人们更愿意交流实实在在的东西,也不是抽像的概念。就像你学习了1年的C语言,也没有花1个月用C语言做个项目掌握知识更牢固一样。我们开发项目也是如此。在动手完成功能以前,首先要有原型的支持来告诉大家我们这个项目会做成什么样。这比写个10页的需求文档来的会更直接、更明了些。
# V层原型
使用IDEA打开前台项目文件夹(**指上节中下载解压的文件夹,不是以前的HelloWorld了哟**),并找到`src/app/app.component.html`,删除该文件中所有的代码后,添加新代码如下:
app.component.html
```html
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>zhangsan</td>
<td>zhangsan@yunzhiclub.com</td>
<td>男</td>
<td>删除</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>lisi</td>
<td>lisi@yunzhiclub.com</td>
<td>女</td>
<td>删除</td>
</tr>
</table>
```
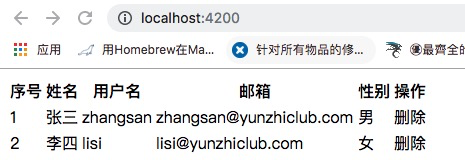
使用`ctrl-s`保存后,浏览器将自动刷新页面:

至此,原型的功能便完成了。原型的数据最终是由C层来传递的,下面我们将原型中数据的字义迁移到C层。
# C层原型数据
app.component.ts
```
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.sass']
})
export class AppComponent {
title = 'web-app';
// 定义教师数组
teachers = new Array(
{
id: 1,
name: '张三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男'
},
{
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
});
}
```
简单解释下这个数组定义的过程:
```
teachers = new Array(); ➊
teachers = new Array({},{}); ➋
teachers = new Array({
},
{
}); ➌
teachers = new Array({
id: 1,
name: '张三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男',
},
{
}); ➍
teachers = new Array(
{
id: 1,
name: '张三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男',
},
{
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
}); ➎
```
➊ 初始化初数组
➋ 使用`{},{}`初始化数组,表示这个数组中有2个元素,每个元素的值均是`{}`
➌ 加入回车对数据进行格式化(仅仅改变格式),格式化后与➋完全相同,只是格式变了。
➍ 为每一个`{}`加入属性。
➎ 为第二个`{}`加入属性。
# V层中查看数据
为了便于开发,我们在V层正式的使用某个数据前,往往会加入查看数据的测试代码:
app.component.html
```html
<pre> ➌
{{ ➋
teachers | json ➊
}}
</pre>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>zhangsan</td>
<td>zhangsan@yunzhiclub.com</td>
<td>男</td>
<td>删除</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>lisi</td>
<td>lisi@yunzhiclub.com</td>
<td>女</td>
<td>删除</td>
</tr>
</table>
```
➊ 将`JSON对象`转换为`JSON字符串`
➋ 在V层中输出`JSON字符串`
➌ html标签,常用于显示代码
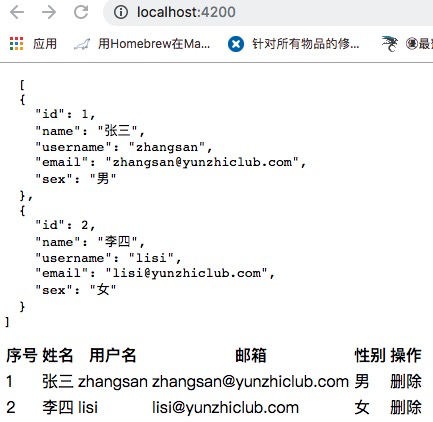
预览:

## JSON
我们刚刚在C层中定义了1个`JSON对象`,该对象的类型是数组`Array`,该数组中又包括两个普通的`JSON对象`。
```js
teachers = new Array(
{
id: 1,
name: '张三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男',
},
{
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
});
```
然后在V层使用`| json`进行展示时,将这个`JSON对象`转换成了`JSON字符串`。
```
~~~
[
{
"id": 1,
"name": "张三",
"username": "zhangsan",
"email": "zhangsan@yunzhiclub.com",
"sex": "男"
},
{
"id": 2,
"name": "李四",
"username": "lisi",
"email": "lisi@yunzhiclub.com",
"sex": "女"
}
]
~~~
```
① 在代码中定义的是`JSON对象`,类型为`Array(Object)`; 在V层中用于显示的是`JSON字符串`,类型为`string`。
② `JSON对象`可以转换为`JSON字符串`,进而在V层中输出;`JSON字符串`也可以转换为`JSON对象`(转换过程中可能会报错,比如:1.5.2小节节)。
③ `JSON字符串`是长的像 `JSON对象`对象的字符串。
④ `JSON字符串` = `var a = '{}'; `JSON对象` = `var a = {};`
# ngFor循环输出数据
app.component.html部分代码
```html
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr *ngFor="let _teacher of teachers" > ➊
<td><pre>{{_teacher | json}}</pre></td> ➋
<td>张三</td>
<td>zhangsan</td>
<td>zhangsan@yunzhiclub.com</td>
<td>男</td>
<td>删除</td>
</tr>
</table>
```
➊ 对`teachers`变量进行循环,每次循环的变量为`_teacher`
➋ 直接打印变量的内容,便于调试

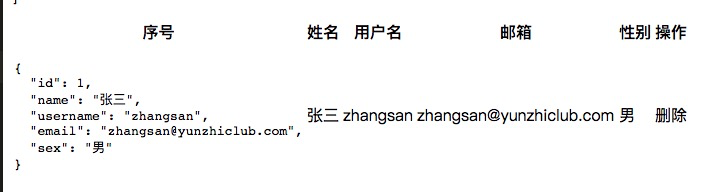
完善代码:
```html
<tr *ngFor="let _teacher of teachers" >
<td>{{_teacher.id}}</td>
<td>{{_teacher.name}}</td>
<td>{{_teacher.username}}</td>
<td>{{_teacher.email}}</td>
<td>{{_teacher.sex}}</td>
<td>删除</td>
</tr>
```
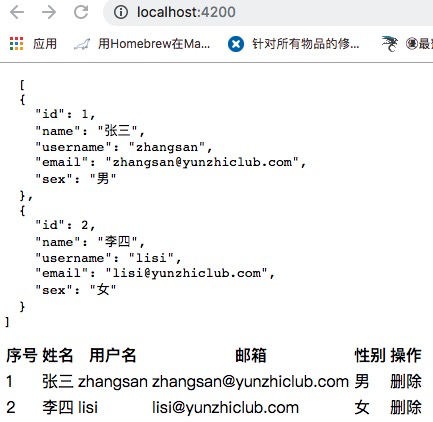
效果:

# 本节小测
请思索:我们在使用`ngFor`时为什么将循环变量定义为`_teacher`,而不是`teacher`呢? 如果定义为`teacher`可能会有什么问题,为什么?
# 参考文档
| 名称 | 链接 |
|---- | ---- |
| 表达式与插值 Interpolation and Template Expressions | https://www.angular.cn/guide/template-syntax#interpolation-and-template-expressions |
| ngforof ngfor | https://www.angular.cn/guide/template-syntax#ngforof|
| 源码 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.2.1](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.2.1) |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用