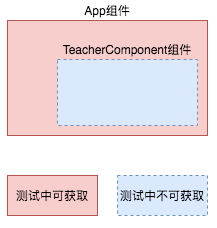
当前组件中引用了TeacherSelect组件。在单元测试中使用了Test模块了具有同样selector的TeacherSelect组件。在班级管理与学生管理中,对嵌套组件的测试总是不尽如人意。以往的单元测试中,均未有效的测试出嵌套组件的`输入 @Input`及`输出 @Output`是否生效。之所以无法测试嵌入的组件,是由于没有获取测试嵌套组件的方法可供使用。无法获取嵌套组件,当然也就无法对其进行相关测试了。

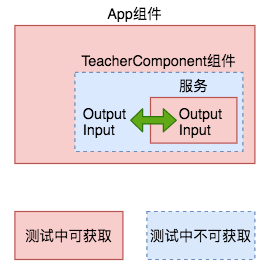
不过在测试中却可以轻松的获取到被注入的服务。基于此,一种间接测试嵌套组件的方法应运而生:

如此:预测试嵌套组件的@Input及@Output是否绑定成功,则直接获取服务并对其@Input、@Output测试即可。
## 整理替身
首先使位于Test模块中的TeacherSelect组件替身拥有与原组件相同的输入与输出。
test/component/teacher-select/teacher-select.component.ts
```typescript
export class TeacherSelectComponent implements OnInit {
@Output() selected = new EventEmitter<Teacher>();
@Input() teacher: { id: number };
constructor() { }
```
## 建立替身专用服务
接着在组件文件夹test/component/teacher-select/中建立此组件的专用服务`TeacherSelectService`
```
panjiedeMac-Pro:teacher-select panjie$ ng g s TeacherSelect --skip-tests
CREATE src/app/test/component/teacher-select/teacher-select.service.ts (142 bytes)
```
test/component/teacher-select/teacher-select.service.ts
```typescript
export class TeacherSelectService {
constructor() { }
}
```
注意:此服务仅运行在测试环境中,不需要注入到root模块中,故删除`angular cli`自动生成的`@Injectable`相关代码。以防止在非测试环境中误注入此测试专用服务。
删除`@Injectable`后若想让其被自动注入则需要手动的将其声明在TestModule中。
test/test.module.ts
```typescript
providers: [
{provide: TeacherService, useClass: TeacherStubService},
TeacherSelectService ➊
]
})
export class TestModule {
}
```
➊ 相当于:`{provide: TeacherSelectService, useClass: TeacherSelectService}`
## 于替身组件中注入专用服务
test/component/teacher-select/teacher-select.component.ts
```typescript
export class TeacherSelectComponent implements OnInit {
@Output() selected = new EventEmitter<Teacher>();
@Input() teacher: { id: number };
constructor(private teacherSelectService: TeacherSelectService) {
teacherSelectService.selected = this.selected; ➊
teacherSelectService.teacher = this.teacher; ➋
}
```
* ➊ 将组件中的输出绑定到服务上
* ➋ 将组件中的输入绑定到服务上
## 完善专用服务
以应在服务中增加相应字段,完成与C层的输入输出一一绑定。
test/component/teacher-select/teacher-select.service.ts
```typescript
import {EventEmitter} from '@angular/core';
import {Teacher} from '../../../norm/entity/Teacher';
export class TeacherSelectService {
selected: EventEmitter<Teacher>;
teacher: { id: number };
constructor() { }
}
```
## 完成测试
准备工作完毕后,开始完成TeacherSelect嵌套组件的测试:
src/app/course/add/add.component.spec.ts
```typescript
fit('嵌入TeacherSelect组件测试', () => {
// 获取组件替身的专用服务
const teacherSelectService: TeacherSelectService = TestBed.get(TeacherSelectService);
const teacher = new Teacher(null, null, null);
// 服务弹出teacher,断言组件接收到teacher
teacherSelectService.selected.emit(teacher);
expect(component.course.teacher).toBe(teacher);
});
```
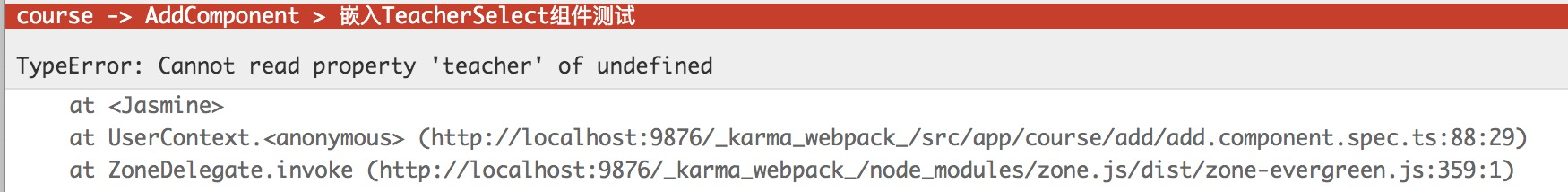
测试结果:

## 修正功能
按单元测试代码来修正组件功能
### V层
src/app/course/add/add.component.html
```html
<app-teacher-select (selected)="course.teacher"></app-teacher-select> ✘
<app-teacher-select (selected)="onTeacherSelect($event)"></app-teacher-select>
```
### C层
src/app/course/add/add.component.ts
```typescript
ngOnInit() {
this.formGroup = this.formBuilder.group({
name: ['', [Validators.minLength(2), Validators.required]]
});
this.course = new Course(); ✚
}
onTeacherSelect($event: Teacher) { ✚
this.course.teacher = $event; ✚
} ✚
```
单元测试通过,说明由组件测试专用服务中弹射出的值被Add组件成功接收了,嵌套组件测试成功。

# 总结
此方案使用将专用服务注入到嵌套组件的方法,间接的测试了嵌套组件是否被成功的绑定了输入与输出。虽然在一定程度上解决了无法直接测试嵌套组件的问题,但笔者认为此方案扔显臃肿,应该是笔者还没有参透angular团队在相关方案的测试思想。如果你在学习实践的路上发现了更好的测试方案,请果断放弃此方案。
>[warning] 在TeacherSelect组件中加入专用服务后,将引发历史单元测试中的一个注入错误,请尝试自行修正。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.2) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用