和开发其它组件一样,我们首先进行一些初始化的工作。使用webstorm打开前台项目,并使用终端进入src/app/student文件夹,使用`ng g c index`自动生成学生模块中的index组件:
```
panjiedeMac-Pro:student panjie$ pwd
/Users/panjie/github/mengyunzhi/spring-boot-and-angular-guild/web-app/src/app/student
panjiedeMac-Pro:student panjie$ ng g c index
CREATE src/app/student/index/index.component.sass (0 bytes)
CREATE src/app/student/index/index.component.html (20 bytes)
CREATE src/app/student/index/index.component.spec.ts (621 bytes)
CREATE src/app/student/index/index.component.ts (266 bytes)
UPDATE src/app/student/student.module.ts (654 bytes)
panjiedeMac-Pro:student panjie$
```
打开`src/app/student/index/index.component.spec.ts`将`describe`修改为`fdescribe`,并对应修改描述信息:
```
fdescribe('Student -> IndexComponent', () => {
```
在终端中使用`ng test`来启动单元测试,系统将自动打开chrome并展示当前组件的效果。
# 原型
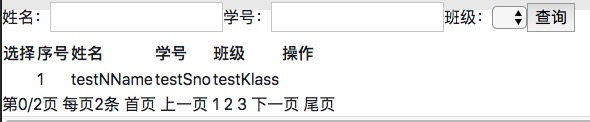
参考前面在纸上画的原型,编辑V层文件进行原型的开发:
student/index/index.component.html
```javascript
<form>
<label>姓名:<input type="text" /></label>
<label>学号:<input type="text" /></label>
<label>班级:<app-klass-select></app-klass-select></label>
</form>
<table>
<tr>
<th>选择</th>
<th>序号</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
<th>操作</th>
</tr>
<tr>
</tr>
</table>
<div>第4/14页 每页10条 首页 上一页 1 2 3 下一页 尾页</div>
```
## 单元测试
在V层中引入了app-klass-select,增加关联的测试信息:
student/index/index.component.spec.ts
```javascript
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [IndexComponent, KlassSelectComponent✚],
imports: [CoreModule, HttpClientTestingModule] ✚
})
.compileComponents();
}));
```
本例中我们引用了班级选择组件,进而需要在单元测试中引用该组件对应的测试代码,否则班级组件中的数据便是个空值,而**我们太希望在引用其它组件时可以少写或是不写其它组件需要的相应测试代码了!**。我们希望在本组件的单元测试中专注于本组件的功能实现,而尽量少的却关心其它的组件是如何工作的。
## C层
按需求,我们在C层中需要定义查询参数及分页数据两个属性:
student/index/index.component.ts
```javascript
export class IndexComponent implements OnInit {
/* 查询参数 */
params① = {
page: 0,
size: 2,
klass: Klass,
name: new FormControl(),
sno: new FormControl()
};
/* 分页数据 */
pageStudent② = {
totalPages: 0,
content: new Array<Student>()
};
constructor() {
}
ngOnInit() {
this.pageStudent.totalPages = 2; //③
this.pageStudent.content.push( //③
new Student(
{
id: 1,
name: 'testNName',
sno: 'testSno',
klass: new Klass(1, 'testKlass', null)
}));
}
/* 查询 */
onQuery() {
console.log('query');
}
}
```
* ① 5项查询参数。用`=`表示赋初值
* ② 分页数据,包含基本的两项数据信息:总页数及当前数据。字段名根据后台的返回格式进行命名。
* ③ 初始化分页信息及当前页数据
## V层
按C层的属性值进行V层的数据绑定:
```javascript
<form (ngSubmit)="onQuery()"①>
<label>姓名:<input [formControl]="params.name"② type="text" /></label>
<label>学号:<input [formControl]="params.sno"② type="text" /></label>
<label>班级:<app-klass-select [klass]="params.klass"③></app-klass-select></label>
<button type="submit">查询</button>
</form>
<table>
<tr>
<th>选择</th>
<th>序号</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
<th>操作</th>
</tr>
<tr *ngFor="let student of pageStudent.content; index as index">④
<td></td>
<td>{{index + 1}}</td>
<td>{{student.name}}</td>
<td>{{student.sno}}</td>
<td>{{student.klass.name}}</td>
<td></td>
</tr>
</table>
<div *ngIf="pageStudent">第{{params.page}}/{{pageStudent.totalPages}}页 每页{{params.size}}条 首页 上一页 1 2 3 下一页 尾页</div>⑤
```
* ① 提交表单绑定onQuery方法
* ② 绑定表单项
* ③ 绑定klass
* ④ 绑定当前页学生
* ⑤ 绑定分页信息
## 单元测试
同步修正单元测试的引入:
student/index/index.component.spec.ts
```javascript
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [IndexComponent, KlassSelectComponent],
imports: [
ReactiveFormsModule,
FormsModule,
CoreModule,
HttpClientTestingModule]
})
.compileComponents();
}));
```

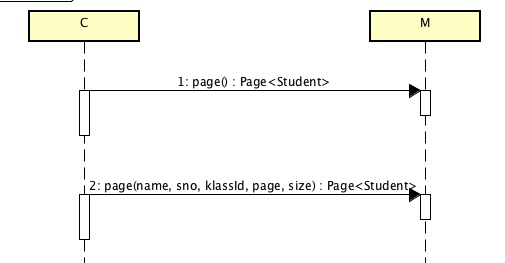
# 初始化M层
按上一节添加学生的理论,请求学生的分页数据功能应该抽离到M层。

如上图所示,C层在初始化时将调用M层page方法来获取默认数据;点用户点击查询按钮时,将附带查询参数调用M层page方法来获取查询页的数据。
service/student.service.ts
```javascript
export class StudentService {
constructor(private httpClient: HttpClient) {
}
/**
* 分页
* @param params name:名称,sno:学号,klassId:班级ID,page:第几页,size:每页大小
*/
page(params: {name?①: string, sno?①: string, klassId?①: number, page?: number, size?: number} ): Observable<{totalPages: number, content: Array<Student>}②> {
return null;
}
```
* ① 使用`?`标记可选参数
* ② 定义返回值类型
## 增加测试方法
对应增加page方法的测试:
service/student.service.spec.ts
```javascript
describe('service -> StudentService', () => {
let service: StudentService;
beforeEach(() => TestBed.configureTestingModule({
imports: [HttpClientTestingModule]
}));
beforeEach(() => {
service = TestBed.get(StudentService);
});
/* 分页测试 */
it('page', () => {
expect(service).toBeTruthy();
});
```
# 在组件中引入M层
有了M层后,我们在C层中进行引入:
student/index/index.component.ts
```javascript
export class IndexComponent implements OnInit {
/* 查询参数 */
params = {
page: 0,
size: 2,
klass: Klass,
name: new FormControl(),
sno: new FormControl()
};
/* 分页数据 */
pageStudent = {
totalPages: 0,
content: new Array<Student>()
};
constructor(private studentService: StudentService★) {
}
```
# 总结
本小节我们主要进行组件的CV初始化,以及该组件对应调用M层的初始化。接下来,按调用顺序由后向前分步进行开发。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.6.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.6.6) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用