在项目中引入图标库有很多种方法,网上可供选择的图标库有很多。比如: 收费的Glyphicons、使用传统模式引入的Iconic、支持API的Octicons以及有海量资源有可定制的iconfont。本节以Iconic为例进行展示。
之所以说Iconic是传统的模式是由于其直接提供了CSS文件及字体文件,在使用它的过程中仅需将其引入到项目中即可。
## 下载
Iconic的官方地址为:[https://useiconic.com/open/](https://useiconic.com/open/),打开官网后找点吉Download按钮。

>[warning] 此节书写于2020年2月,你在学习本教程中可以以上的下载地址已失效或官方推出了更新版本。你可以点击[https://mengyunzhi.github.io/spring-boot-and-angular-guild/attachements/open-iconic-master.zip](https://mengyunzhi.github.io/spring-boot-and-angular-guild/attachements/open-iconic-master.zip)下载与教程相同的版本。
下载完成后进行解压,然后找到font文件夹。

## 引入
建立src/styles文件夹,然后按以下步骤分别引用css文件及字体文件。
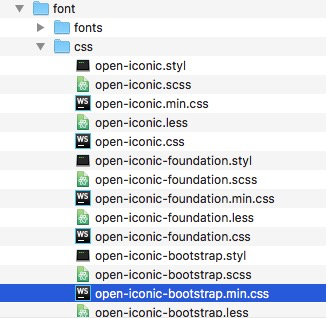
一、将font下的css/open-iconic-bootstrap.mi.css文件

复制到项目中的src/styles/css文件夹中

二、将font下的fonts文件夹

整体复制到项目中的src/styles文件夹中

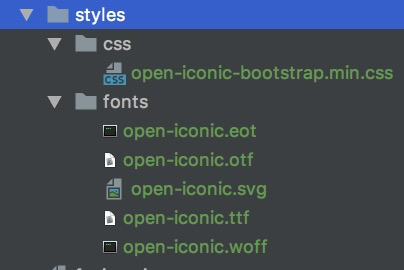
最后src/styles中内容如下:

>[success] 图标其是一种"字体",该字体由css样式表文件及字体文件组件。
## 配置
打开`src/styles.sass`将前面加入引入项目的css引入,以使得该css文件生效。
```sass
/* You can add global styles to this file, and also import other style files */
@import url('styles/css/open-iconic-bootstrap.min.css')
```
## 测试
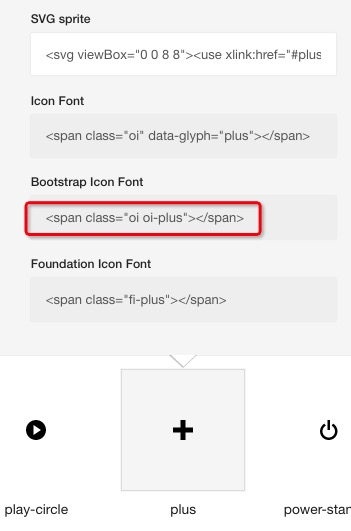
配置完成后小试牛刀,尝试为学生列表组件中的 新增 编辑 删除 按钮加入图标。来到图标的官方[https://useiconic.com/open/](https://useiconic.com/open/),分别找三个适用的图标:
  
使用`ng test`启动单元测试,并找到学生列表组件对应的单元测试文件,将任意的测试用例由`it`修改为`fit`。
### 新增图标
找到新增图标,点击一下然后复制相关的代码:

粘贴到对应的位置上:
src/app/student/index/index.component.html
```html
<a class="btn btn-primary" routerLink="./add"><span class="oi oi-plus"></span>新增学生</a>
```
效果:

### 编辑删除图标
使用同样的方法添加编辑删除图标:
src/app/student/index/index.component.html
```html
<td>
<a routerLink="./edit/{{student.id}}" class="btn btn-sm btn-info"><span class="oi oi-pencil"></span>编辑</a>
<button (click)="onDelete(student)" class="btn btn-sm btn-danger"><span class="oi oi-trash"></span>删除</button>
</td>
```
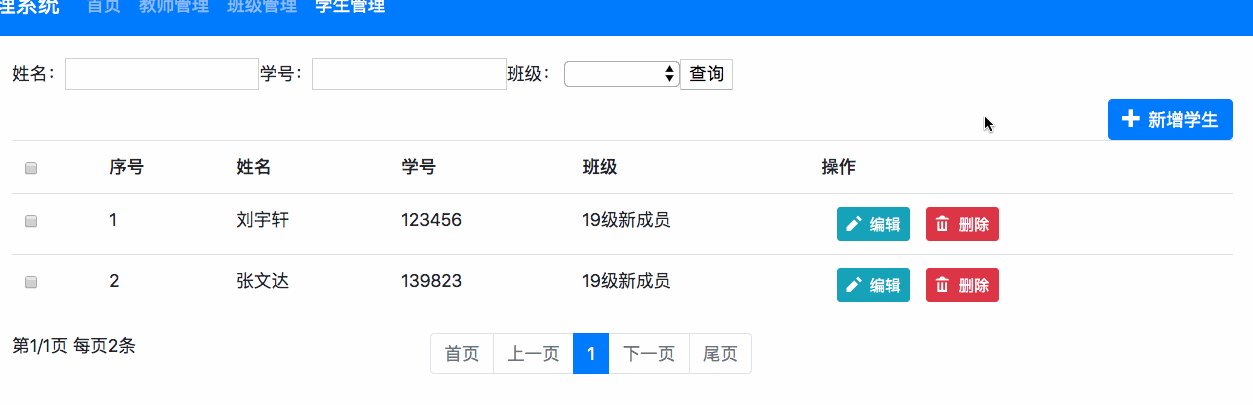
效果如下:

## 完善细节
最后在公共样式styles.sass中完善一些小细节,让按钮与按钮、按钮图标与文字结合的更顺眼一些。
src/styles.sass
```
/* You can add global styles to this file, and also import other style files */
@import url('styles/css/open-iconic-bootstrap.min.css')
.btn>span.oi
margin-right: 0.5em ➊
table>tr>td>.btn
margin-left: 0.8em ➋
```
* ➊ 增大图标与文字间的距离
* ➋ 增大表格中按钮与按钮的距离

在这使用的单位为`em`,相较于习惯使用的`px`。`em`根据根据上下文(font-size的值)来自动的调整大小。比如在➊中设置了图标与文字的间距,同作用于`新增`及`编辑`上的实际效果为:

# em VS px
px为相对于显示器(标清)象素的绝对值。比如显示器分辨率为1920*1080,表示该显示第一行由1920个的像素点组成,该显示器共有1080行。此时如果设置`margin-right: 7px` 则表示该元素应距离右边的元素7个像素这么大(有放大镜的同学可以照一下数一数)。
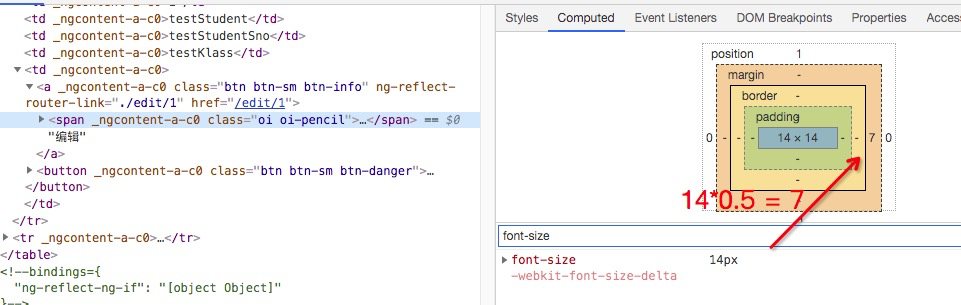
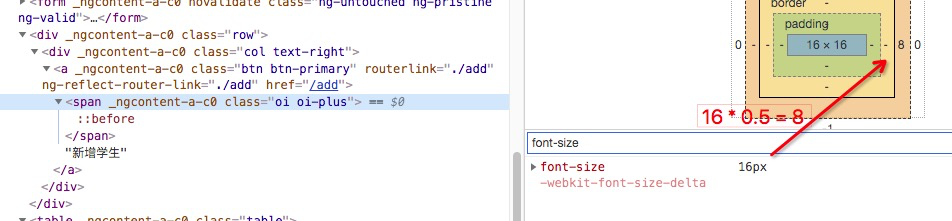
em为相对于上下文的`font-size`。如果设置`margin-right: 0.5em`,则会先找自己的宿主元素是否设置了`font-size`,如果没有设置则向上找宿主的宿主,一直找到html标签为止。如果html标签也没有设置,则会使用浏览器的默认设置。找到以后以此值(比如14px)为标准值1em。则0.5em为标准值的0.5倍,在标准值为14px的情况下,该值即为7px。
按此理论分别查看编辑按钮及新增按钮:
编辑

新增

# 集成测试最终效果

# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.6) | - |
| sass @import | [https://www.sass.hk/docs/](https://www.sass.hk/docs/) 需要手动搜索关键字 | 5 |
| sass @import | [https://sass-lang.com/documentation/at-rules/import#plain-css-imports](https://sass-lang.com/documentation/at-rules/import#plain-css-imports) | 5 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
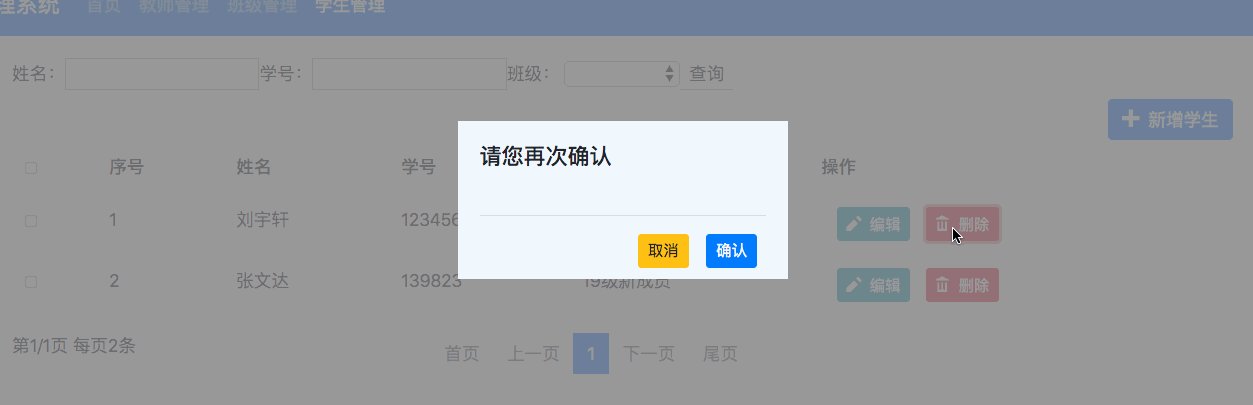
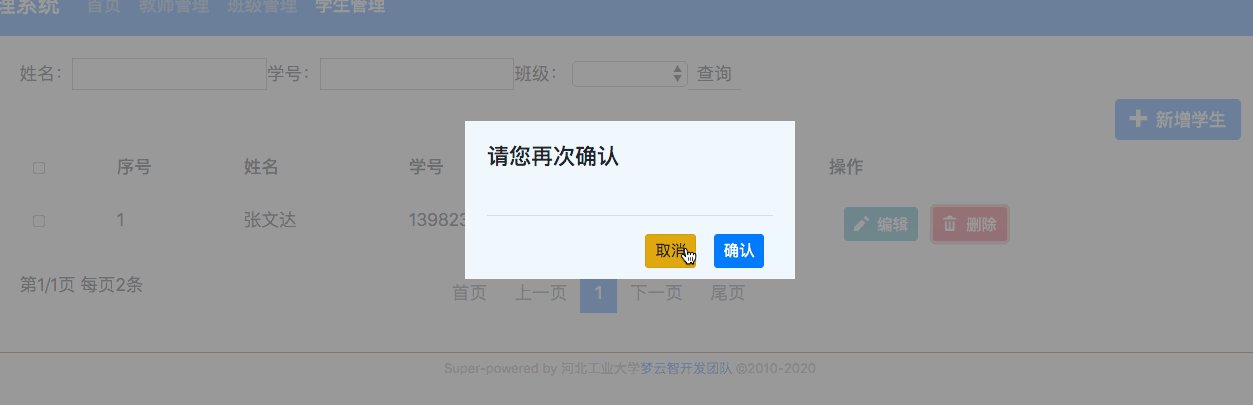
- 2 confirm【前】
- 3 功能开发与测试【后】
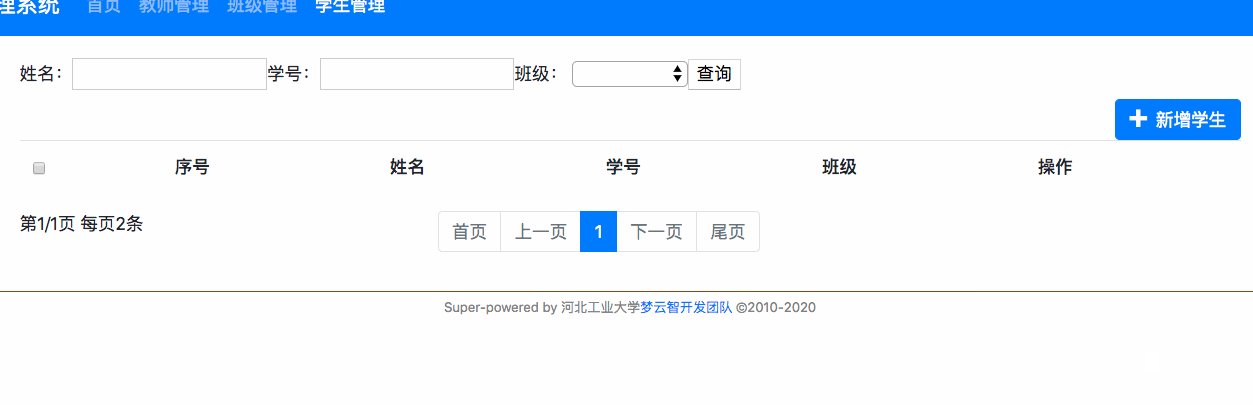
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用