按照MVC的开发理论,在C层与V层的分工中,应该这样:① C层来确定V层显示什么样的数据;②V层决定显示数据的格式(样式)。也就是说:像`系统的名称`是什么,除了首页外还有几个菜单项,这些都应该是C层来负责的。
## 分层
按上述的理论,我们将V层本应该存在于C层的信息迁移过来。
### C层
nav/nav.component.ts
```
export class NavComponent implements OnInit {
/*标题*/
title: string; ①
/*菜单项*/
menus = new Array<{ url: string; name: string }➊>(); ②
constructor() {
}
ngOnInit() {
this.title = '教务管理系统'; ③
this.menus.push({url: 'teacher', name: '教师管理'}); ③
this.menus.push({url: 'klass', name: '班级管理'}); ③
}
}
```
* ➊ Array是一个容器,在进行初始化时,我们需要为其定义类型。在定义类型时,可以使用`对象`声明的方法来替待使用`类`进行声明的方式。
### V层
nav/nav.component.html
```
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" routerLink="">{{title}}①</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" routerLink="">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item" *ngFor="let menu of menus"②>
<a class="nav-link" routerLink="{{menu.url}}③">{{menu.name}}④</a>
</li>
</ul>
</div>
</nav>
```
#### 测试
对nav组件进行测试
```
Failed: Template parse errors: Can't bind to 'routerLink' since it isn't a known property of 'a'. ("
```
提示没有找到routerLink属性,则加入路由模块来修正此问题。
nav/nav.component.spec.ts
```
TestBed.configureTestingModule({
declarations: [NavComponent],
imports: [RouterTestingModule]
})
```
测试通过
## 集成测试
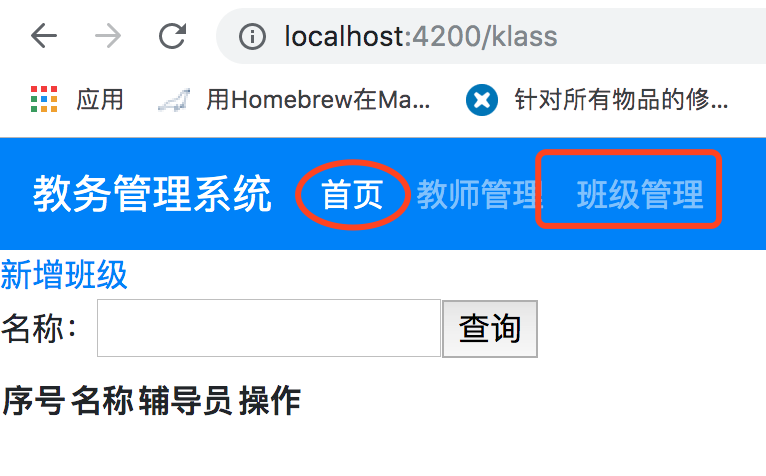
最后使用`ng serve`来启动项目,并查看其在系统中的表现效果。

我们发现有个小的问题:无论当前是哪个功能界面,被点亮的永远是`首页`。这是由于在以下样式决定的:
nav/nav.component.html
```
<li class="nav-item active①">
<a class="nav-link" routerLink="">首页 <span class="sr-only">(current)</span></a>
</li>
```
* ① active样式决定了其点亮的特定
### RouterLinkActive
angular为我们提供了RouterLinkActive来解决此问题,当以RouterLinkActive标识的链接被选中时,会自动将RouterLinkActive的值添加加宿主元素的样式中,比如我们可以这样用:
```
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item" routerLinkActive="active"➊>
<a class="nav-link" routerLink="">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item" *ngFor="let menu of menus" routerLinkActive="active"➊>
<a class="nav-link" routerLink="{{menu.url}}">{{menu.name}}</a>
</li>
</ul>
</div>
```
* ➊ 当宿主节点(元素)或宿主节点下的子节点中的路由被选中时,将active添加到宿主节点的class中。
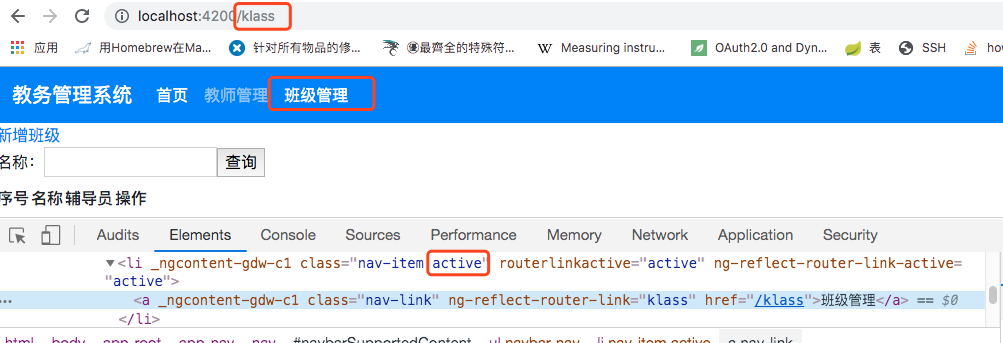
#### 测试:

但当前我们选择了班级管理,为什么首页也被点亮了呢?这是因为班级管理的地址为`/klass`,而`/klass`是基于首页的路由地址`<空>`的,所以此时的路由实际是:首页`<空>`的子路由`klass`(想想我们配置路由的过程),所以此时班级管理及首页都被点亮是正确的。如果我们并不想点亮父路由,则可以使用设置`routerLinkActiveOptions`来解决这个问题:
```
<li class="nav-item" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"➊>
<a class="nav-link" routerLink="">首页 <span class="sr-only">(current)</span></a>
</li>
```
* ➊ routerLinkActiveOptions = 路由链接激活选项, exact = 严格的、精确的
加入该选择后,当点班级管理或是教师管理时,首页就不会被点亮了。

## 测试
最后在收尾前我们将所有的`f`由测试代码中去除,并运行`ng test`看是否当前的开发对历史功能造成了影响 。
```
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 11 of 14 SUCCESS (0 secs / 0.443 secs)
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 14 of 14 SUCCESS (0.57 secs / 0.516 secs)
TOTAL: 14 SUCCESS
TOTAL: 14 SUCCESS
```
未发生其它异常,放宽心的收工。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.2.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.2.3) | - |
[https://angular.io/api/router/RouterLinkActive](https://angular.io/api/router/RouterLinkActive)
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用