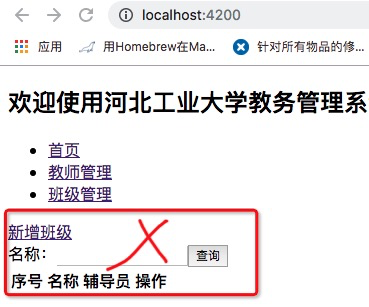
如果仔细观察,我们会发现当前系统有个严重的BUG,那就是在首页直接显示了班级的内容,并且还可以在首页进行班级的CRUD操作。这与我们点击**班级管理**菜单后在惰性的加载班级模块的初衷是不相符的。而造成这个问题在于我们没有删除App模块中的冗余的imports。

## 深入imports
在angular中,我们接触了两个相似的代码:`import`与`imports`,其实这两个是有本质的区别的,比如在app.module.ts:
```
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppRoutingModule} from './app-routing.module';
import {AppComponent} from './app.component';
import {HttpClientModule} from '@angular/common/http';
import {TeacherAddComponent} from './teacher/teacher-add.component';
import {FormsModule} from '@angular/forms';
import {TeacherEditComponent} from './teacher/teacher-edit.component';
import {TeacherIndexComponent} from './teacher/teacher-index.component';
import① {KlassModule} from './klass/klass.module';
@NgModule({
declarations: [
AppComponent,
TeacherAddComponent,
TeacherEditComponent,
TeacherIndexComponent
],
imports:② [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
KlassModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
① import我们当前可以认为是typescript的语法,`import {KlassModule} from './klass/klass.module';`表示由`./klass/klass.module`找到`KlassModule`来过来帮忙,相当于php中的use以及java中的import。不同于php及java,typescript需要我们手动的指定文件的位置。
① 凡是可以被import的被引用者必须用export关键字来修饰,比如我们如下声明了班级模块`export class KlassModule`,如果我们将`export`关键字去掉,那么其它的typescript文件就无法进行import了(**请自行尝试**)。
② imports是则angular`@NgModule`注解的一个属性,它的作用是设置:The set of NgModules whose exported [declarables](guide/glossary#declarable) are available to templates in this module(载入声明块中的declarables至当前组件的模板)。
| | 使用环境 | 作用 | 前提 |
| --- | --- | --- | --- |
| import | typescript | 引入某个文件中的某个(类、对象、变量..) | 被引入者需要使用export关键字进行声明 |
| imports | angular | 引入其它模块,并将其它模块中使用declarables声明的组件等加载到当前模块的模板 | 被引入者需要使用@NgModule声明为模块 |
## 层级依赖
为了弄清楚imports究竟发生了什么,我们在klass文件夹下,创建一个用于测试的模块TestModule.
klass/test.module.ts
```
import {NgModule} from '@angular/core';
/**
* 测试模块
*/
@NgModule({
})
export class TestModule {
private randNum = Math.random(); ➋
constructor() { ➊
console.log(`test module ${this.randNum} constructor`);
}
}
```
* ➊ 如果执行了实例化过程,则会调用构造函数,进而在控制台中打印日志。
* ➋ 每根据此类实例化一个对象,都会重新生成一个随机数。
然后在班级模块中引用它,同时为班级模块添加构造函数以监听其实例化的过程
klass/klass.module.ts
```
/**
* 班级模块
*/
@NgModule({
declarations: [IndexComponent, AddComponent, EditComponent],
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule.forChild(routes),
TestModule ➊
], exports: [
RouterModule
]
})
export class KlassModule {
private randNum = Math.random();
constructor() {
console.log(`klass module ${this.randNum} constructor`);
}
}
```
* ➊ 引入TestModule
#### 测试
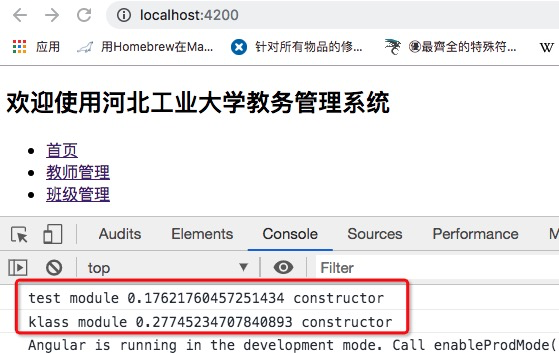
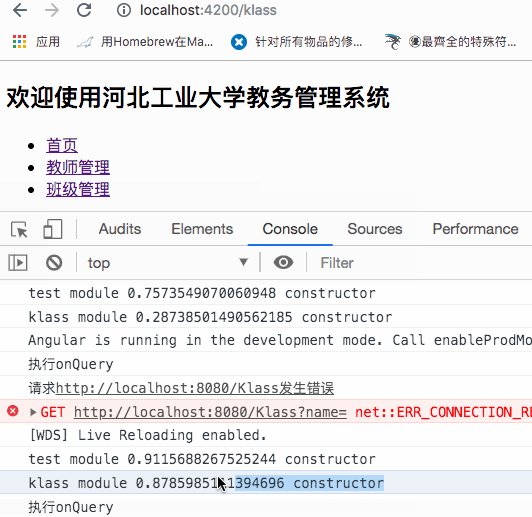
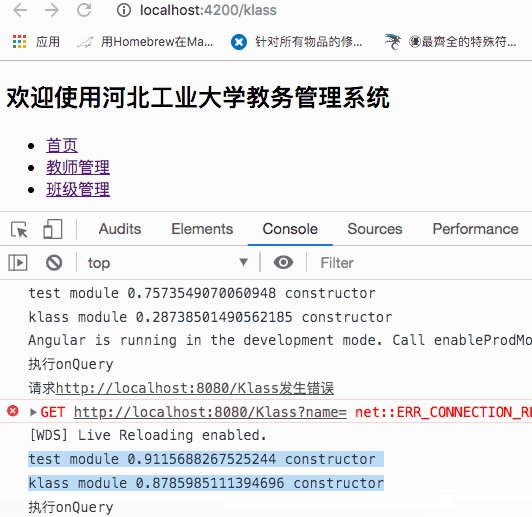
我们打开首页进行刷新,然后观察控制台:

通过上图我们可以确认以下三点:
* [ ] 在设置模块的imports时,angular针对引入的`模块类`进行了实例化,也就是说angular最终获取的依据该模块获取的`模块对象`。
* [ ] angular获取模块间的依赖时,会逐级进行查找。比如App模块依赖于Klass模块,Klass模块依赖于Test模块。那么此时对于App模块而言,它同时依赖于Klass模块及Test模块。
* [ ] 在获取`模块类`时,获取依赖的顺序是由上到下,但实例化的过程却是**由下到上**,即:先实例化的最后依赖的Test模块,后实例化的Klass模块。
## 结论
通地Klass模块引用Test模块的测试,我们可以确认在Klass模块中的如下方法,在程序进行初化的时候就已经被触发了:
klass/klass.module.ts
```
/**
* 班级模块
*/
@NgModule({
declarations: [IndexComponent, AddComponent, EditComponent],
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule.forChild(routes), ➊
TestModule
], exports: [
RouterModule
]
})
export class KlassModule {
```
➊ 同TestModule一样,RouterModule.forChild(routes)在App模块启动时被触发,而此时的路由环境为app-routing.module.ts,所以RouterModule.forChild(routes)相当于在根路由的基础上注册了`''`、`add`、`edit/:id`路由,进行造成在首页出现班级管理的现象。而当用户点击班级管理,触发`klass`路由时系统进行了惰性加载班级路由,此时则又将klass模块中的路由信息在当前`klass`路由的基础上又注册了一遍,这也就是为什么我们合适`klass`也可以正确访问的原因。

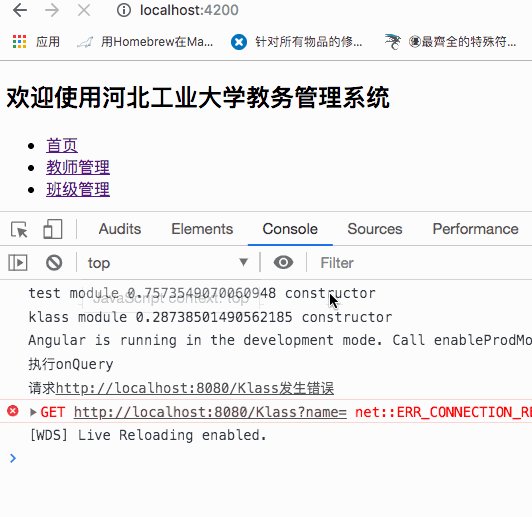
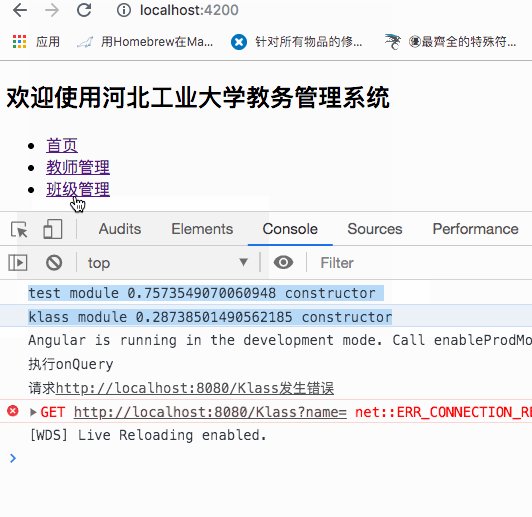
如上所示:在首页中进行了两个模块的实例化,当点击班级管理时,两个模块又实例化了一次。第一次实例化是由于在App模块中imports了Klass模块;第二次实例化则是由于惰性加载的原因,当访问`klass`路径时进行了班级模块的加载。
## 修正问题
最后,让我们删除App模块中对Klass模块冗余的imports,并删除刚刚新建的klass.module.ts并对应恢复相关代码。
app.module.ts
```
imports: [
BrowserModule,
HttpClientModule,
FormsModule,
AppRoutingModule,
],
```

# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.4.8](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.4.8) | - |
| NgModules | [https://www.angular.cn/guide/ngmodules#ngmodules](https://www.angular.cn/guide/ngmodules#ngmodules) | 10 |
| imports | [https://www.angular.cn/api/core/NgModule#imports](https://www.angular.cn/api/core/NgModule#imports) | 10 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用