相信即使你没有使用过它,也应该听说过它的大名。在没有`Node.js`以前,`javascript`还只能称为脚本,有了`Node.js`后`javascript`迎来了它的第二个春天,各种信托于`Node.js`的小软件也如雨后春笋般冒了出来。在几年以前说起前端,大家可能更多的想到的是需要美术功底的美工;现在我们却要称为前端软件工程师了。
# 简单介绍
官方如是说:`Node.js® 是一个基于Chrome V8 引擎的 JavaScript 运行时。`我们认为:`Node.js`其实是安装于操作系统上的另一个小的操作系统,它有自己的小而精的软件,自己的软件管家。安装完`Node.js`后,我们相当于拥有了一个小的、可以用命行进行交互的操作系统了。
# 下载安装
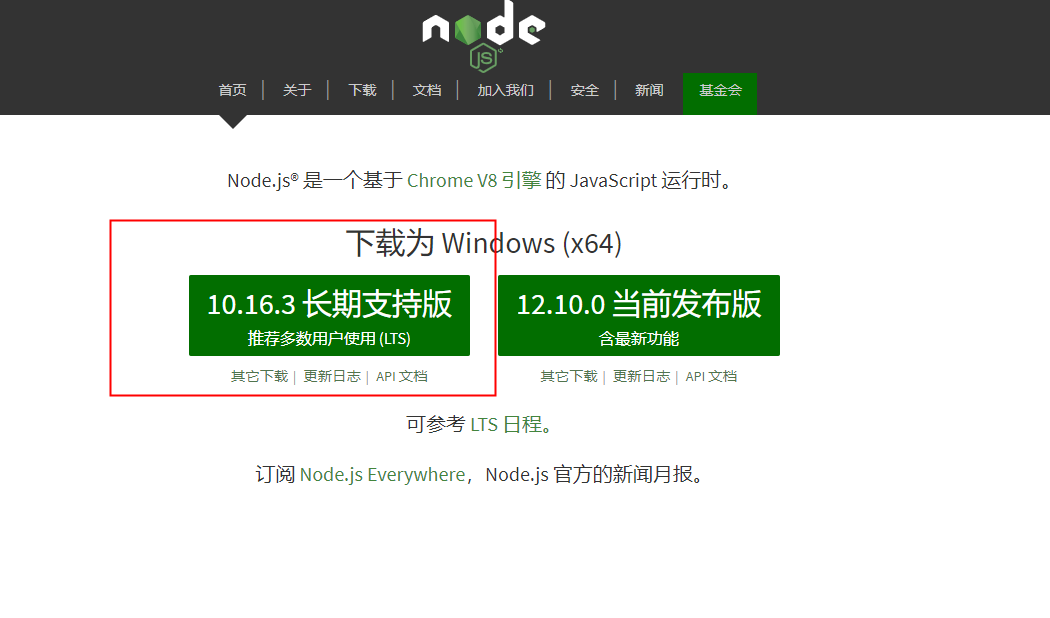
`Node.js`非常友好的提供了中文站点:[https://nodejs.org/zh-cn/](https://nodejs.org/zh-cn/),当前的正式版本是10.16.3。如果你访问该站点时,已经升级到了更新的版本,那么请点击`其它下载`来到下载界面:

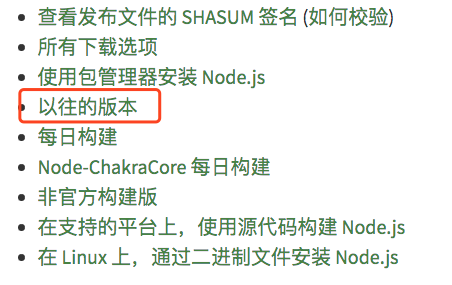
然后点击屏幕下方的:`以往的版本`

来到历史版本下载界面。如果你没有找到上述两个链接,也可以点击我们为你准备的[传送门](https://nodejs.org/zh-cn/download/releases/)来直接打开历史版本下载界面。
>[danger] **这很重要!**
> 如果你初次使用`Node.js`,那么强烈建议本地安装与教程中完全相同的版本。
## windows
### 下载

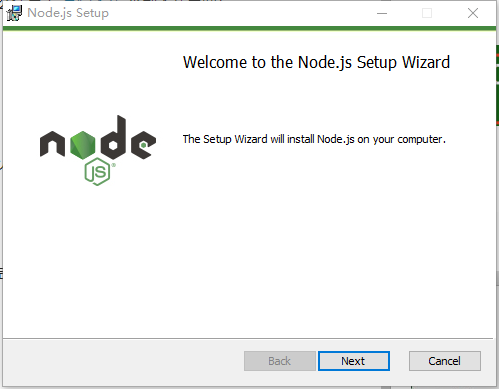
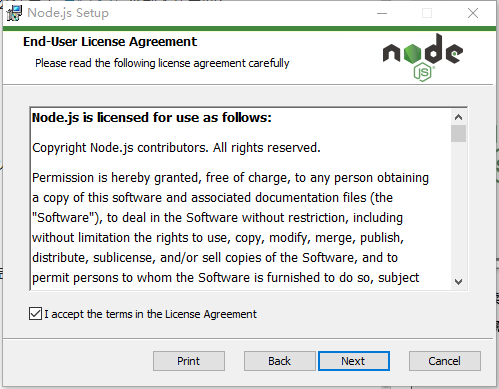
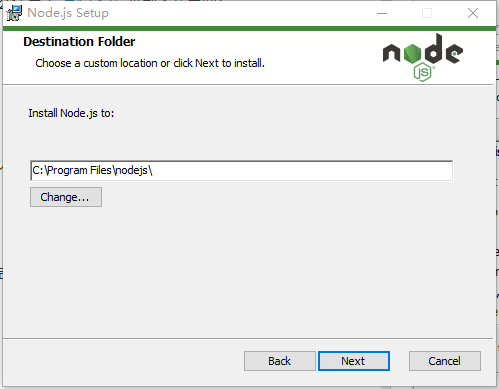
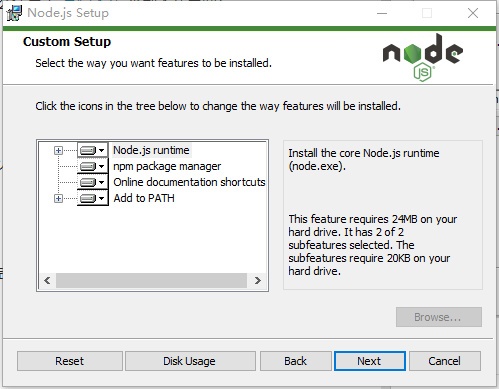
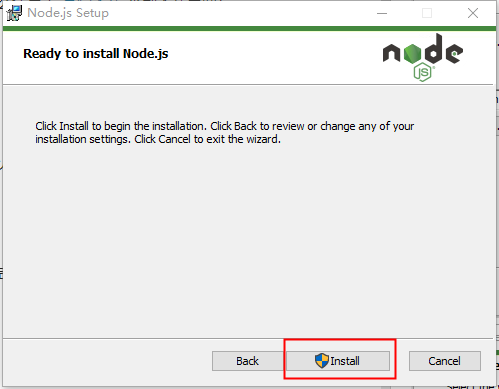
### 安装





### 验证
*****
使用windows的cmd时,相当于打开了c:\windows\system32\cmd.exe这个文件。从本质上来讲,cmd.exe是用来对系统进行操作的,我们把这种对系统操作的小软件以后统一叫做shell(终端)。
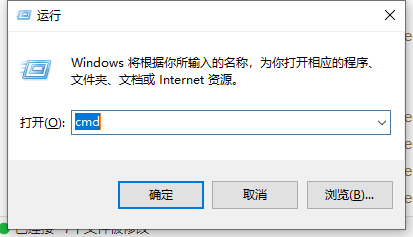
按下`win + r `,输入`cmd`,回车打开终端。

分别输入`node -v`,`npm -v`
```
C:\Users\86173>node -v
v10.16.3
C:\Users\86173>npm -v
6.9.0
```
*****
## macos
### 下载

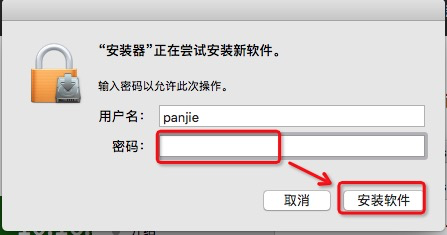
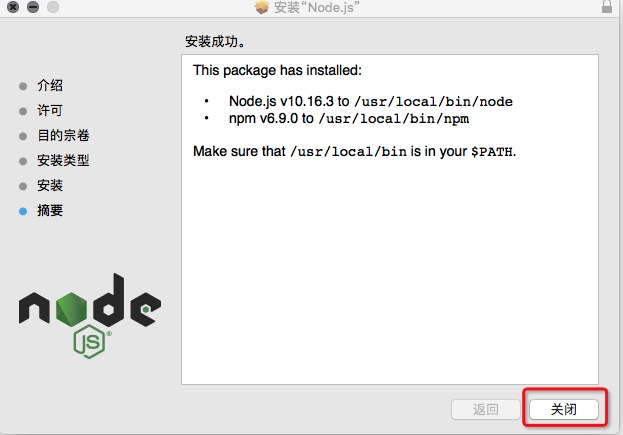
### 安装






### 验证
打开终端,分别输入`node -v`,`npm -v`
```
panjiedeMac-Pro:~ panjie$ node -v
v10.16.3
panjiedeMac-Pro:~ panjie$ npm -v
6.9.0
```
## ubuntu
在ubuntu中我们选择用命令安装的方式,示例的ubuntu版本为18.04。
### 下载安装文件
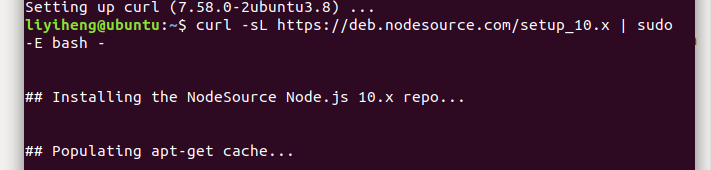
在终端执行:
`curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -`
>[info] 如果出现`Command 'curl' not found`的错误,就先执行下面的命令
```
sudo apt update
sudo apt install curl
```

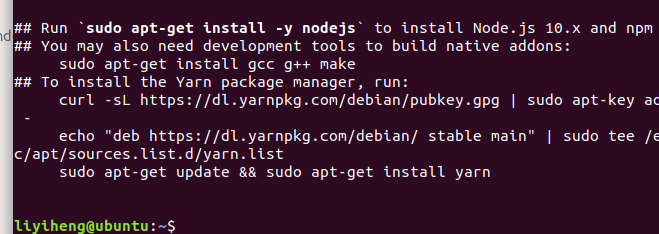
下载完成

>[success] 如果你要安装其他 的版本,只需要修改添加源地址中的数字即可
### 执行安装程序
`sudo apt-get install -y nodejs`

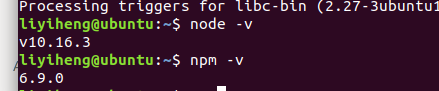
### 验证

>[success] 在本教程中,我们还会称Node.js为nodejs。
# 你可能遇到的问题及解决方法
### 问题一
### 问题二
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用