本小节让我们共同完成前后台的对接。
在前面的章节中在进行班级列表组件对接的时候,我们直接在AppRouting中将klass路径指定到班级列表组件;并在App模块中引入了班级列表组件所在的模块来防止引用错误。本节将使用惰性加载的方法将班级列表组件与App模块进一步分离,从而达到惰性加载的目的(这可以大幅降低打包后项目的启动时间)。
## 历史代码
在AppRoutingModule中,我们进行了如下声明:
app-routing.module.ts
```js
{
path: 'klass',
component: IndexComponent
}
@NgModule({
imports: [RouterModule.forRoot(routes)], ①
exports: [RouterModule] ②
})
export class AppRoutingModule {
}
```
* ① 导入RouterModule,并使用routes对该模块进行路由配置。
* ② 导出配置过的RouterModule,其它模块若引用该模块(AppRoutingModule),则将自动引用RouterModule。

所以当我们在AppModule中有如下代码时:
app.module.ts
```
@NgModule({
declarations: [
AppComponent,
TeacherAddComponent,
TeacherEditComponent,
TeacherIndexComponent
],
imports: [
BrowserModule,
AppRoutingModule, ①
HttpClientModule,
FormsModule,
KlassModule ②
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
* ① 引入AppRoutingModule,同时引入了由AppRoutingModule配置过的路由模块RouterModule
* ① 由于在路由模块中定义了`{path: 'klass', component: IndexComponent}`,所以:
* ② 声明引入IndexComponent所在的KlassModule防止依赖错误
从思路上来讲,上述使用方法没有任何问题。但随着在路由中声明的组件越来越多,App模块在启动时将需要加载越来越多的信息来保证在路由中设定的component是可以被正确调用的,这将逐渐影响系统的启动速度。**惰性加载**便是解决此问题的最佳实践方法。
## 惰性加载
app-routing.module.ts
```
{
path: 'klass',
component: IndexComponent ✘
loadChildren➊: () => import('./klass/klass.module')➋.then(mod➌ => mod.KlassModule➍) ✚
}
];
```
* ➊ 当路径匹配`klass`时,加载子模块。
* ➋ 子模块位于`./klass/klass.module`
* ➌ 子模块成功加载后,装入mod对象(./klass/klass.module.ts)。
* ➍ 返回mod对象中的KlassModule给➊
然后测试时有点意思的事情就发生了:

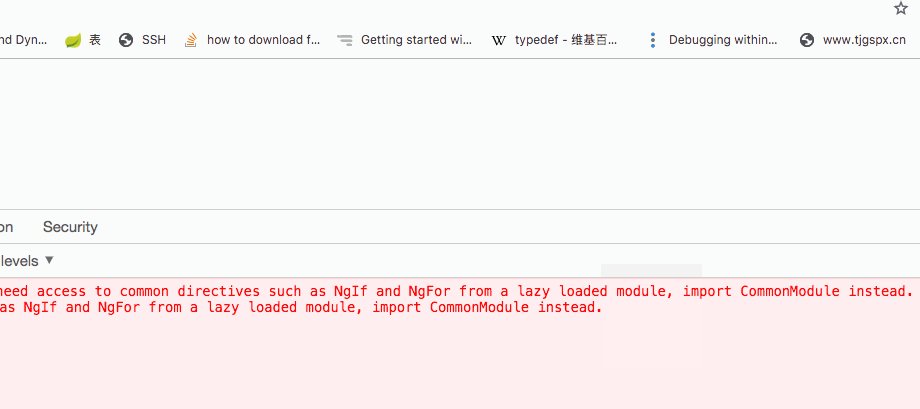
通过观察我们发现,在启动首页的App模块时,控制台未报任何错误信息,而当我们点击`班级管理`时,控制台却开始报错了。
这是由于:
* 在没有启用**惰性加载**前,系统启动时会尝试加载所有路由对应的组件
* 而在启用**惰性加载**后,App模块在获取到路由的loadChildren时,得到的是个`function`。当我们尝试访问`klass`路径时,angular才会执行这个`function`会,尝试得到程序下一步执行的模块KlassModule,并进入Klass模块继续执行。
我们再来观察一样修改前后的代码:
app-routing.module.ts
```
{
path: 'klass',
component: IndexComponent ✘
loadChildren: () => import('./klass/klass.module').then(mod => mod.KlassModule) ✚
}
];
```
进行类型转换后:
```
{
path: 'klass',
component: 类 ---- angular立即尝试获取对应该类的对象
loadChildren: 函数 ---- angular立即将该函数载入(但不执行),仅当用户实际访问`klass`时才执行该函数。
}
];
```
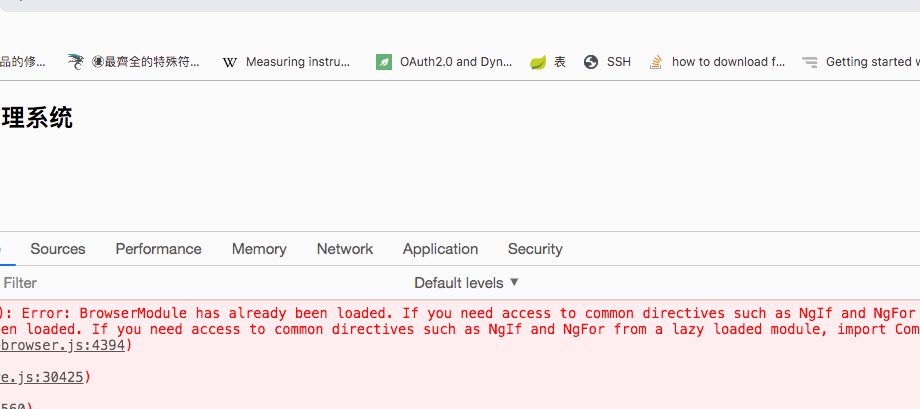
由于`仅当用户实际访问`klass`时才执行该函数`,所以即使执行该函数以及在其以后的操作中会发生异常,也仅仅会在访问`klass`路径后发生。这也就是为什么当我们点击`班级管理`后,控制台才打印部分错误的原因。
## 排错
让我们用最原始最有效的方法来解决下这个错误:
```
core.js:6014 ERROR Error: Uncaught (in promise): Error: BrowserModule has already been loaded. If you need access to common directives such as NgIf and NgFor from a lazy loaded module, import CommonModule instead.
Error: BrowserModule has already been loaded. If you need access to common directives such as NgIf and NgFor from a lazy loaded module, import CommonModule instead.
```
上述提示译成中文大概是说:`BrowserModule已经加载过了,如果你在惰性加载模块需要访问诸如NgIf或NgFor的指令,请使用CommonModule来替换BrowserModule`。
klass/klass.module.ts
```
@NgModule({
declarations: [IndexComponent, AddComponent],
imports: [
BrowserModule, ✘
CommonModule, ✚
FormsModule,
ReactiveFormsModule
]
})
```
#### 测试
此时,再次点击班级管理错误消息,但未显示任何信息:

这是由于我们未在班级模块中定义任何路由的原因。
## 定义路由
找到klass/klass.module.ts,增加路由配置后代码如下:
```
import {NgModule} from '@angular/core';
import {IndexComponent} from './index/index.component';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {AddComponent} from './add/add.component';
import {CommonModule} from '@angular/common';
import {RouterModule, Routes} from '@angular/router';
/*定义路由*/
const routes: Routes = [ ①
{
path: '',
component: IndexComponent
}, {
path: 'add',
component: AddComponent
}
];
/**
* 班级模块
*/
@NgModule({
declarations: [IndexComponent, AddComponent],
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule.forChild(routes) ➊
]
})
export class KlassModule {
}
```
* ① 定义路由
* ➊ 区别为forRoot,使用forChild定义惰性加载模块路由
在App模块中,我们使用的forRoot方法,这是由于App模块是我们系统的根模块,而forRoot即为:为根模块定义路由。虽然在惰性加载模块中使用了forChild来定义子路由,但并不必须这么做。在子模块中,也是可以使用forRoot来建立根路由的,但通常情况下我们并不这么做。
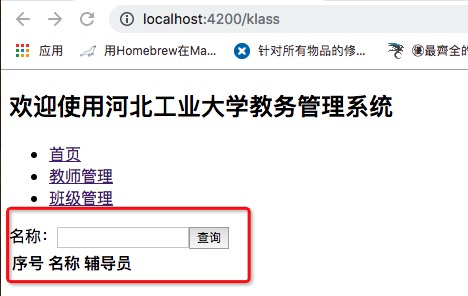
#### 测试

# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.6) | - |
| 惰性加载路由配置 | [https://www.angular.cn/guide/router#lazy-loading-route-configuration](https://www.angular.cn/guide/router#lazy-loading-route-configuration) | 10 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用