# Custom domains and SSL/TLS Certificates
> 原文:[https://docs.gitlab.com/ee/user/project/pages/custom_domains_ssl_tls_certification/](https://docs.gitlab.com/ee/user/project/pages/custom_domains_ssl_tls_certification/)
* [Set up Pages with a custom domain](#set-up-pages-with-a-custom-domain)
* [Requirements](#requirements)
* [Steps](#steps)
* [1\. Add a custom domain to Pages](#1-add-a-custom-domain-to-pages)
* [2\. Get the verification code](#2-get-the-verification-code)
* [3\. Set up DNS records for Pages](#3-set-up-dns-records-for-pages)
* [For root domains](#for-root-domains)
* [For subdomains](#for-subdomains)
* [For both root and subdomains](#for-both-root-and-subdomains)
* [4\. Verify the domain’s ownership](#4-verify-the-domains-ownership)
* [Troubleshooting Pages domain verification](#troubleshooting-pages-domain-verification)
* [Adding more domain aliases](#adding-more-domain-aliases)
* [Redirecting `www.domain.com` to `domain.com` with Cloudflare](#redirecting-wwwdomaincom-to-domaincom-with-cloudflare)
* [Adding an SSL/TLS certificate to Pages](#adding-an-ssltls-certificate-to-pages)
* [Requirements](#requirements-1)
* [Steps](#steps-1)
* [Force HTTPS for GitLab Pages websites](#force-https-for-gitlab-pages-websites)
# Custom domains and SSL/TLS Certificates[](#custom-domains-and-ssltls-certificates "Permalink")
使用自定义域设置 GitLab 页面,并向其中添加 SSL / TLS 证书,是 GitLab 页面的可选功能.
要将一个或多个自定义域名用于您的 Pages 网站,您可以:
* 添加[自定义**根域**或**子域**](#set-up-pages-with-a-custom-domain) .
* Add [SSL/TLS certification](#adding-an-ssltls-certificate-to-pages).
## Set up Pages with a custom domain[](#set-up-pages-with-a-custom-domain "Permalink")
要使用自定义域名设置页面,请阅读以下要求和步骤.
### Requirements[](#requirements "Permalink")
* 在默认的 Pages 域( `*.gitlab.io` ,对于 GitLab.com)下运行的 GitLab Pages 网站已启动并正在运行.
* 自定义域名`example.com`或子`subdomain.example.com` .
* 访问您域的服务器控制面板以设置 DNS 记录:
* 将您的域指向 GitLab Pages 服务器的 DNS A 或 CNAME 记录.
* DNS TXT 记录以验证您的域的所有权.
### Steps[](#steps "Permalink")
请按照以下步骤将您的自定义域添加到 Pages. 另请参阅本文档,以获取[有关 DNS 记录](dns_concepts.html)的[概述](dns_concepts.html) .
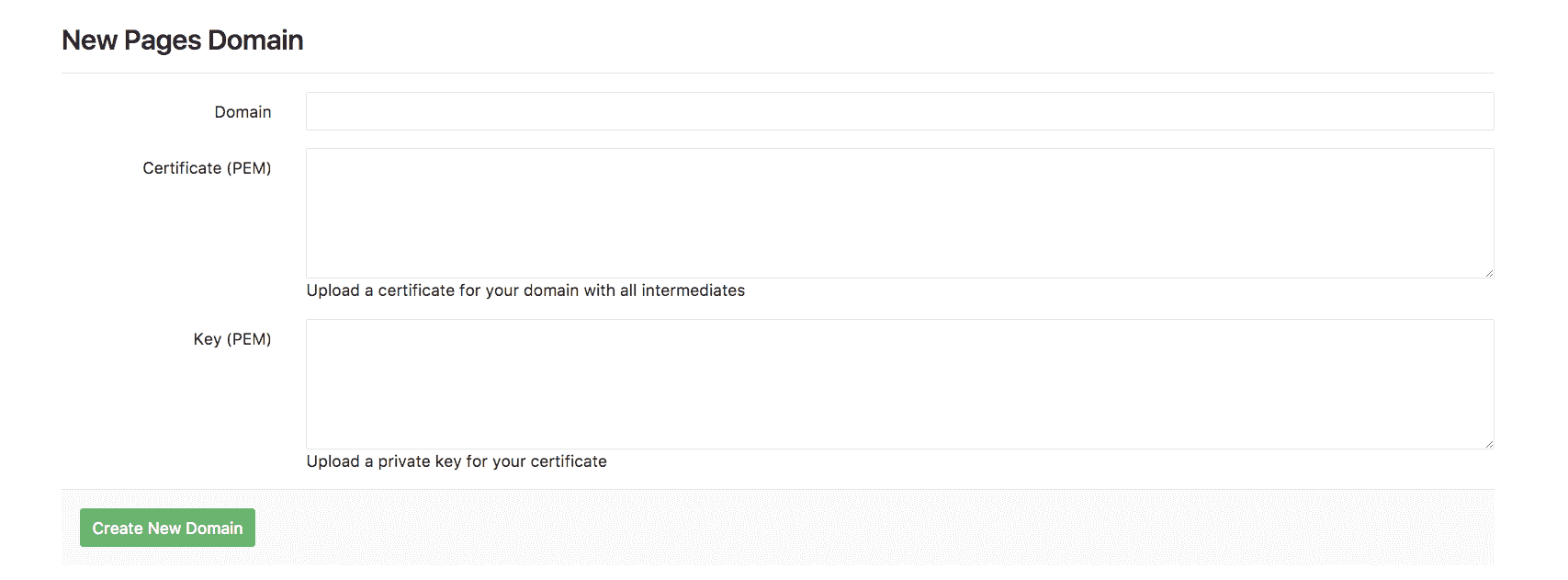
#### 1\. Add a custom domain to Pages[](#1-add-a-custom-domain-to-pages "Permalink")
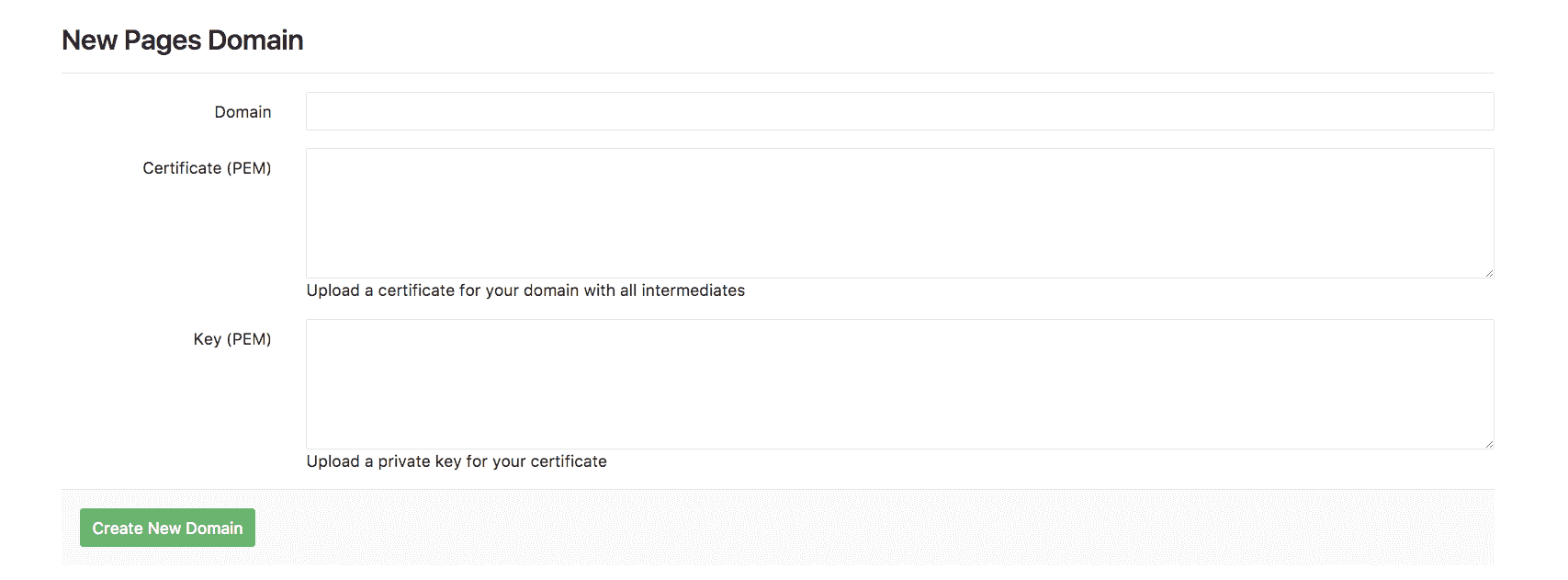
导航到项目的" **设置">"页面"** ,然后单击" **+新域"**将自定义域添加到 GitLab 页面. 您可以选择是否:
* Add an [SSL/TLS certificate](#adding-an-ssltls-certificate-to-pages).
* 保留为空白(以后可以添加).
Click **建立新网域**.
[](img/add_certificate_to_pages.png)
#### 2\. Get the verification code[](#2-get-the-verification-code "Permalink")
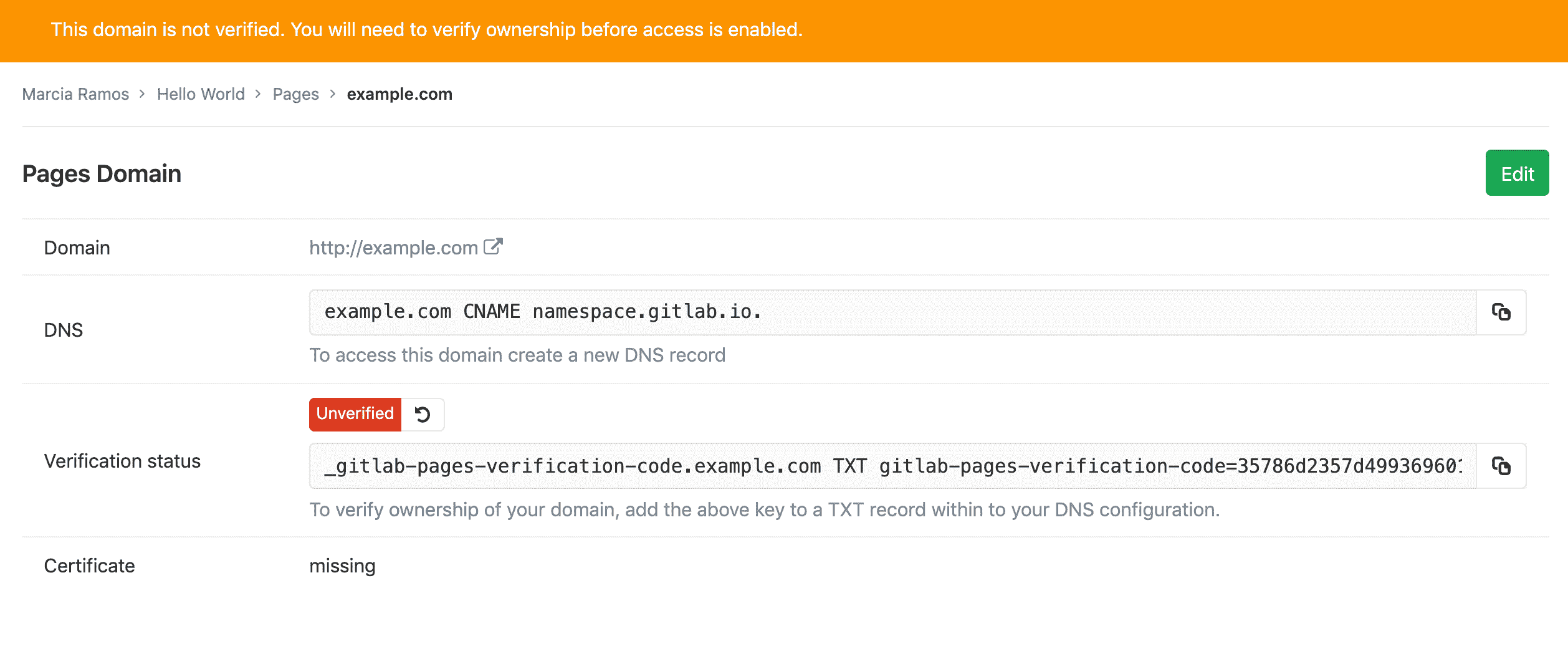
将新域添加到 Pages 后,系统将提示您输入验证码. 从 GitLab 复制值,并将其作为下一步的 TXT 记录粘贴到您域的控制面板中.
[](img/get_domain_verification_code_v12_0.png)
#### 3\. Set up DNS records for Pages[](#3-set-up-dns-records-for-pages "Permalink")
阅读本文档以[获取 Pages 的 DNS 记录概述](dns_concepts.html) . 如果您熟悉此主题,请根据您要与 Pages 网站一起使用的域类型,按照以下说明进行操作:
* [For root domains](#for-root-domains), `example.com`.
* [For subdomains](#for-subdomains), `subdomain.example.com`.
* [For both](#for-both-root-and-subdomains).
**注意:**您可以[在自管实例上配置 IPv6](../../../../administration/pages/index.html#advanced-configuration) ,但是 GitLab.com 上的 Pages 当前未配置 IPv6\. 有关详细信息,请关注[此问题](https://gitlab.com/gitlab-org/gitlab/-/issues/214718) .
##### For root domains[](#for-root-domains "Permalink")
根域( `example.com` )要求:
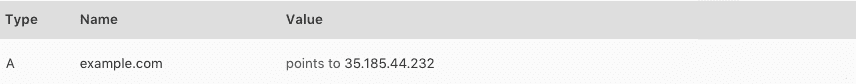
* 指向您的域指向 Pages 服务器的[DNS A 记录](dns_concepts.html#a-record) .
* [TXT 记录](dns_concepts.html#txt-record)以验证您的域的所有权.
| From | DNS 记录 | To |
| --- | --- | --- |
| `example.com` | A | `35.185.44.232` |
| `_gitlab-pages-verification-code.example.com` | TXT | `gitlab-pages-verification-code=00112233445566778899aabbccddeeff` |
对于 GitLab.com 上的项目,此 IP 为`35.185.44.232` . 对于位于其他 GitLab 实例(CE 或 EE)中的项目,请联系您的系统管理员以询问此信息(该 IP 地址是实例上运行的 Pages 服务器).
[](img/dns_add_new_a_record_example_updated_2018.png)
**注意:**请注意,如果**仅**将根域用于 GitLab Pages 网站,并且域注册商支持此功能,则可以添加 DNS 顶点`CNAME`记录而不是`A`记录. 这样做的主要优点是,当 GitLab.com 上的 GitLab Pages IP 出于任何原因更改时,您无需更新`A`记录. 可能会有一些例外,但是**不建议使用此方法,**因为如果您为根域设置[`MX`记录](dns_concepts.html#mx-record) ,则**该方法**很可能不起作用.
##### For subdomains[](#for-subdomains "Permalink")
子域( `subdomain.example.com` )要求:
* 将您的子域指向 Pages 服务器的 DNS [CNAME 记录](dns_concepts.html#cname-record)记录.
* DNS [TXT 记录](dns_concepts.html#txt-record)以验证您的域的所有权.
| From | DNS 记录 | To |
| --- | --- | --- |
| `subdomain.example.com` | CNAME | `namespace.gitlab.io` |
| `_gitlab-pages-verification-code.subdomain.example.com` | TXT | `gitlab-pages-verification-code=00112233445566778899aabbccddeeff` |
请注意,无论是用户网站还是项目网站, `CNAME`都应指向您的 Pages 域( `namespace.gitlab.io` ),而不包含任何`/project-name` .
[](img/dns_cname_record_example.png)
##### For both root and subdomains[](#for-both-root-and-subdomains "Permalink")
在某些情况下,您需要将子域和根域都指向同一个网站,例如`example.com`和`www.example.com` .
他们要求:
* 域的 DNS A 记录.
* 子域的 DNS CNAME 记录.
* 每个 DNS TXT 记录.
| From | DNS 记录 | To |
| --- | --- | --- |
| `example.com` | A | `35.185.44.232` |
| `_gitlab-pages-verification-code.example.com` | TXT | `gitlab-pages-verification-code=00112233445566778899aabbccddeeff` |
| `www.example.com` | CNAME | `namespace.gitlab.io` |
| `_gitlab-pages-verification-code.www.example.com` | TXT | `gitlab-pages-verification-code=00112233445566778899aabbccddeeff` |
如果您使用的是 CloudFlare,请选中[使用 Cloudflare 将`www.domain.com`重定向到`domain.com`](#redirecting-wwwdomaincom-to-domaincom-with-cloudflare) .
> **Notes**:
>
> * 如果要将`domain.com`指向 GitLab Pages 网站,请**不要**使用 CNAME 记录. 请改用`A`记录.
> * **不要**在默认的 Pages 域之后添加任何特殊字符. 例如,不要将`subdomain.domain.com`指向或`namespace.gitlab.io/` . 但是,某些域托管服务提供商可能会请求结尾点( `namespace.gitlab.io.` ).
> * GitLab.com 上的 GitLab Pages IP 在 2017 年[进行了更改](https://about.gitlab.com/releases/2017/03/06/we-are-changing-the-ip-of-gitlab-pages-on-gitlab-com/) .
> * GitLab.com [上的](https://about.gitlab.com/blog/2018/07/19/gcp-move-update/#gitlab-pages-and-custom-domains) GitLab Pages IP `35.185.44.232` 2018 年的 52.167.214.135 [更改](https://about.gitlab.com/blog/2018/07/19/gcp-move-update/#gitlab-pages-and-custom-domains)为`52.167.214.135` .
#### 4\. Verify the domain’s ownership[](#4-verify-the-domains-ownership "Permalink")
添加所有 DNS 记录后:
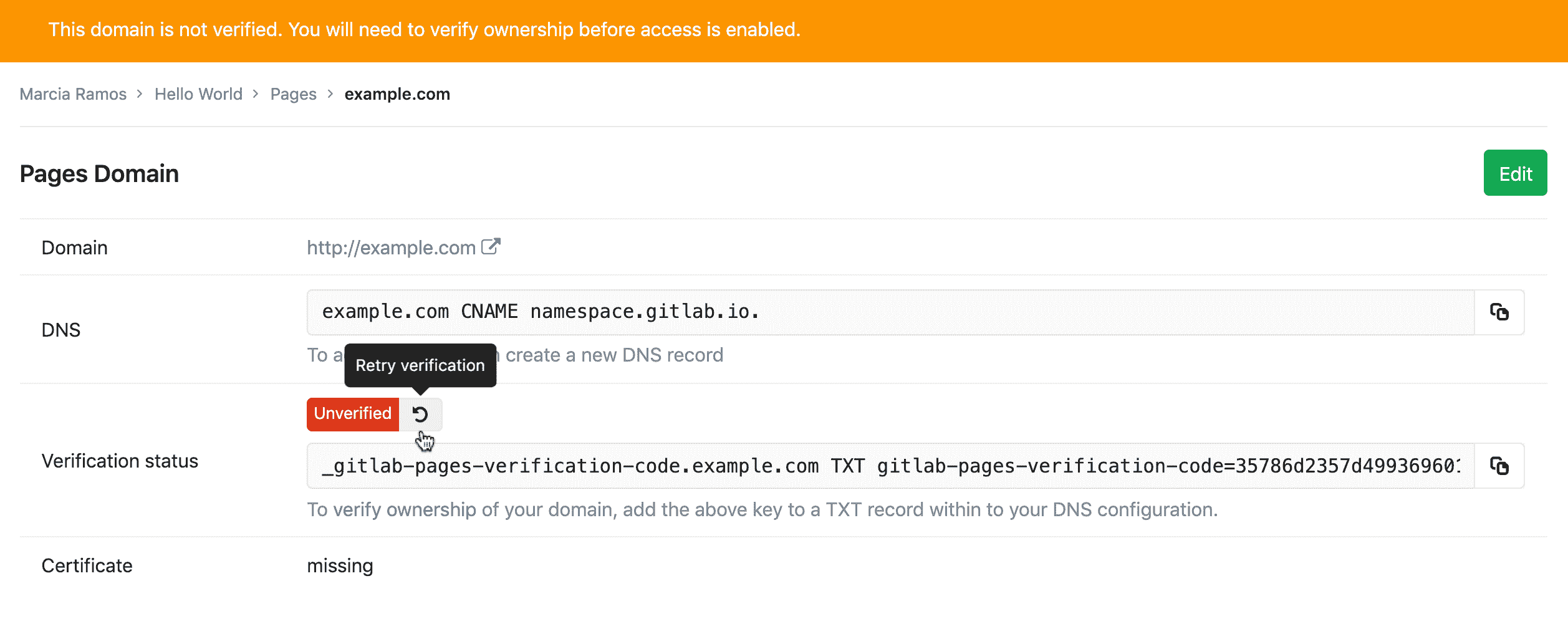
1. 返回项目的**设置>页面** .
2. 找到您的域名,然后单击" **详细信息"** .
3. 点击**重试验证**按钮以激活您的新域.
[](img/retry_domain_verification_v12_0.png)
一旦您的域名启用,您的网站就会通过您的域名可用.
**注意:**考虑到启用了域验证的 GitLab 实例,如果该域不能在 7 天之内得到验证,它将被从 GitLab 项目中删除.
> **Notes:**
>
> * **GitLab.com 用户必须进行**域验证; 对于 GitLab 自管实例,您的 GitLab 管理员可以选择[禁用自定义域验证](../../../../administration/pages/index.html#custom-domain-verification) .
> * [DNS 传播可能需要一些时间(最多 24 小时)](https://www.inmotionhosting.com/support/domain-names/dns-nameserver-changes/domain-names-dns-changes/) ,尽管通常只需几分钟即可完成. 否则,验证将失败,并且尝试访问您的域的尝试将以 404 响应.
> * 验证您的域后,请保留验证记录:您的域将定期重新验证,如果删除该记录,则可能会被禁用.
##### Troubleshooting Pages domain verification[](#troubleshooting-pages-domain-verification "Permalink")
要手动验证您已正确配置了域验证`TXT` DNS 条目,可以在终端中运行以下命令:
```
dig _gitlab-pages-verification-code.<YOUR-PAGES-DOMAIN> TXT
```
期望输出:
```
;; ANSWER SECTION:
_gitlab-pages-verification-code.<YOUR-PAGES-DOMAIN>. 300 IN TXT "gitlab-pages-verification-code=<YOUR-VERIFICATION-CODE>"
```
### Adding more domain aliases[](#adding-more-domain-aliases "Permalink")
You can add more than one alias (custom domains and subdomains) to the same project. An alias can be understood as having many doors leading to the same room.
您为网站设置的所有别名都将在" **设置">"页面"**上列出. 在该页面上,您可以查看,添加和删除它们.
### Redirecting `www.domain.com` to `domain.com` with Cloudflare[](#redirecting-wwwdomaincom-to-domaincom-with-cloudflare "Permalink")
如果您使用 Cloudflare,则可以将`www`重定向到`domain.com`而无需同时将`www.domain.com`和`domain.com`添加到 GitLab.
为此,您可以使用与 CNAME 记录关联的 Cloudflare 的页面规则将`www.domain.com`重定向到`domain.com` . 您可以使用以下设置:
1. 在 Cloudflare 中,创建一个 DNS `A`记录,将`domain.com`指向`35.185.44.232` .
2. 在 GitLab 中,将域添加到 GitLab 页面中并获取验证码.
3. 在 Cloudflare 中,创建 DNS `TXT`记录以验证您的域.
4. 在 GitLab 中,验证您的域.
5. 在 Cloudflare 中,创建将`www`指向`domain.com`的 DNS `CNAME`记录.
6. 在 Cloudflare 中,添加将`www.domain.com`指向`domain.com`的页面规则:
* 导航到您域的信息中心,然后点击顶部导航栏中的**页面规则** .
* 单击**创建页面规则** .
* 输入域名`www.domain.com` ,然后点击**+添加设置** .
* 从下拉菜单中,选择**转发 URL** ,然后选择状态代码**301-永久重定向** .
* 输入目标网址`https://domain.com` .
## Adding an SSL/TLS certificate to Pages[](#adding-an-ssltls-certificate-to-pages "Permalink")
阅读本文档以获取[有关 SSL / TLS 认证](ssl_tls_concepts.html)的[概述](ssl_tls_concepts.html) .
要使用 GitLab 页面保护您的自定义域,您可以选择:
* 使用[Let's Encrypt 与 GitLab Pages 的集成](lets_encrypt_integration.html) ,该[集成](lets_encrypt_integration.html)会自动获取和续订您 Pages 域的 SSL 证书.
* 遵循以下步骤,将 SSL / TLS 证书手动添加到 GitLab Pages 网站.
### Requirements[](#requirements-1 "Permalink")
* 可通过自定义域访问 GitLab Pages 网站并正在运行.
* **PEM 证书** :它是由 CA 生成的证书,需要将其添加到字段**Certificate(PEM)中** .
* **[中间证书](https://en.wikipedia.org/wiki/Intermediate_certificate_authority)** :(也称为"根证书"),它是标识 CA 的加密密钥链的一部分. 通常,它与 PEM 证书结合在一起,但是在某些情况下,您需要手动添加它们. [CloudFlare 证书](https://about.gitlab.com/blog/2017/02/07/setting-up-gitlab-pages-with-cloudflare-certificates/)就是其中一种.
* **私钥** ,这是一个加密密钥,可根据您的域验证您的 PEM.
### Steps[](#steps-1 "Permalink")
* 要在添加新域时添加证书,请转至项目的**"设置">"页面">"新域"** ,添加域名和证书.
* 要将证书添加到先前添加的域中,请转到项目的**"设置">"页面"** ,找到您的域名,单击" **详细信息"**和" **编辑"**以添加证书.
[](img/add_certificate_to_pages.png)
1. 将 PEM 证书添加到其相应的字段.
2. 如果您的证书缺少中间证书,请复制并粘贴根证书(通常可从您的 CA 网站获得),然后将其粘贴到[与 PEM 证书相同的字段中](https://about.gitlab.com/blog/2017/02/07/setting-up-gitlab-pages-with-cloudflare-certificates/) ,只需在它们之间跳过一行即可.
3. 复制您的私钥并将其粘贴到最后一个字段中.
**注意:** **请勿**在常规文本编辑器中打开证书或加密密钥. 始终使用代码编辑器(例如 Sublime Text,Atom,Dreamweaver,括号等).
## Force HTTPS for GitLab Pages websites[](#force-https-for-gitlab-pages-websites "Permalink")
在 GitLab 10.7 中[引入](https://gitlab.com/gitlab-org/gitlab-foss/-/issues/28857) .
为了使您的网站访问者更加安全,您可以选择对 GitLab 页面强制使用 HTTPS. 这样,所有通过 HTTP 访问您的网站的尝试都会通过 301 自动重定向到 HTTPS.
它既可以与 GitLab 的默认域一起使用,也可以与您的自定义域一起使用(只要您为其设置了有效的证书).
要启用此设置:
1. 导航到项目的**"设置">"页面"** .
2. 选中" **强制 HTTPS** "复选框**(需要有效的证书)** .
**注意:**如果在 GitLab 页面前面使用 CloudFlare CDN,请确保将 SSL 连接设置设置为`full`而不是`flexible` . 有关更多详细信息,请参阅[CloudFlare CDN 指导](https://support.cloudflare.com/hc/en-us/articles/200170416-End-to-end-HTTPS-with-Cloudflare-Part-3-SSL-options#h_4e0d1a7c-eb71-4204-9e22-9d3ef9ef7fef) .
- GitLab Docs
- Installation
- Requirements
- GitLab cloud native Helm Chart
- Install GitLab with Docker
- Installation from source
- Install GitLab on Microsoft Azure
- Installing GitLab on Google Cloud Platform
- Installing GitLab on Amazon Web Services (AWS)
- Analytics
- Code Review Analytics
- Productivity Analytics
- Value Stream Analytics
- Kubernetes clusters
- Adding and removing Kubernetes clusters
- Adding EKS clusters
- Adding GKE clusters
- Group-level Kubernetes clusters
- Instance-level Kubernetes clusters
- Canary Deployments
- Cluster Environments
- Deploy Boards
- GitLab Managed Apps
- Crossplane configuration
- Cluster management project (alpha)
- Kubernetes Logs
- Runbooks
- Serverless
- Deploying AWS Lambda function using GitLab CI/CD
- Securing your deployed applications
- Groups
- Contribution Analytics
- Custom group-level project templates
- Epics
- Manage epics
- Group Import/Export
- Insights
- Issues Analytics
- Iterations
- Public access
- SAML SSO for GitLab.com groups
- SCIM provisioning using SAML SSO for GitLab.com groups
- Subgroups
- Roadmap
- Projects
- GitLab Secure
- Security Configuration
- Container Scanning
- Dependency Scanning
- Dependency List
- Static Application Security Testing (SAST)
- Secret Detection
- Dynamic Application Security Testing (DAST)
- GitLab Security Dashboard
- Offline environments
- Standalone Vulnerability pages
- Security scanner integration
- Badges
- Bulk editing issues and merge requests at the project level
- Code Owners
- Compliance
- License Compliance
- Compliance Dashboard
- Create a project
- Description templates
- Deploy Keys
- Deploy Tokens
- File finder
- Project integrations
- Integrations
- Atlassian Bamboo CI Service
- Bugzilla Service
- Custom Issue Tracker service
- Discord Notifications service
- Enabling emails on push
- GitHub project integration
- Hangouts Chat service
- Atlassian HipChat
- Irker IRC Gateway
- GitLab Jira integration
- Mattermost Notifications Service
- Mattermost slash commands
- Microsoft Teams service
- Mock CI Service
- Prometheus integration
- Redmine Service
- Slack Notifications Service
- Slack slash commands
- GitLab Slack application
- Webhooks
- YouTrack Service
- Insights
- Issues
- Crosslinking Issues
- Design Management
- Confidential issues
- Due dates
- Issue Boards
- Issue Data and Actions
- Labels
- Managing issues
- Milestones
- Multiple Assignees for Issues
- Related issues
- Service Desk
- Sorting and ordering issue lists
- Issue weight
- Associate a Zoom meeting with an issue
- Merge requests
- Allow collaboration on merge requests across forks
- Merge Request Approvals
- Browser Performance Testing
- How to create a merge request
- Cherry-pick changes
- Code Quality
- Load Performance Testing
- Merge Request dependencies
- Fast-forward merge requests
- Merge when pipeline succeeds
- Merge request conflict resolution
- Reverting changes
- Reviewing and managing merge requests
- Squash and merge
- Merge requests versions
- Draft merge requests
- Members of a project
- Migrating projects to a GitLab instance
- Import your project from Bitbucket Cloud to GitLab
- Import your project from Bitbucket Server to GitLab
- Migrating from ClearCase
- Migrating from CVS
- Import your project from FogBugz to GitLab
- Gemnasium
- Import your project from GitHub to GitLab
- Project importing from GitLab.com to your private GitLab instance
- Import your project from Gitea to GitLab
- Import your Jira project issues to GitLab
- Migrating from Perforce Helix
- Import Phabricator tasks into a GitLab project
- Import multiple repositories by uploading a manifest file
- Import project from repo by URL
- Migrating from SVN to GitLab
- Migrating from TFVC to Git
- Push Options
- Releases
- Repository
- Branches
- Git Attributes
- File Locking
- Git file blame
- Git file history
- Repository mirroring
- Protected branches
- Protected tags
- Push Rules
- Reduce repository size
- Signing commits with GPG
- Syntax Highlighting
- GitLab Web Editor
- Web IDE
- Requirements Management
- Project settings
- Project import/export
- Project access tokens (Alpha)
- Share Projects with other Groups
- Snippets
- Static Site Editor
- Wiki
- Project operations
- Monitor metrics for your CI/CD environment
- Set up alerts for Prometheus metrics
- Embedding metric charts within GitLab-flavored Markdown
- Embedding Grafana charts
- Using the Metrics Dashboard
- Dashboard YAML properties
- Metrics dashboard settings
- Panel types for dashboards
- Using Variables
- Templating variables for metrics dashboards
- Prometheus Metrics library
- Monitoring AWS Resources
- Monitoring HAProxy
- Monitoring Kubernetes
- Monitoring NGINX
- Monitoring NGINX Ingress Controller
- Monitoring NGINX Ingress Controller with VTS metrics
- Alert Management
- Error Tracking
- Tracing
- Incident Management
- GitLab Status Page
- Feature Flags
- GitLab CI/CD
- GitLab CI/CD pipeline configuration reference
- GitLab CI/CD include examples
- Introduction to CI/CD with GitLab
- Getting started with GitLab CI/CD
- How to enable or disable GitLab CI/CD
- Using SSH keys with GitLab CI/CD
- Migrating from CircleCI
- Migrating from Jenkins
- Auto DevOps
- Getting started with Auto DevOps
- Requirements for Auto DevOps
- Customizing Auto DevOps
- Stages of Auto DevOps
- Upgrading PostgreSQL for Auto DevOps
- Cache dependencies in GitLab CI/CD
- GitLab ChatOps
- Cloud deployment
- Docker integration
- Building Docker images with GitLab CI/CD
- Using Docker images
- Building images with kaniko and GitLab CI/CD
- GitLab CI/CD environment variables
- Predefined environment variables reference
- Where variables can be used
- Deprecated GitLab CI/CD variables
- Environments and deployments
- Protected Environments
- GitLab CI/CD Examples
- Test a Clojure application with GitLab CI/CD
- Using Dpl as deployment tool
- Testing a Phoenix application with GitLab CI/CD
- End-to-end testing with GitLab CI/CD and WebdriverIO
- DevOps and Game Dev with GitLab CI/CD
- Deploy a Spring Boot application to Cloud Foundry with GitLab CI/CD
- How to deploy Maven projects to Artifactory with GitLab CI/CD
- Testing PHP projects
- Running Composer and NPM scripts with deployment via SCP in GitLab CI/CD
- Test and deploy Laravel applications with GitLab CI/CD and Envoy
- Test and deploy a Python application with GitLab CI/CD
- Test and deploy a Ruby application with GitLab CI/CD
- Test and deploy a Scala application to Heroku
- GitLab CI/CD for external repositories
- Using GitLab CI/CD with a Bitbucket Cloud repository
- Using GitLab CI/CD with a GitHub repository
- GitLab Pages
- GitLab Pages
- GitLab Pages domain names, URLs, and baseurls
- Create a GitLab Pages website from scratch
- Custom domains and SSL/TLS Certificates
- GitLab Pages integration with Let's Encrypt
- GitLab Pages Access Control
- Exploring GitLab Pages
- Incremental Rollouts with GitLab CI/CD
- Interactive Web Terminals
- Optimizing GitLab for large repositories
- Metrics Reports
- CI/CD pipelines
- Pipeline Architecture
- Directed Acyclic Graph
- Multi-project pipelines
- Parent-child pipelines
- Pipelines for Merge Requests
- Pipelines for Merged Results
- Merge Trains
- Job artifacts
- Pipeline schedules
- Pipeline settings
- Triggering pipelines through the API
- Review Apps
- Configuring GitLab Runners
- GitLab CI services examples
- Using MySQL
- Using PostgreSQL
- Using Redis
- Troubleshooting CI/CD
- GitLab Package Registry
- GitLab Container Registry
- Dependency Proxy
- GitLab Composer Repository
- GitLab Conan Repository
- GitLab Maven Repository
- GitLab NPM Registry
- GitLab NuGet Repository
- GitLab PyPi Repository
- API Docs
- API resources
- .gitignore API
- GitLab CI YMLs API
- Group and project access requests API
- Appearance API
- Applications API
- Audit Events API
- Avatar API
- Award Emoji API
- Project badges API
- Group badges API
- Branches API
- Broadcast Messages API
- Project clusters API
- Group clusters API
- Instance clusters API
- Commits API
- Container Registry API
- Custom Attributes API
- Dashboard annotations API
- Dependencies API
- Deploy Keys API
- Deployments API
- Discussions API
- Dockerfiles API
- Environments API
- Epics API
- Events
- Feature Flags API
- Feature flag user lists API
- Freeze Periods API
- Geo Nodes API
- Group Activity Analytics API
- Groups API
- Import API
- Issue Boards API
- Group Issue Boards API
- Issues API
- Epic Issues API
- Issues Statistics API
- Jobs API
- Keys API
- Labels API
- Group Labels API
- License
- Licenses API
- Issue links API
- Epic Links API
- Managed Licenses API
- Markdown API
- Group and project members API
- Merge request approvals API
- Merge requests API
- Project milestones API
- Group milestones API
- Namespaces API
- Notes API
- Notification settings API
- Packages API
- Pages domains API
- Pipeline schedules API
- Pipeline triggers API
- Pipelines API
- Project Aliases API
- Project import/export API
- Project repository storage moves API
- Project statistics API
- Project templates API
- Projects API
- Protected branches API
- Protected tags API
- Releases API
- Release links API
- Repositories API
- Repository files API
- Repository submodules API
- Resource label events API
- Resource milestone events API
- Resource weight events API
- Runners API
- SCIM API
- Search API
- Services API
- Application settings API
- Sidekiq Metrics API
- Snippets API
- Project snippets
- Application statistics API
- Suggest Changes API
- System hooks API
- Tags API
- Todos API
- Users API
- Project-level Variables API
- Group-level Variables API
- Version API
- Vulnerabilities API
- Vulnerability Findings API
- Wikis API
- GraphQL API
- Getting started with GitLab GraphQL API
- GraphQL API Resources
- API V3 to API V4
- Validate the .gitlab-ci.yml (API)
- User Docs
- Abuse reports
- User account
- Active sessions
- Deleting a User account
- Permissions
- Personal access tokens
- Profile preferences
- Threads
- GitLab and SSH keys
- GitLab integrations
- Git
- GitLab.com settings
- Infrastructure as code with Terraform and GitLab
- GitLab keyboard shortcuts
- GitLab Markdown
- AsciiDoc
- GitLab Notification Emails
- GitLab Quick Actions
- Autocomplete characters
- Reserved project and group names
- Search through GitLab
- Advanced Global Search
- Advanced Syntax Search
- Time Tracking
- GitLab To-Do List
- Administrator Docs
- Reference architectures
- Reference architecture: up to 1,000 users
- Reference architecture: up to 2,000 users
- Reference architecture: up to 3,000 users
- Reference architecture: up to 5,000 users
- Reference architecture: up to 10,000 users
- Reference architecture: up to 25,000 users
- Reference architecture: up to 50,000 users
- Troubleshooting a reference architecture set up
- Working with the bundled Consul service
- Configuring PostgreSQL for scaling
- Configuring GitLab application (Rails)
- Load Balancer for multi-node GitLab
- Configuring a Monitoring node for Scaling and High Availability
- NFS
- Working with the bundled PgBouncer service
- Configuring Redis for scaling
- Configuring Sidekiq
- Admin Area settings
- Continuous Integration and Deployment Admin settings
- Custom instance-level project templates
- Diff limits administration
- Enable and disable GitLab features deployed behind feature flags
- Geo nodes Admin Area
- GitLab Pages administration
- Health Check
- Job logs
- Labels administration
- Log system
- PlantUML & GitLab
- Repository checks
- Repository storage paths
- Repository storage types
- Account and limit settings
- Service templates
- System hooks
- Changing your time zone
- Uploads administration
- Abuse reports
- Activating and deactivating users
- Audit Events
- Blocking and unblocking users
- Broadcast Messages
- Elasticsearch integration
- Gitaly
- Gitaly Cluster
- Gitaly reference
- Monitoring GitLab
- Monitoring GitLab with Prometheus
- Performance Bar
- Usage statistics
- Object Storage
- Performing Operations in GitLab
- Cleaning up stale Redis sessions
- Fast lookup of authorized SSH keys in the database
- Filesystem Performance Benchmarking
- Moving repositories managed by GitLab
- Run multiple Sidekiq processes
- Sidekiq MemoryKiller
- Switching to Puma
- Understanding Unicorn and unicorn-worker-killer
- User lookup via OpenSSH's AuthorizedPrincipalsCommand
- GitLab Package Registry administration
- GitLab Container Registry administration
- Replication (Geo)
- Geo database replication
- Geo with external PostgreSQL instances
- Geo configuration
- Using a Geo Server
- Updating the Geo nodes
- Geo with Object storage
- Docker Registry for a secondary node
- Geo for multiple nodes
- Geo security review (Q&A)
- Location-aware Git remote URL with AWS Route53
- Tuning Geo
- Removing secondary Geo nodes
- Geo data types support
- Geo Frequently Asked Questions
- Geo Troubleshooting
- Geo validation tests
- Disaster Recovery (Geo)
- Disaster recovery for planned failover
- Bring a demoted primary node back online
- Automatic background verification
- Rake tasks
- Back up and restore GitLab
- Clean up
- Namespaces
- Maintenance Rake tasks
- Geo Rake Tasks
- GitHub import
- Import bare repositories
- Integrity check Rake task
- LDAP Rake tasks
- Listing repository directories
- Praefect Rake tasks
- Project import/export administration
- Repository storage Rake tasks
- Generate sample Prometheus data
- Uploads migrate Rake tasks
- Uploads sanitize Rake tasks
- User management
- Webhooks administration
- X.509 signatures
- Server hooks
- Static objects external storage
- Updating GitLab
- GitLab release and maintenance policy
- Security
- Password Storage
- Custom password length limits
- Restrict allowed SSH key technologies and minimum length
- Rate limits
- Webhooks and insecure internal web services
- Information exclusivity
- How to reset your root password
- How to unlock a locked user from the command line
- User File Uploads
- How we manage the TLS protocol CRIME vulnerability
- User email confirmation at sign-up
- Security of running jobs
- Proxying assets
- CI/CD Environment Variables
- Contributor and Development Docs
- Contribute to GitLab
- Community members & roles
- Implement design & UI elements
- Issues workflow
- Merge requests workflow
- Code Review Guidelines
- Style guides
- GitLab Architecture Overview
- CI/CD development documentation
- Database guides
- Database Review Guidelines
- Database Review Guidelines
- Migration Style Guide
- What requires downtime?
- Understanding EXPLAIN plans
- Rake tasks for developers
- Mass inserting Rails models
- GitLab Documentation guidelines
- Documentation Style Guide
- Documentation structure and template
- Documentation process
- Documentation site architecture
- Global navigation
- GitLab Docs monthly release process
- Telemetry Guide
- Usage Ping Guide
- Snowplow Guide
- Experiment Guide
- Feature flags in development of GitLab
- Feature flags process
- Developing with feature flags
- Feature flag controls
- Document features deployed behind feature flags
- Frontend Development Guidelines
- Accessibility & Readability
- Ajax
- Architecture
- Axios
- Design Patterns
- Frontend Development Process
- DropLab
- Emojis
- Filter
- Frontend FAQ
- GraphQL
- Icons and SVG Illustrations
- InputSetter
- Performance
- Principles
- Security
- Tooling
- Vuex
- Vue
- Geo (development)
- Geo self-service framework (alpha)
- Gitaly developers guide
- GitLab development style guides
- API style guide
- Go standards and style guidelines
- GraphQL API style guide
- Guidelines for shell commands in the GitLab codebase
- HTML style guide
- JavaScript style guide
- Migration Style Guide
- Newlines style guide
- Python Development Guidelines
- SCSS style guide
- Shell scripting standards and style guidelines
- Sidekiq debugging
- Sidekiq Style Guide
- SQL Query Guidelines
- Vue.js style guide
- Instrumenting Ruby code
- Testing standards and style guidelines
- Flaky tests
- Frontend testing standards and style guidelines
- GitLab tests in the Continuous Integration (CI) context
- Review Apps
- Smoke Tests
- Testing best practices
- Testing levels
- Testing Rails migrations at GitLab
- Testing Rake tasks
- End-to-end Testing
- Beginner's guide to writing end-to-end tests
- End-to-end testing Best Practices
- Dynamic Element Validation
- Flows in GitLab QA
- Page objects in GitLab QA
- Resource class in GitLab QA
- Style guide for writing end-to-end tests
- Testing with feature flags
- Translate GitLab to your language
- Internationalization for GitLab
- Translating GitLab
- Proofread Translations
- Merging translations from CrowdIn
- Value Stream Analytics development guide
- GitLab subscription
- Activate GitLab EE with a license
