## 写在前面
**注意:**自本小节开始,对于非首次出现过的知识点(理论),将全面的启用单元测试。在实际的教学中,我们深知掌握并运用这种开发方式需要一定的时间;学习理解这种开发方式的难易程度取决于大家的开发经验。总之,它初次学习起来要比写功能性的代码要难的多。
如果在学习的过程中,如果发现自己并不能够完全的驾驭这种开发方式,那么可以在第一遍学习的过程中采取倒序的学习方法:先查看功能实现代码,再学习单元测试。或是更激进一些,先学习每个章节中的后台部分,当后台部分准备完后,在有后台支持的基础上来学习前台。学习前台的步骤完全参考第二章的开发步骤。
笔者在编写教程的过程中对部分知识点进行了反复的学习。尽管如此,在教程的编写过程还需要常常的来查看前面的教程及官方手册来确定某些代码的书写方法。如果时间允许,强烈建议大家走通一遍后,再学习第二遍来进行知识的巩固。
<hr>
本小节让我们再上个小节的基础上,对组件进行初始化操作。
# ng test
打开终端并进入项目,使用`ng test`来启动单元测试,并在自动启动的chrome中查看组件。
```
panjiedeMac-Pro:app panjie$ ng test
30% building 18/18 modules 0 active31 10 2019 10:14:59.772:WARN [karma]: No captured browser, open http://localhost:9876/
31 10 2019 10:14:59.865:INFO [karma-server]: Karma v4.1.0 server started at http://0.0.0.0:9876/
31 10 2019 10:14:59.866:INFO [launcher]: Launching browsers Chrome with concurrency unlimited
31 10 2019 10:14:59.873:INFO [launcher]: Starting browser Chrome
31 10 2019 10:15:04.273:WARN [karma]: No captured browser, open http://localhost:9876/
...
```
# C层初始化
klass/index/index.component.ts
```
import {Component, OnInit} from '@angular/core';
@Component({
selector: 'app-index',
templateUrl: './index.component.html',
styleUrls: ['./index.component.sass']
})
export class IndexComponent implements OnInit {
private message = '';
/*查询参数*/
params = {
name: ''
}; ①
/* 班级 */
klasses = [ ②
{name: '计科1901班', teacher: {id: 1, name: '张三'}}, ③
{name: '软件1902班', teacher: {id: 2, name: '李四'}}
];
constructor() {
}
ngOnInit() {
}
/**
* 用户点击查询按钮后触发
*/
onQuery(): void { ④
console.log('综合查询');
}
}
```
* ① 以对象的形式定义查询参数。
* ② 定义班级数组,该数组中有两个班级对象。
* ③ 定义班级对象,每个班级对象中有个Teacher对象。
* ④ 定义前台触发的查询方法。
# V层
klass/index/index.component.html
```
<form (ngSubmit)="onQuery()">
<label>名称:<input type="text" name="params.name"/></label>
<button>查询</button>
</form>
<table>
<tr>
<th>序号</th>
<th>名称</th>
<th>辅导员</th>
</tr>
<tr *ngFor="let klass of klasses; index as i"> ➊
<td>{{index + 1}}</td> ➋
<td>{{klass.name}}</td>
<td>{{klass.teacher.name}}</td> ➌
</tr>
</table>
```
* ➊ 使用`i`表表示数组下标。
* ➋ 下标由0开始,在此加1后显示。
* ➌ 显示班级中的教师的名字。
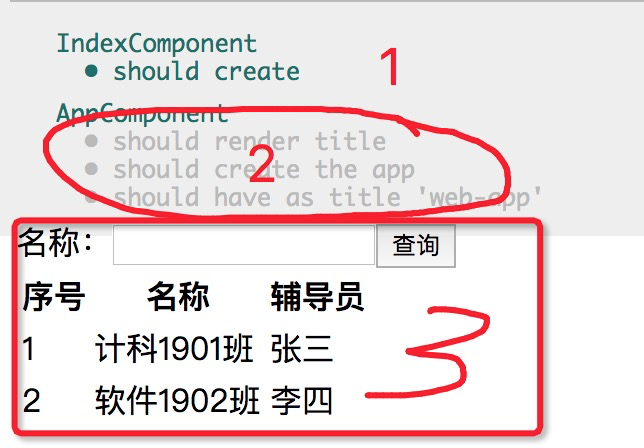
## 测试

* 1 测试成功的用例。
* 2 没有测试的用例。
* 3 最后测试的组件构建后的效果。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.3) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用