前面的章节中,我们完成了教师的查看列表index、新增add以及编辑edit的功能。本节中,我们在教师列表中增加`编辑`按钮,用户点击该按钮后跳转到编辑界面,完成更新后再跳转回教师列表界面;增加`新增`按钮,点击后跳转至新增界面,完成新增后然后再回跳到列表界面。
**angular官方中文网把这种跳转功能称为`路由器链接`,对应的英文关键字为`router-links`,表示链接到某个路由。**
# 编辑按钮
app.component.html
```html
<td>删除</td> ✘
<td><a routerLink="/edit/{{teacher.id}}">编辑</a> 删除</td> ✚ ➊
```
* ➊ 使用routeLink来声明a标签跳转的地址,使用`{{teacher.id}}`来填充该teacher对象对应的id值
或者我们也可以这样使用:
```html
<td><a [routerLink]="['/edit', teacher.id]">编辑</a> 删除</td> ➊
```
* ➊ 使用`[routerLink]`来替换`routerLink`,接收的值的类型为字符串,该字符串中标记了一个数组,数组的第一项为路由地址,第二项为路由参数。
> 在实际的项目中,当第一种方法无法满足我们的需求时,我们采用第二种方法。
## 完成编辑后回跳
teacher-edit.component.ts
```js
import {ActivatedRoute, Router} from '@angular/router';
constructor(private route: ActivatedRoute,
private httpClient: HttpClient,
private appComponent: AppComponent,
private router: Router ①) {
}
/**
* 提交表单
*/
onSubmit(): void {
this.httpClient.put(this.getUrl(), this.teacher)
.subscribe(() => {
console.log('更新成功');
this.appComponent.ngOnInit();
this.router.navigate(['/']); ➊
},
() => {
console.error(`更新数据时发生错误,url:${this.getUrl()}`);
});
}
```
* ① 引用Router。**注意:**前面我们引用的是`route 路由`,而现在我们引用的是`router 路由提供者`。
* ➊ 使用`router.navigate()`完成跳转,该函数接收的参数类型为`数组`,在数组中第一项指跳转的路由地址。
## 测试

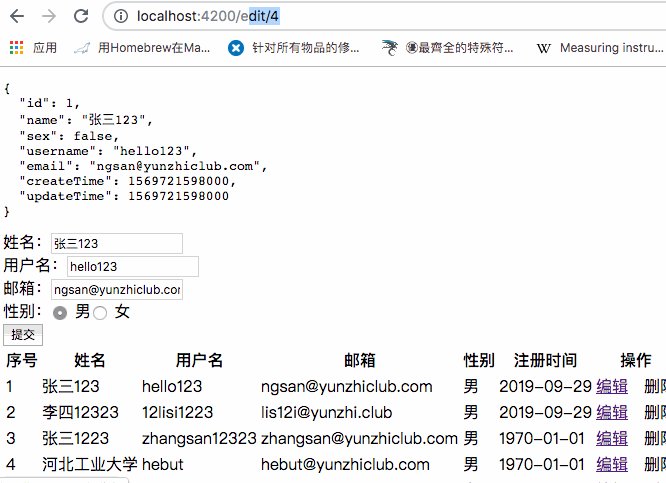
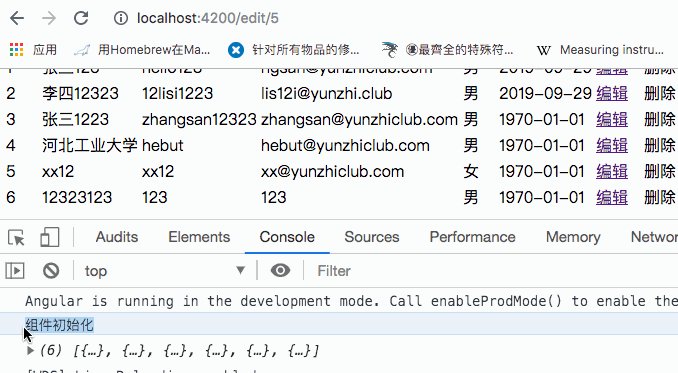
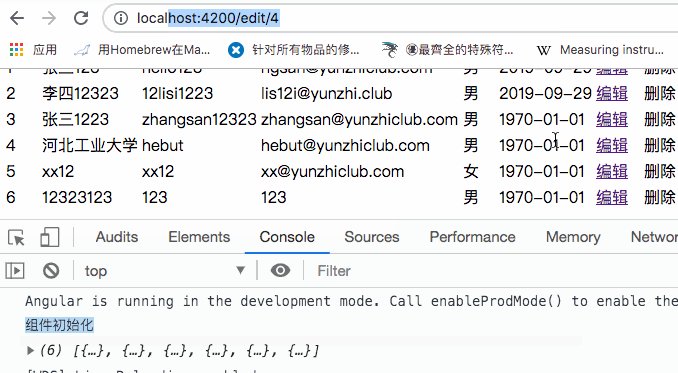
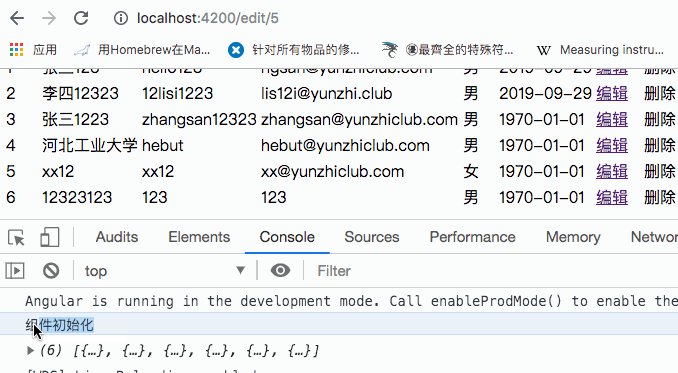
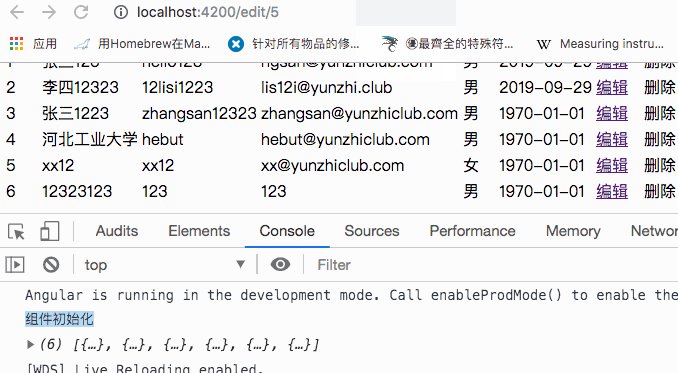
测试中我们发现虽然实现了由列表页向编辑页进行跳转,编辑完成后也的确是跳转回了首页。但是如果我们在编辑的页面中点击编辑按钮时,虽然URL如期发生了变化(说明路由器链接是成功的),但编辑页面的内容却未发生任何变化。这明显是一个BUG。
> 如果在软件的测试过程中,你总能想出各种可能导致BUG的测试用例。这说明你足够用心的同时天生就具备了软件开发工程师的灵魂。
**为什么会这样呢?**猜测原因的同时,我们增加些测试代码:
teacher-edit.component.ts
```js
ngOnInit(): void {
console.log('组件初始化'); ➊
this.httpClient.get(this.getUrl())
```
* ➊ 当组件被初始化时,在控制台打印信息。

通过测试我们猜测:在进行组件调用时,如果当前的界面存在此组件,则直接使用此组件而不在重新渲染。所以当在编辑界面中编辑其它的数据时,教师编辑组件中的`ngOnInit`方法没有被重新调用,导致了编辑界面中的数据未发生任何变化。此时可能你想到了在数据添加的小节中,我们添加完数据后教师列表页并没有实时的更新,最后我们使用的方法是在教师新增组件中注入了教师列表组件(AppComponent),并手动的调用了教师列表组件的`ngOnInit`方法(在教师编辑界面我们也是这么处理的)。同时,前面我们还讲过可以在子组件中直接注入父组件,因为子组件依赖于父组件,子组件存在时说明父组件必然存在;但无法在父组件中注入子组件,因为父组件存在时子组件不一定存在,这就决定了我们无法用“在App组件中调用TeacherEdit组件中的ngOnInit来强制子组件执行该方法(实际上即使可能这样做,也是无济无事的)”。
在下个小节中,我们将使用一种新的设计思想 -- **观察者模式**来解决这个问题。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 路由器链接 | [https://www.angular.cn/guide/router#router-links](https://www.angular.cn/guide/router#router-links) | 2 |
| 路由参数 | [https://www.angular.cn/guide/router#route-parameters](https://www.angular.cn/guide/router#route-parameters) | 5 |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.4.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.4.6) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用