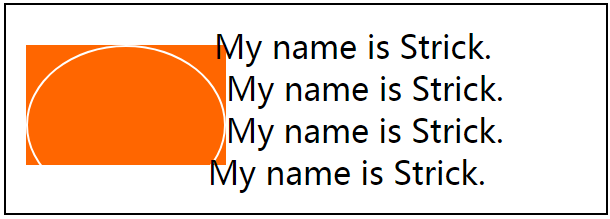
  第二种是椭圆,与圆形类似,也需要定义半径和圆点位置。只是它需要两个半径,第一个是横轴半径,第二个是纵轴半径。在下面的示例中,浮动元素的宽为100px,高为60px,将浮动形状声明为椭圆,效果如下图所示。
~~~CSS
div {
float: left;
width: 100px;
height: 60px;
shape-outside: ellipse(50px 30px);
}
~~~
:-: 
  横轴上的百分数半径参照形状盒子的宽度,纵轴上的百分数半径参照形状盒子的高度,下面定义的百分数半径经过计算后得到的值为50px和40px,效果如下图所示。
~~~CSS
div {
margin: 10px 0;
shape-outside: ellipse(50% 50%);
}
~~~
:-: 
**3)inset()**
  第三种是嵌入在形状盒子中的内部矩形,它能接收一组值,分别表示上右下左向内偏移的距离,还能接收一个可选的圆角,以round关键字分隔。
  在下面的示例中,虽然只提供了两个值,但CSS会根据现有的值确定其余值,内部矩形距离形状盒子的顶端和底端是20px,左右边界是10px,形状盒子的宽为100px,高为80px,效果如下图所示。
~~~CSS
div {
float: left;
width: 100px;
height: 60px;
margin: 10px 0;
shape-outside: inset(20px 10px);
}
~~~
:-: 
  下面的样式为内部矩形添加了20px的圆角,效果如下图所示。
~~~CSS
div {
shape-outside: inset(20px 10px round 20px);
}
~~~
:-: 
  当内部矩形的偏移值是百分数时,左右偏移参照的是形状盒子的宽,上下偏移参照的是其高。例如参数值为20%,那么计算出的左右偏移值是20px,上下偏移值是16px,效果如下图所示。
~~~CSS
div {
shape-outside: inset(20%);
}
~~~
:-: 
**4)polygon()**
  第四种是多边形,它能接收一系列坐标对,相对于形状盒子的左上角计算,将所有的点连接起来就是最终的形状。根据下面的polygon()函数中的四组坐标可描绘出一个直角梯形,如下图所示。
~~~CSS
div {
float: left;
width: 100px;
height: 80px;
shape-outside: polygon(10px 10px, 20px 10px, 40px 50px, 10px 50px);
}
~~~
:-: 
  当坐标是百分数时,横坐标参照形状盒子的宽,纵坐标参照其高,下面定义的坐标,效果与上图一致。
~~~CSS
div {
shape-outside: polygon(10% 12.5%, 20% 12.5%, 40% 62.5%, 10% 62.5%);
}
~~~
  有一种简便的方式创建多边形,那就是使用Chrome的浏览器插件:CSS Shapes Editor,用拖拽鼠标的方式得到想要的多边形,再将参数复制到样式表中,如下图所示。
:-: 
## 三、图像
  当形状很复杂时,直接画多边形会非常麻烦,不过shape-outside属性可基于图像的透明度(alpha值)来绘制形状,即形状轮廓会沿着非透明区域的边缘生成。
  例如有一个五角星,如果边以外的地方都是透明的,那么周围的内容就会贴着五角星的边,如下图所示。
~~~CSS
div {
float: left;
width: 100px;
height: 100px;
shape-outside: url(./star.png);
}
~~~
:-: 
注意,url()函数中的图像不能直接从本地加载,必须从Web服务器中读取,如此引用的图像会有HTTP首部信息,用于判断是否跨域。
**1)shape-image-threshold**
  该属性可指定透明度阈值,修改形状边界,其取值范围是0~1,值越小透明度越高。对于透明度低于该值的部分,会包含在浮动形状中,而高于的则不包含。
  例如将该值设为1时,就表示没有浮动形状,即整张图像都不在浮动形状中,如下图所示。
~~~CSS
div {
shape-image-threshold: 1;
}
~~~
:-: 
**2)shape-margin**
  该属性可指定浮动形状的外边距。在下面的示例中会添加10px的外边距,效果如下图所示。
~~~CSS
div {
shape-margin: 10px;
}
~~~
:-: 
  注意,shape-margin属性的百分数的计算方式与普通的外边距相同,参照的也是包含块的宽度。假设div元素的包含块的宽度为220px,那么10%的外边距经过计算后得到的值为22px,效果如下图所示。
~~~CSS
div {
shape-margin: 10%;
}
~~~
:-: 
*****
> 原文出处:
[博客园-CSS躬行记](https://www.cnblogs.com/strick/category/1667864.html)
[知乎专栏-CSS躬行记](https://zhuanlan.zhihu.com/pwcss)
已建立一个微信前端交流群,如要进群,请先加微信号freedom20180706或扫描下面的二维码,请求中需注明“看云加群”,在通过请求后就会把你拉进来。还搜集整理了一套[面试资料](https://github.com/pwstrick/daily),欢迎浏览。

推荐一款前端监控脚本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不仅能监控前端的错误、通信、打印等行为,还能计算各类性能参数,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、扩展运算符和剩余参数
- 3、解构
- 4、模板字面量
- 5、对象字面量的扩展
- 6、Symbol
- 7、代码模块化
- 8、数字
- 9、字符串
- 10、正则表达式
- 11、对象
- 12、数组
- 13、类型化数组
- 14、函数
- 15、箭头函数和尾调用优化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、类
- 21、类的继承
- 22、Promise
- 23、Promise的静态方法和应用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基础实践
- 3、WebRTC视频通话
- 4、Web音视频基础
- CSS进阶
- 1、CSS基础拾遗
- 2、伪类和伪元素
- 3、CSS属性拾遗
- 4、浮动形状
- 5、渐变
- 6、滤镜
- 7、合成
- 8、裁剪和遮罩
- 9、网格布局
- 10、CSS方法论
- 11、管理后台响应式改造
- React
- 1、函数式编程
- 2、JSX
- 3、组件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表单
- 8、样式
- 9、组件通信
- 10、高阶组件
- 11、Redux基础
- 12、Redux中间件
- 13、React Router
- 14、测试框架
- 15、React Hooks
- 16、React源码分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基础
- 4、webpack进阶
- 5、Git
- 6、Fiddler
- 7、自制脚手架
- 8、VSCode插件研发
- 9、WebView中的页面调试方法
- Vue.js
- 1、数据绑定
- 2、指令
- 3、样式和表单
- 4、组件
- 5、组件通信
- 6、内容分发
- 7、渲染函数和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、数据类型
- 2、接口
- 3、类
- 4、泛型
- 5、类型兼容性
- 6、高级类型
- 7、命名空间
- 8、装饰器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系统和网络
- 3、命令行工具
- 4、自建前端监控系统
- 5、定时任务的调试
- 6、自制短链系统
- 7、定时任务的进化史
- 8、通用接口
- 9、微前端实践
- 10、接口日志查询
- 11、E2E测试
- 12、BFF
- 13、MySQL归档
- 14、压力测试
- 15、活动规则引擎
- 16、活动配置化
- 17、UmiJS版本升级
- 18、半吊子的可视化搭建系统
- 19、KOA源码分析(上)
- 20、KOA源码分析(下)
- 21、花10分钟入门Node.js
- 22、Node环境升级日志
- 23、Worker threads
- 24、低代码
- 25、Web自动化测试
- 26、接口拦截和页面回放实验
- 27、接口管理
- 28、Cypress自动化测试实践
- 29、基于Electron的开播助手
- Node.js精进
- 1、模块化
- 2、异步编程
- 3、流
- 4、事件触发器
- 5、HTTP
- 6、文件
- 7、日志
- 8、错误处理
- 9、性能监控(上)
- 10、性能监控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 监控系统
- 1、SDK
- 2、存储和分析
- 3、性能监控
- 4、内存泄漏
- 5、小程序
- 6、较长的白屏时间
- 7、页面奔溃
- 8、shin-monitor源码分析
- 前端性能精进
- 1、优化方法论之测量
- 2、优化方法论之分析
- 3、浏览器之图像
- 4、浏览器之呈现
- 5、浏览器之JavaScript
- 6、网络
- 7、构建
- 前端体验优化
- 1、概述
- 2、基建
- 3、后端
- 4、数据
- 5、后台
- Web优化
- 1、CSS优化
- 2、JavaScript优化
- 3、图像和网络
- 4、用户体验和工具
- 5、网站优化
- 6、优化闭环实践
- 数据结构与算法
- 1、链表
- 2、栈、队列、散列表和位运算
- 3、二叉树
- 4、二分查找
- 5、回溯算法
- 6、贪心算法
- 7、分治算法
- 8、动态规划
- 程序员之路
- 大学
- 2011年
- 2012年
- 2013年
- 2014年
- 项目反思
- 前端基础学习分享
- 2015年
- 再一次项目反思
- 然并卵
- PC网站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端学习之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 日志
- 2020
