同其它组件的开发步骤一致,我们首先按原型进行前台的初始化。然后结合单元测试完成各个功能点的开发。待后台接口准备后(当然也可能是早早的就已经准备好了),对接后台接口以进行集成测试来对功能进行验证。并按验证的结果进行相应前(后)台修正。
打开shell,并来到学生模块,执行`ng g c edit`来生成对应的编辑组件:
src/app/student
```
panjiedeMac-Pro:student panjie$ ng g c edit
CREATE src/app/student/edit/edit.component.sass (0 bytes)
CREATE src/app/student/edit/edit.component.html (19 bytes)
CREATE src/app/student/edit/edit.component.spec.ts (614 bytes)
CREATE src/app/student/edit/edit.component.ts (262 bytes)
UPDATE src/app/student/student.module.ts (754 bytes)
```
angular cli自动生成组件的同时,将该组件同步添加到`student.module.ts`中。
## V层初始化
V层的初始化与添加学生大同小异:
src/app/student/edit/edit.component.html
```
<h2>编辑学生</h2>
<form (ngSubmit)="onSubmit()" [formGroup]="formGroup">
<label>姓名:<input name="name" formControlName="name"/></label>
<label>学号:<input name="sno" formControlName="sno"/></label>
<label>班级:<app-klass-select [klass]="student.klass" (selected)="onSelectKlass($event)"></app-klass-select></label>
<button type="submit">保存</button>
</form>
<a style="display: none" routerLink="./../" #linkToIndex>返回学生列表页</a>
```
> 由于添加与编辑组件具有高度的重合性,所以在有些小的项目中我们也会尝试将`新增`、`编辑`两个功能融合到一个组件中。
## 单元测试及C层初始化
打开`src/app/student/edit/edit.component.spec.ts`,添加`f`并修正单元测试的描述。
```
fdescribe('student -> EditComponent', () => {
```
打开控制台,并使用`ng test`来启动单元测试,接下来我们按单元测试的提示来完善单元测试文件或C层代码
### Failed: Template parse errors: Can't bind to 'formGroup' since it isn't a known property of 'form'.
译文:失败的:模板解析错误:不能在`form`上绑定`formGroup`,`formGroup`不是`form`元素的已知属性。
原因:formGroup是响应式表单为form添加的属性,单元测试未引入响应式表单,所以产生上述错误。
解决方案:
src/app/student/edit/edit.component.spec.ts
```
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent ],
imports: [
ReactiveFormsModule ✚
]
})
.compileComponents();
}));
```
### Can't bind to 'klass' since it isn't a known property of 'app-klass-select'.
这错误虽然在描述上与上一个相同,但产生的原因却不尽相同。在解析`<app-klass-select [klass]="student.klass"`时, angular把`<app-klass-select`做为普通的dom元素而进行解析,而普通的dom元素并没有`[klass]`属性,因而产生了错误。
解决方案:声明`app-klass-select`对应的组件,这样在模板解析时遇到`<app-klass-select`便会当成组件来进行处理。
src/app/student/edit/edit.component.spec.ts
```
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponent✚ ],
imports: [
ReactiveFormsModule
]
})
.compileComponents();
}));
```
### Can't bind to 'url' since it isn't a known property of 'app-select'.
我们在V层中并没有引用`app-select`,出现该错语的原因是由于`KlassSelectComponent`中引用了`app-select`。但当前测试模块却找到对应解析`app-select`的组件。
解决方案:引入解析`app-select`的组件。该组件被声明于`CoreModule`并由该模块抛出,所以直接`import CoreModule`即拥有了`app-select`正确的解析器: SelectComponent
src/app/student/edit/edit.component.spec.ts
```
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponent ],
imports: [
ReactiveFormsModule,
CoreModule ✚
]
})
.compileComponents();
}));
```
### NullInjectorError: StaticInjectorError(DynamicTestModule)[SelectComponent -> HttpClient]:
译为:在SelectComponent中注入HttpClient时发生空注入器错误:静态注入器错误(当前测试模块即:动态的测试模块)
也就是说SelectComponent需要一个能够提供HttpClient的服务,但却没有找到。在非测试环境下,HttpClientModule起到了提供HttpClient的作用,在测试环境下,我们使用HttpClientTestingModule来提供HttpClient以防止其发起真实的HTTP请求。
src/app/student/edit/edit.component.spec.ts
```
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponent ],
imports: [
ReactiveFormsModule,
CoreModule,
HttpClientTestingModule ✚
]
})
.compileComponents();
}));
```
### Error: formGroup expects a FormGroup instance
这个错误是说:在V层中用到了formGroup,但该formGroup没有被实例化。该错误报的很详细,不但提醒我们哪错了,还给出了解决问题的示例代码:
```
Error: formGroup expects a FormGroup instance. Please pass one in.
Example:
<div [formGroup]="myGroup">
<input formControlName="firstName">
</div>
In your class:
this.myGroup = new FormGroup({
firstName: new FormControl()
});
error propert
```
的确,我们虽然在V层中使用了一些变量、方法,但在C层中却并没有实例化它们。而单元测试则可以协助我们来完成这些变量的实例化,以避免我们经常犯的"不小落掉一个"的错误。
src/app/student/edit/edit.component.ts
```javascript
export class EditComponent implements OnInit {
formGroup: FormGroup;
constructor() { }
ngOnInit() {
this.formGroup = new FormGroup({
name: new FormControl(''),
sno: new FormControl('')
});
}
}
```
### TypeError: Cannot read property 'klass' of undefined
但凡出现此类错误的,必然是我们调用了`xxx.klass`而此时xxx的值是undefined。观察V层发现语句:`<app-klass-select [klass]="student.klass"`符合刚才的结论。避免该错误的方法也很简单:初始化student,使其不为undefined
src/app/student/edit/edit.component.ts
```
export class EditComponent implements OnInit {
formGroup: FormGroup;
student: Student = new Student(); ✚
constructor() { }
```
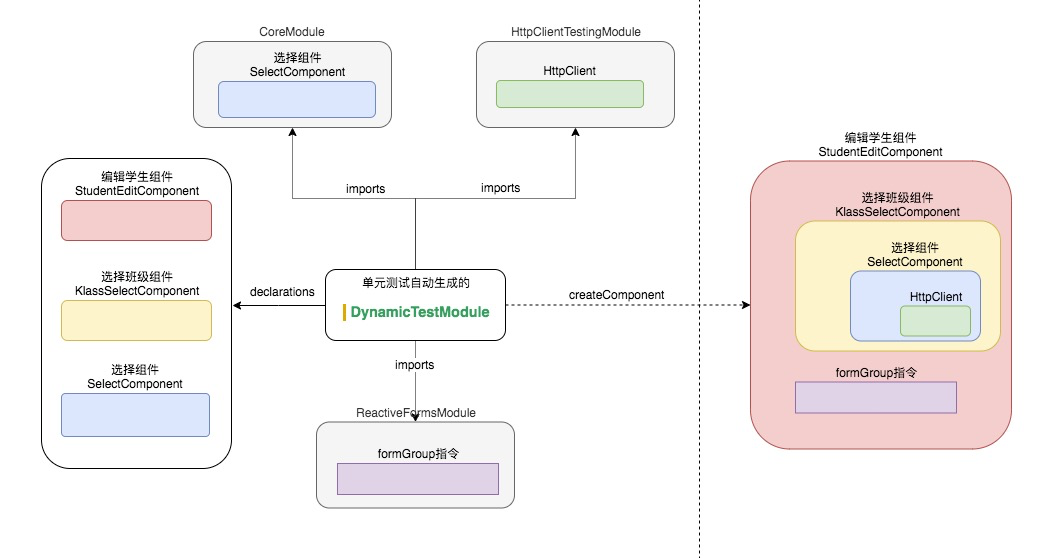
至此,我们一步步的打造了一个可以测试`编辑学生组件`的如下模块:

该测试模块`DynamicTestModule`的目标在于调用`createComponent`方法来创建一个可供测试的`编辑学生组件`。在创建`编辑学生组件`的过程中,再依次地创建其依赖的其它组件或服务。而在创建依赖过程中,一旦在本测试模块找不到应的依赖项,则会报相应的注入错误。我们在单元测试模块中,通过使用declarations及imports的方式为测试模块添加`编辑学生组件`所有的依赖项后,单元测试顺利通过,初始化工作完成。
根据上图,我们大胆猜测总结出以下规律:
1. 单元测试模块在创建测试组件时,需要提前准备好该组件所依赖的其它组件及服务。
2. 单元测试模块`DynamicTestModule`是一个模块,学生模块`StudentModule`也是一个模块,它们都是模块的个例,那么推广开来应该能够得出:模块在创建相应的组件时,需要提前准备好该组件所依赖的其它组件及服务。如果未准备好,则会引发相应的依赖错误。
3. 如果某个模块拥有某个组件所依赖的其它组件及服务,则该模块必然拥有创建该组件的能力。
有了以下的总结,让我们再次阅读4.5.10集成测试小节,相信此时再次阅读便轻松多了。只所以出现了`Can't bind to 'formGroup' since it isn't a known property of 'form'.`的错误,是由于`formGroup`指令存在于`ReactiveFormsModule`,而此时的`StudentModule`并没有引用`ReactiveFormsModule`。
# 练一练
按我们总结的规律的第3点:'如果某个模块拥有某个组件所依赖的其它组件及服务,则该模块必然拥有创建该组件的能力。',当前的测试模块不但拥有了创建`编辑学生组件`的能力,同时还拥有了创建`选择班级组件`及`选择组件`的能力。请在单元测试中尝试创建`选择班级组件`及`选择组件`两个组件。并断言其创建成功。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.1](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.1) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用