在Angular中可以按如下方法来获取V层中的表单数据。
* 在C层中定义变量`a`。
* 在V层的表单中使用**[(ngModel)]**将C层的变量`a`绑定到相应的表单上。
经过上述两步操作,我们在C层中再次获取变量`a`的值时,便是用户在表单中输入的最新值了。
# 在C层中进行初始化
app/teacher-add.component.ts
```js
import {Component, OnInit} from '@angular/core';
/**
* 教师添加组件
*/
@Component({
selector: 'app-teacher-add',
templateUrl: './teacher-add.component.html'
})
export class TeacherAddComponent implements OnInit {
name: string; ➊
username: string; ➋
email: string; ➌
sex: boolean; ➍
ngOnInit(): void {
}
}
```
* ➊➋➌➍ 定义教师的四个属性,默认均为`public`类型 ,可以直接在V层对其进行操作
# 在V层中将数据绑定到表单
teacher-add.component.html
```html
<pre>{{name}} {{username}} {{email}} {{sex}}</pre> ➊
<form id="teacherAddForm">
<div>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" [(ngModel)]="name"/> ➋
</div>
<div>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" [(ngModel)]="username">
</div>
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" [(ngModel)]="email">
</div>
<div>
<label>性别:</label>
<label> <input type="radio" name="sex" value="true" [(ngModel)]="sex"> 男</label>
<label> <input type="radio" name="sex" value="false" [(ngModel)]="sex"> 女</label>
</div>
<div>
<button>提交</button>
</div>
</form>
```
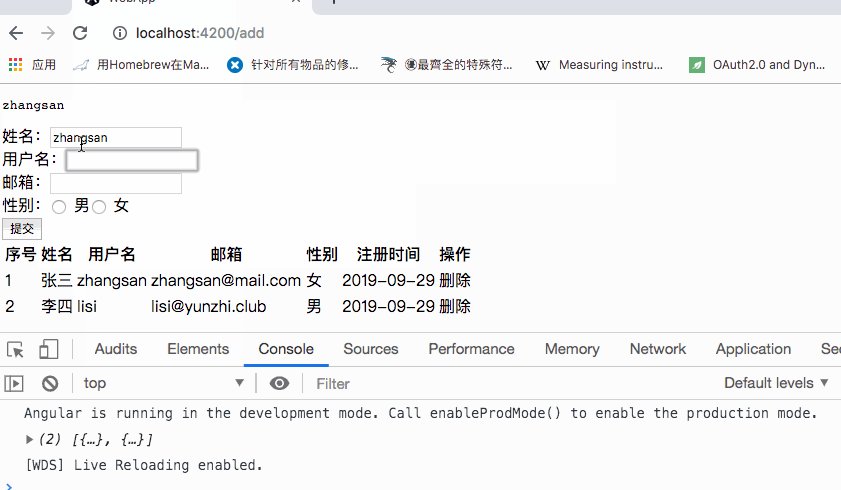
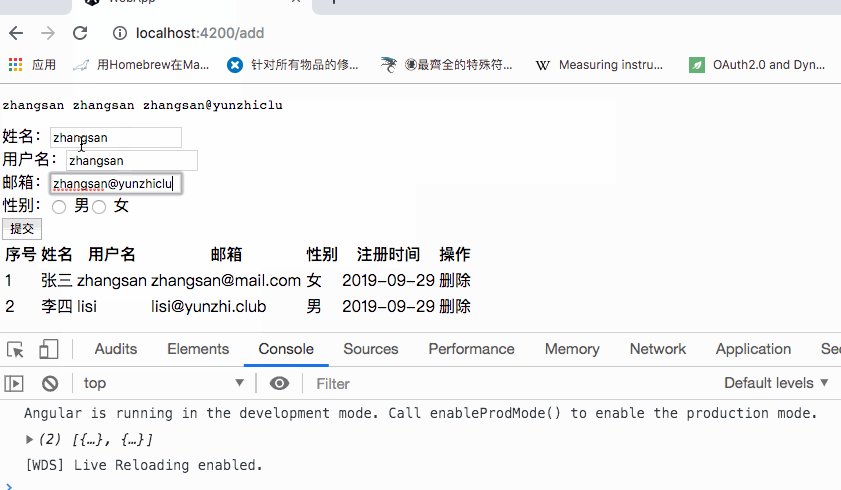
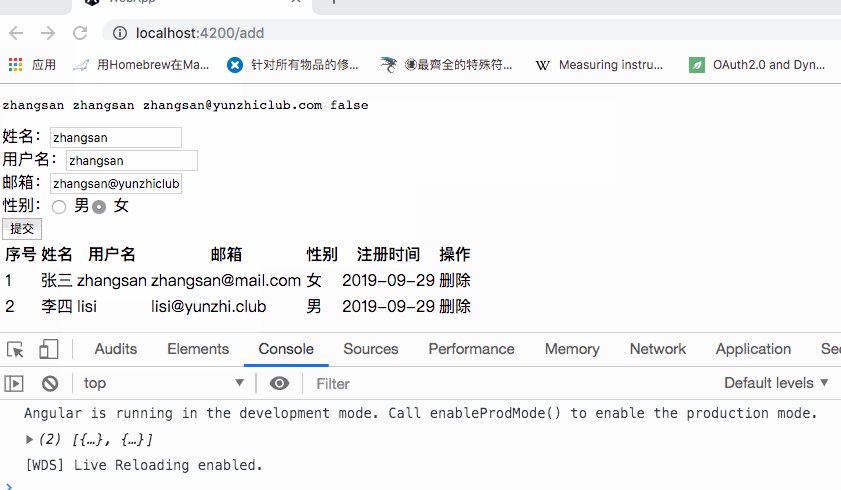
* ➊前台直接打印各变量的值,用于开发测试时实时的显示变量的内容。
* ➋通过`[(ngModel)]`来绑定`name`变量的值至`input`输入框。
> 在开发的过程中要养成直接在前台打印对象的习惯。
**[(ngModel)]**是`Angular`的一个内置的指令,该指令在表单中使用。它的作用很神奇:如果C层中变量发生变化,那么V层中绑定该变量的表单也会同时发生变化;如果V层中绑定该变量的表单值发生变化,那么C层中的变量也会同时发生变化。我们把上述现实又叫做“数据双向绑定”。
# 测试
打开[http://localhost:4200/add](http://localhost:4200/add),控制台出现如下错误:
```
Uncaught Error: Template parse errors:
Can't bind to 'ngModel' since it isn't a known property of 'input'. ("
```
它说出现了模板解析错误:不能够将`ngModel`绑定给`input` , 因为它还不是`input`的可用属性。这是由于当我们在V层的某个标签中使用如`[xxx]`时,angular后把`xxx`做为`属性型指令`尝试解决。当找不到`xxx`指令时,就会出现类似于上述的错误。同组件属于模块一样`属性型指令`同样是依赖于模块存在的,我们在调用某个`属性型指令`之间,需要引入其所在的模块。`ngModel`指令在`FormsModule`中,我们在`AppModule`中将其引用以规避该错误。
app.module.ts
```js
import {FormsModule} from '@angular/forms';
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule
],
```
此时,我们再次访问[http://localhost:4200/add](http://localhost:4200/add),控制台错误消失。

# 本节小测
* 我们已经学习过了`ngFor`、`ngIf`、`ngModel`,请尝试总结在功能及使用方法上的异同点。
* 请设置一个测试**数据双向绑定**的方法。
## 上节答案
具体过程略,请参考以下步骤自行完成。
* 建立组件(CV层)。
* 添加路由。
* 将组件添加到AppModule的组件声明列表中。
* 在浏览器输入http://localhost:4200/edit进行测试。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 模板驱动表单 |[https://www.angular.cn/guide/forms](https://www.angular.cn/guide/forms) | 10 |
| 属性型指令 |[https://www.angular.cn/guide/attribute-directives](https://www.angular.cn/guide/attribute-directives) | 15 |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.2) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用