在计算机软件的世界里:**一切旨对象**。对于我们当前的程序而言,教师组件是个对象,班级组件是个对象,教师是个对象,班级同样也是个对象。在前面编码的过程中,我们直接声明了教师组件类及班级组件类,然后anguar根据这两个类为我们自己创建了对象。但并没有声明`教师`与`班级`类。本节中,我们使用声明类的方法来重写班级组件。
# 实体对象
在前台中在建立班级与教师对象时引用后台的术语`实体`,这是由于该`类`与`数据表`是一一对应的。前台建立实体与后台建立实体的思想一致,只是由于使用的语言不同,编写的技艺上有所差别而已。
我们在app文件夹下建立`norm/entity`文件夹,并在该文件夹下建立`Klass`及`Teacher`两个类:
```
panjiedeMac-Pro:app panjie$ tree
.
├── app-routing.module.ts
├── app.component.html
├── app.component.sass
├── app.component.spec.ts
├── app.component.ts
├── app.module.ts
├── klass
│ ├── index
│ │ ├── index.component.html
│ │ ├── index.component.sass
│ │ ├── index.component.spec.ts
│ │ └── index.component.ts
│ └── klass.module.ts
├── norm
│ └── entity
│ ├── Klass.ts ①
│ └── Teacher.ts ②
└── teacher
├── teacher-add.component.html
├── teacher-add.component.ts
├── teacher-edit.component.html
├── teacher-edit.component.ts
├── teacher-index.component.html
└── teacher-index.component.ts
5 directories, 19 files
```
## Teacher
norm/entity/teacher
```
/**
* 教师
*/
export class Teacher { ①
id: number;
name: string;
username: string;
email: string;
sex: boolean;
createTime: number;
/**
* 构造函数
* @param id id
* @param username 用户名
* @param name 姓名
* @param email 邮箱
* @param sex 性别
*/
constructor(id: number, username: string, name: string, email?➊: string, sex?: boolean) {
this.id = id;
this.name = name;
this.username = username;
this.email = email;
this.sex = sex;
}
}
```
* ① 使用`export`关键字来抛出`Teacher`类。这样一来,其它的类便可以在文件中使用`import`关键字来引入该类。
* ➊ 表示可以传入该字段,也可以不传入。
## Klass
norm/entity/klass
```
import {Teacher} from './Teacher'; ①
/**
* 班级实体
*/
export class Klass {
id: number;
name: string;
teacher: Teacher;
/**
* 构造函数
* @param id id
* @param name 名称
* @param teacher 教师
*/
constructor(id: number, name: string, teacher: Teacher) {
this.id = id;
this.name = name;
this.teacher = teacher;
}
}
```
* ① 由当前文件夹下的`Teacher.ts`中引入其文件中使用`export`关键字抛出的`Teacher`类。
# 重构组件
有了更加面向对象的实体类后,我们在班级的`index`组件中这样使用:
```
import {Klass} from '../../norm/entity/Klass';
import {Teacher} from '../../norm/entity/Teacher';
...
/* 班级 */
klasses = [
new Klass(1, '计科1901班', new Teacher(1, 'zhagnsan', '张三')),
new Klass(2, '软件1902班', new Teacher(2, 'lisi', '李四'))
];
```
有人说老师写来写去的,我们增加了这么多的代码,但一点也没有觉出来简单呀。当前有这种想法是正常的,当然也说明了我们还没有领会软件开发解决的本质问题是:**如何更快、更好地满足不断变化的需求**。有人说杀死一个程序员最快最简单的方法是“做他的项目经理,然后每天变更一次需求”也充分的印证了这一点。
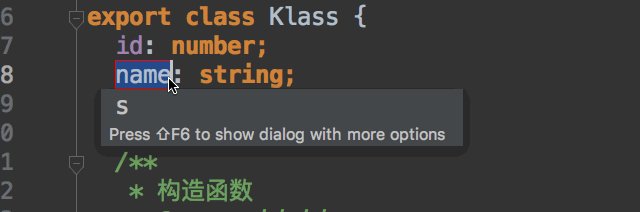
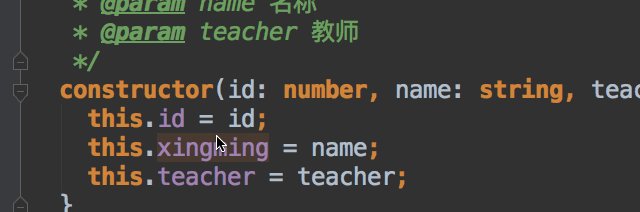
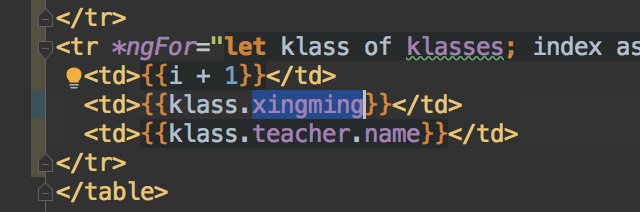
在此举一个不实际的小例子:有一天后台的人员按需求(抽疯)将`Klass`实体中的`name`变更为`mingcheng`。在我们当前的设计中借助于`webstorm`我们找到`Klass`类中的`name`字段,使用`shift + f6`快捷键进行重命名后,所有使用了该字段的地方都自动地进行重命名:

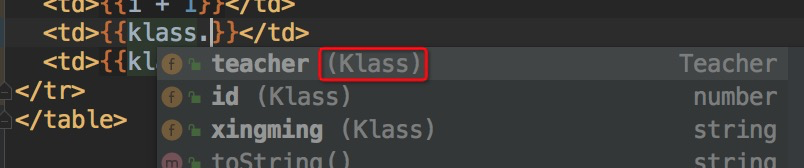
不止如此,我们在进行V层的开发过程中,编辑器还可以非常智能的自动填充提示,以后这种拼写的错误你想出都难了。

# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.4](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.4) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用