本节完成用户登录组件的功能设计,与前面开发的其它组件相同:在C层中完成与V层的交互工作,在M层中完成与后台的对接部分,并借助单元测试最终完成开发。
# CV层交互
V层中有两项交互的内容:表单信息及提交按钮。
## 表单信息
表单信息的交互采用更加面向对象的formGroup,代码如下:
src/app/login/login.component.ts
```javascript
formGroup: FormGroup;
constructor() { }
ngOnInit() {
this.formGroup = new FormGroup({
username: new FormControl(''),
password: new FormControl('')
});
}
```
src/app/login/login.component.html
```html
<form [formGroup]="formGroup"✚>
<input type="text" class="form-control" id="username" aria-describedby="usernameHelp"
placeholder="用户名" formControlName="username"✚>
<input type="password" class="form-control" id="password" placeholder="密码" formControlName="password"✚>
```
### 测试
src/app/login/login.component.spec.ts
```javascript
fit('表单绑定', () => {
// 设置C层的值后重新渲染V层
component.formGroup.get('username').setValue('testUsername');
component.formGroup.get('password').setValue('testPassword');
fixture.detectChanges();
// 获取V层的值
const usernameValue = FormTest.getInputValueByFixtureAndCss(fixture, '#username');
const passwordValue = FormTest.getInputValueByFixtureAndCss(fixture, '#password');
// 断言CV两层的值相等
expect(usernameValue).toEqual('testUsername');
expect(passwordValue).toEqual('testPassword');
});
```
测试结果:
```
Failed: Template parse errors:
Can't bind to 'formGroup' since it isn't a known property of 'form'. ("<div class="row justify-content-center">
<div class="col-4">
<form [ERROR ->][formGroup]="formGroup">
<div class="form-group">
<label for="username">用户名</label>
"): ng:///DynamicTestModule/LoginComponent.html@2:10
```
提示说:不认识formGroup,这是由于formFroup存在于ReactiveFormsModule中,修正如下:
src/app/login/login.component.spec.ts
```javascript
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ LoginComponent ],
imports: [ ✚
ReactiveFormsModule ✚
] ✚
})
.compileComponents();
}));
```
再次运行测试通过,且用户名密码被填充至相应的input中:

## 提交按钮
点击提交按钮时,应该触发C层相应的方法,设定方法名为:onSubmit。
src/app/login/login.component.html
```html
<form [formGroup]="formGroup" (ngSubmit)="onSubmit()">
```
src/app/login/login.component.ts
```javascript
onSubmit() {
}
```
### 单元测试
src/app/login/login.component.spec.ts
```javascript
fit('点击提交按钮', () => {
spyOn(component, 'onSubmit');
FormTest.clickButton(fixture, 'button');
expect(component.onSubmit).toHaveBeenCalled();
});
```
组件的CV层对接测试完毕后,开始进行CM层的对接测试。
# CM层对接
由于M层最终需要对后台的数据进行请求,所以到了制定前台后对接规范的时候了。用户提交用户名密码时,如果用户名密码正确,则返回true;如果用户名密码不正确,则返回false。定制接口规范如下:
```
POST /Teacher/login
```
#### 参数 Parameters
| type | name | Description | Schema |
| --- | --- | --- | --- |
| **Body** | **用户名密码** <br> *requried* | 登录教师 | {username: 用户名, password: 密码} |
#### 返回值 Responses
| HTTP Code | Description | Schema |
| --- | --- | --- |
| **200** | Ok | 用户密码是否正确:正确,true; 不正确, false |
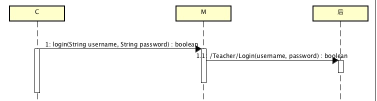
定制相应的时序图如下:

## M层开发
按由后向前的顺序,先进行M层的开发。来到src/app/service文件夹,新建service及对应的单元测试文件:
```
panjiedeMac-Pro:service panjie$ ng g s teacher
CREATE src/app/service/teacher.service.spec.ts (338 bytes)
CREATE src/app/service/teacher.service.ts (136 bytes)
```
添加login方法:
src/app/service/teacher.service.ts
```javascript
import { Injectable } from '@angular/core';
import {Observable} from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class TeacherService {
constructor() { }
/**
* 用户登录
* @param username 用户名
* @param password 密码
* @return 登录成功:true; 登录失败: false。
*/
login(username: string, password: string): Observable<boolean> {
return null;
}
}
```
完善功能
src/app/service/teacher.service.ts
```javascript
export class TeacherService {
constructor(private httpClient: HttpClient) {
}
/**
* 用户登录
* @param username 用户名
* @param password 密码
* @return 登录成功:true; 登录失败: false。
*/
login(username: string, password: string): Observable<boolean> {
const url = 'http://localhost:8080/Teacher/login';
return this.httpClient.post<boolean>({username, password});
}
}
```
### 单元测试
此类的单元测试已经做过很多遍了:
src/app/service/teacher.service.spec.ts
```javascript
beforeEach(() => TestBed.configureTestingModule({
imports: [
HttpClientTestingModule
]
}));
...
fit('login', () => {
// 获取service实例
const service: TeacherService = TestBed.get(TeacherService);
// 准备接收值,调用login方法并订阅以使其发起请求
let result: boolean;
service.login('username', 'password').subscribe(value => {
result = value;
});
// 获取请求信息,并断言请求地址、方法、请求的值符合预期
const httpTestingController: HttpTestingController = TestBed.get(HttpTestingController);
const req = httpTestingController.expectOne('http://localhost:8080/Teacher/login');
expect(req.request.method).toEqual('POST');
const usernameAndPassword: { username: string, password: string }
= req.request.body.valueOf(); ➊
expect(usernameAndPassword.username).toEqual('username');
expect(usernameAndPassword.password).toEqual('password');
// 模拟返回请求值,断言在订阅中接收到了该值
req.flush('true'); ➊
expect(result).toBeTruthy();
});
```
* ➊ 使用valueOf()时,应该规定获取后的变量类型。比如此处为: `{ username: string, password: string }`
* ➋ 此处应该使用`req.flush('true');`,而非`req.flush(true);`
## C层开发
C层的功能可以描述为:获取用户输入的用户名、密码信息,然后将用户名密码信息发送到M层,对应代码如下:
src/app/login/login.component.ts
```javascript
/**
* 点击提交按钮后进行用户登录
*/
onSubmit() {
const username = this.formGroup.get('username').value;
const password = this.formGroup.get('password').value;
this.teacherService.login(username, password).subscribe(result => {
console.log(result);
});
}
```
### 单元测试
src/app/login/login.component.spec.ts
```javascript
imports: [
ReactiveFormsModule,
HttpClientTestingModule ✚
]
fit('onSubmit', () => {
// 获取teacherService实例,并为其login方法设置替身
const teacherService = TestBed.get(TeacherService) as TeacherService;
spyOn(teacherService, 'login').and.returnValue(of(true));
// 添加测试数据并调用
component.formGroup.get('username').setValue('testUsername');
component.formGroup.get('password').setValue('testPassword');
component.onSubmit();
// 断言成功调用teacherService的login方法
expect(teacherService.login).toHaveBeenCalledWith('testUsername', 'testPassword');
});
```
测试通过
### 测试console.log
刚刚的测试虽然断言了调用的`teacherService.login`时传入的参数是符合预期的,但是并没有对`onSubmit`是否成功的接收到了`teacherService.login`的返回值进行断言。在`login.component.ts`中使用了`console.log(result);`在控制台打印了返回值,如何该断言`console.log`语句成功执行了并且是以`teacher.login`发送的值执行的呢?若要实现断言`console.log`,则需要为其制作替身,而制作替身的方法我们已经熟练使用了,代码为:`spyOn(对象, 方法)`,按此思想为`console`对象制作替身如下:
src/app/login/login.component.spec.ts
```javascript
fit('onSubmit', () => {
// 获取teacherService实例,并为其login方法设置替身
const teacherService = TestBed.get(TeacherService) as TeacherService;
spyOn(teacherService, 'login').and.returnValue(of(true));
spyOn(console, 'log'); ✚
// 添加测试数据并调用
component.formGroup.get('username').setValue('testUsername');
component.formGroup.get('password').setValue('testPassword');
component.onSubmit();
// 断言成功调用teacherService的login方法
expect(teacherService.login).toHaveBeenCalledWith('testUsername', 'testPassword');
expect(console.log).toHaveBeenCalledWith(true); ✚
});
```
单元测试通过。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.1.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.1.2) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用