在上一个小节中的单元测试中,为了成功的构建`编辑学生`组件。我们分别引入了`选择班级组件`、`选择班级组件`所依赖的`选择`组件以及`选择`组件所依赖的`HttpClient`的提供者`HttpClientTestModule`。这种测试方法在构造时具有`简单麻烦`的特点,只需要按照组件间的依赖顺序耐下心来按单元测试的报错分别引用即可。但在某些方面却提升了单元测试的难度,主要体现在以下两个方面:
一、假设我们以后会开发一个新的组件A,A组件中依赖`编辑学生`组件。那么在构建A的单元测试时,即需要依次引用`编辑学生` -> `选择班级组件` -> `选择组件` -> `HttpClientTestModule`。随着依赖链的加深,我们将在准备单元测试上消耗越来越多的精力。而且一旦被依赖的组件发生依赖变更,则所有依赖于该组件的单元测试都需要进行依赖变更而使得测试代码变得难以维护。
二、每个依赖项的正常工作均依赖于特定的数据,这使得我们在进行单元测试初始化工作时需要为每个依赖项准备好依赖的数据。同时这些数据还可能是有关联的,比如在编辑学生时,学生的**所在班级**需要对应出现在`选择班级组件`的班级列表中。而处理这些关联无疑将大量的消耗我们的精力。
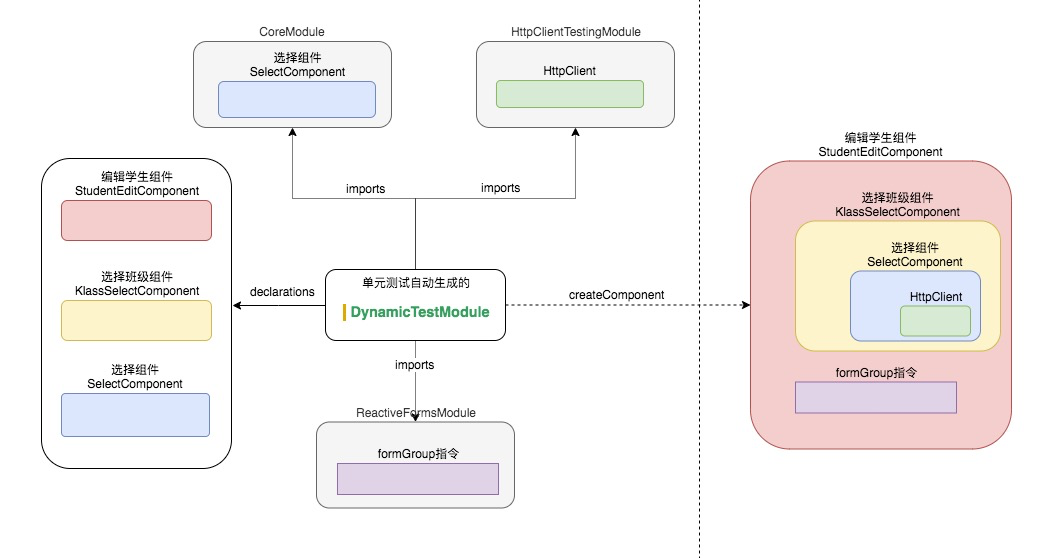
在正式的解决问题之前,让我们共同来回顾一下上节中最后的关系图:

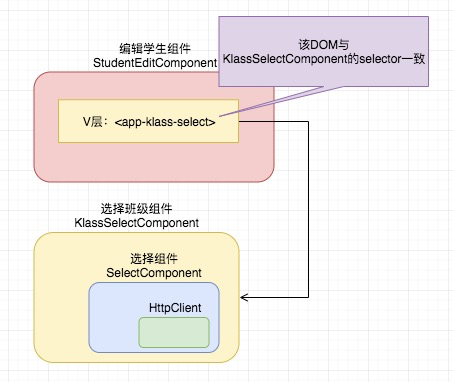
通过上图不难发现,之所以在单元测测试时要注入一系列的依赖,关键点发生在`选择班级组件`上。而`编辑学生组件`依赖于`选择班级组件`是由于在V层中使用了相关的DOM -> `<app-klass-select>`:

基于此理论,我们尝试使用以下方案来解决该测试过多的依赖问题。
## 组件替身
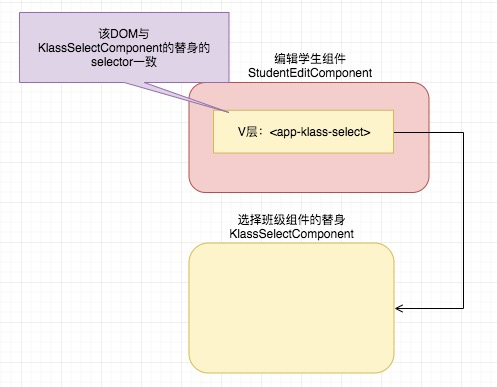
刚刚我们分析过:之所以会引用`选择班级组件`,是由于`编辑学生组件`V层中的`<app-klass-select>`与`选择班级组件`的`selector`值一致。那么:我们是否可以提供另一个`seletor`值也为`<app-klass-select>`的组件,来替换真实的选择班级组件呢?看起来就像这个样子:

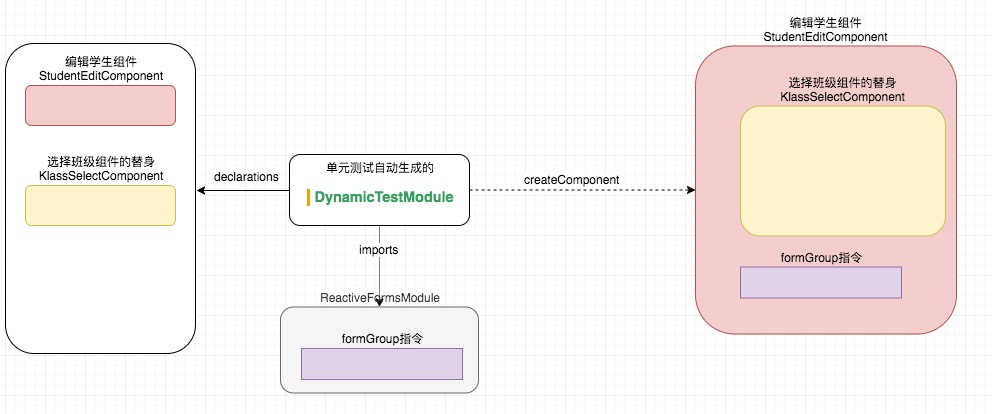
然后我们的测试模块也随之变成简单的:

对应具体代码如下:
src/app/student/edit/edit.component.spec.ts
```javascript
import {KlassSelectComponent} from '../klass-select/klass-select.component'; ✘ ①
// ✚ 以下内容
@Component({
selector: 'app-klass-select', ②
template: '', ➊
})
➋ class KlassSelectComponent① implements OnInit {
ngOnInit(): void {
}
}
// ✚ 以上内容
fdescribe('student -> EditComponent', () => {
```
* ① 定义同名组件名,删除原来引入的组件以防止冲突
* ② 组件selector与学生编辑组件中引用的选择班级组件相同
* ➊ 该组件仅用于测试,模板为空
* ➋ 该组件仅用于本测试,无需`export`
此时,我们新建了一个专门用于测试的`KlassSelectComponent`,该组件对应的`selector`是`app-klass-select`,做为原`KlassSelectComponent`的替身,它没有模板也没有对应的功能,是个简单的不能再简单的组件,但其拥有与原`KlassSelectComponent`组件相同的`selector`。也就是说,在单元测试模拟中,当angular解析到`<app-klass-select`时,将对应将调用此替身`KlassSelectComponent`。
执行`ng test`我们将得到以下错误:
`Can't bind to 'klass' since it isn't a known property of 'app-klass-select'.`
错误提示我们,'app-klass-select'上并不拥有klass属性。接下来,我们用于测试的`KlassSelectComponent`添加输入属性`klass`。既然是替身,就是替的完全一些。除了名字(selector)起的一样以外,用于与外界互动的输入、输出也是应该存在的。
## 完善测试组件
src/app/student/edit/edit.component.spec.ts
```javascript
@Component({
selector: 'app-klass-select',
template: '',
})
class KlassSelectComponent implements OnInit {
@Input() klass: Klass; ①
ngOnInit(): void {
}
}
```
* ① 添加输入属性
添加输入属性后单元测试通过。注意,我们在此并未添加`@Output()`,这种做法显然是不对的。但由于此处没有`输出`并不会引发编译的错误,同时此处的重点在于顺利的进行单元测试的初始化工作,所以暂时忽略`@Output()`是可行的。
# 另一种解决方案
虽然上述方案解决了单元测试中依赖的问题,但貌似并不完美:我们需要针对`app-klass-select`来添加对应的`@Input()`来解决`known property`异常。同时,在后续测试编辑学生组件与`app-klass-select`的交互性时,还需要添加对应的`@Output()`来进行相关的配合。当某个组件的输入与输出的量较少的时还可以接受,但如果组件的输入输出比较庞大,就另当别论了。为了使测试更加简单,我们还可以使用以下方案:
src/app/student/edit/edit.component.spec.ts
```javascript
import {KlassSelectComponent} from '../klass-select/klass-select.component'; ✚
@Component({
selector: 'app-klass-select',
template: '',
})
// tslint:disable:component-class-suffix ➊ ✚
class KlassSelectComponentStub extends KlassSelectComponent implements OnInit { ①
ngOnInit(): void {
}
}
fdescribe('student -> EditComponent', () => {
let component: EditComponent;
let fixture: ComponentFixture<EditComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponent✘②, KlassSelectComponentStub✚② ],
```
* ① 建立新的组件被继承原组件的C层,此时该组件自动拥有了原组件的输入与输出
* ➊ 在angular中,组件命名为KlassSelectComponentStub,则相应的selector则应该设置为:'app-klass-select-stub'。在此我们却将selector设置为:'app-klass-select',因而违反了此规则。使用`// tslint:disable:component-class-suffix`来告知编辑器此处忽略该规则,以避免编辑器给我们的错误提示。
* ② 使用KlassSelectComponentStub来替换KlassSelectComponent。由于KlassSelectComponentStub对应的selector也是app-klass-select,所以当angular对模板进行解析时,发现app-klass-select将对应的调用KlassSelectComponentStub进行解析。
# 去除冗余的依赖
新的测试方法依赖的班级选择组件是个替身,该替身并不依赖于其它任何的组件或是服务,所以我们的单元测试可以简化为:
src/app/student/edit/edit.component.spec.ts
```javascript
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponentStub ],
imports: [
ReactiveFormsModule,
CoreModule, ✘
HttpClientTestingModule ✘
]
})
.compileComponents();
}));
```
# 本节小测
## 上节答案
src/app/student/edit/edit.component.spec.ts
```javascript
beforeEach(() => {
fixture = TestBed.createComponent(EditComponent);
component = fixture.componentInstance;
fixture.detectChanges();
const klassSelectComponent = TestBed.createComponent(KlassSelectComponent).componentInstance; ✚
expect(klassSelectComponent).toBeTruthy(); ✚
});
```
**注意**:该代码需要在上一小节的代码的基础上进行变更。如果你已经进行本小节的学习并且本地代码已经与本小节代码同步,请先将本地代码恢复为上一小节最终的代码。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.2) | - |
| 风格指南02-03 | [https://angular.cn/guide/styleguide#style-02-03](https://angular.cn/guide/styleguide#style-02-03) | 5 |
| 对嵌套组件的测试 | [https://angular.cn/guide/testing#nested-component-tests](https://angular.cn/guide/testing#nested-component-tests) | 10 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用