实际的项目中,很少只有一个模块的。我们当前的学习项目后期也要添加班级管理、学生管理、课程管理等其它的模块。那么当前的我们使用[http://localhost:4200/](http://localhost:4200/)来访问教师列表便显得不合适了。我们希望的是得到如下链接:
| 地址 | 功能描述 |
| ---- | ---- |
| <空> | 首页,提供页面导航功能及欢迎信息 |
| `teacher` | 教师列表 |
| `teacher/add` | 添加新教师 |
| `teacher/edit/<id>` | 编辑教师 |
| `klass` | 班级列表 |
| `klass/add` | 添加班级 |
| `klass/edit/<id>` | 编辑班级 |
按照上述设计,重新对路由进行规划,如下:
app-routing.module.ts
```
const routes: Routes = [
{
path: 'teacher',
component: TeacherIndexComponent
},
{
path: 'teacher/add',
component: TeacherAddComponent
},
{
path: 'teacher/edit/:id',
component: TeacherEditComponent
}
];
```
同时,我们为首页增加一个教师管理的快捷方式:
app.component.html
```
<h2>欢迎使用河北工业大学教务管理系统</h2>
<ul>
<li><a routerLink="">首页</a></li>
<li><a routerLink="teacher">教师管理</a></li>
</ul>
<router-outlet></router-outlet>
```
# 测试

通过测试我们发现如下`bug`:
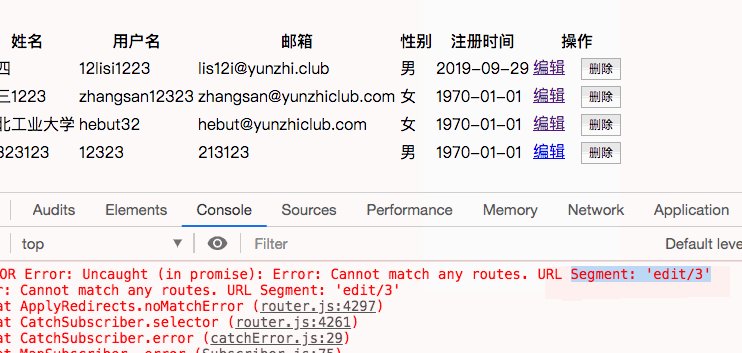
* [ ] 点击编辑按钮控制台报错。
* [ ] 新增完成后跳转到了首页,而非教师列表页。
## Cannot match any routes.
点击编辑按钮后,显示了`Cannot match any routes. URL Segment: 'edit/3'`错误,提示未能成功匹配路由。的确如此,我们更新路由,原来的`edit/3`已完变更为`teacher/edit/3`了。但问题是:为什么`新增`按钮是有效的,而没有提示不能匹配`add`呢?我们把两外的代码比较一下:
teacher-index.component.html
```html
<a routerLink="./add">新增</a>
<td><a [routerLink]="['/edit', teacher.id]">编辑</a>
```
通过比较代码,我们猜测问题可能出现在两点上:
* 使用`routeLink`的不报错而使用了`[routerLink]`则会报错。
* 使用`"./add"`不报错而使用`'/edit'`报错。
有了猜测的方向后开始进行尝试:
验证猜测一:
```
<a [routerLink]="['./add']">新增</a>
<td><a [routerLink]="['/edit', teacher.id]">编辑</a>
```
测试后我们发现新增仍然生效,而编辑则仍然报错。得出结论:猜测一错误。
验证猜测二:
```
<a [routerLink]="['./add']">新增</a>
<td><a [routerLink]="['./edit➊', teacher.id]">编辑</a>
```
* ➊ 由原`/edit`变为`./edit`。
保存代码后进行测试,编辑按钮正常。结论:猜测二正确。
## 绝对地址与相对地址
以前我们学习过:相对地址是相对于当前路径的,而绝对地址则是相对于根路径的。在`angular`中略有不同,由于`angular`使用的`路由`机制,所以在`angular`中,相对地址是相对于当前`路由`的,而绝对地址则是相对于`根路由`的。在我们的当前的项目中,由于`根路由`为空所以才**看似**是相对于`根路径`的。
我们知道`/edit`为绝对地址(路由),而`./edit`为相对地址(路由)。 所以当`routeLink`设置为`/edit`时,`angular`会尝试找`path`为`edit`的路由,该路由不存在所以控制台报错。而当`routeLink`设置为`./edit`时,表示相对于当前路由,此时当前路由`pah` = `teacher`,所以`angular`会尝试找中径对应`teacher/edit`的路由,进而进行了成功的跳转。
## C层中的导航
按刚刚学习的理论,我们打开教师新增组件的C层中的跳转代码:
teacher-add.component.ts
```
this.router.navigate(['./']);
```
我们发现:我们在参数中维护为`./`而非`/`,如果`./`代表相对路由,则跳转的地址应该是自己(`./ 当前地址`),但为何新增完成了跳转到了首页,而非我们所期望的列表页呢?这是由于`router.navigate`方法默认跳转的就是绝对路径,如果想让其跳转到相对路径,需要这样使用:
```
constructor(private httpClient: HttpClient,
private appComponent: AppComponent,
private router: Router, ➊
private route: ActivatedRoute ➊) {
}
...
this.router.navigate(['./'], {relativeTo: this.route}); ➋
```
* ➊ Router:路由者,提供路由功能;ActivatedRoute:被激活的路由,提供路由状态。
* ➋ `navigate(array, {})`,接收的第二个参数为对象,对象中的属性`relativeTo`规定了跳转的相对路由。
此时,我们完成添加后点击保存就不会跳转到首页了,我们的目标是让其跳转到教师列表,则需要修正为:
```
this.router.navigate(['./../'➊], {relativeTo: this.route});
```
* ➊ `./`当前路径 `../`上级路径,`./../`当前路径的上级路径。当前路径为`teacher/add`时,当前路径的上级路径为`teacher`。
*
# 本节小测
按上述理论**自行完成编辑组件的路由跳转修改**
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 相对导航 | [https://www.angular.cn/guide/router#relative-navigation](https://www.angular.cn/guide/router#relative-navigation) | 5 |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.6.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.6.3) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用