本节的最后,让我们完成前后台的对接及一些优化工作。
# 测试
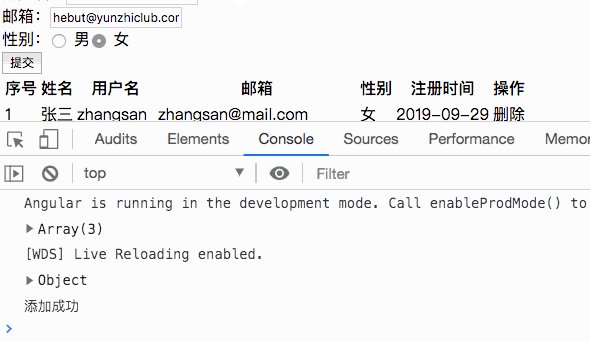
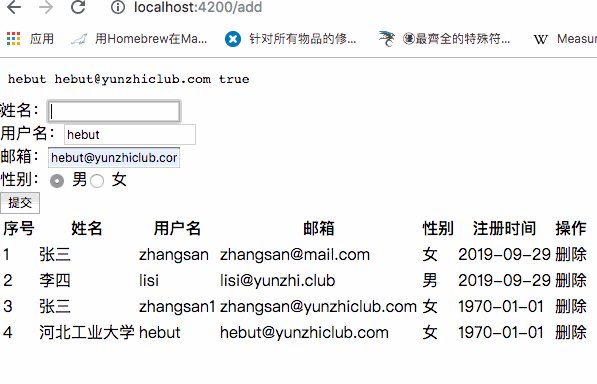
由于前台的代码早已经准备好,所以我们在此直接来到测试环节。使用浏览器打开[http://localhost:4200/add](http://localhost:4200/add)并打控制台。然后添加一些测试信息后点击提交按钮。

功能实现了,但效果好像LOW了一些,出错的处理我们暂且不提。保存成功后,还需要刷新还能看到新增的数据,这点好像我们无法接受。下面,我们来实现在`TeacherAddComponent`完成`AppComponent`的重新加载功能。
# 先Thinking再Coding
## Thinking
当然界面的组成结构如下:

红色的App父组件中有个蓝色的routerOutlet子组件,蓝色的routerOutlet父组件中有个TeacherAdd子组件。
让我们回想一下代码:
```html
<router-outlet></router-outlet> ➊
<table> ➋
<tr>
<th>序号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>性别</th>
<th>注册时间</th>
<th>操作</th>
</tr>
<tr *ngFor="let teacher of teachers" >
<td>{{teacher.id}}</td>
<td>{{teacher.name}}</td>
<td>{{teacher.username}}</td>
<td>{{teacher.email}}</td>
<td>
<span *ngIf="teacher.sex">女</span>
<span *ngIf="!teacher.sex">男</span>
</td>
<td>{{teacher.createTime | date: 'yyyy-MM-dd'}}</td>
<td>删除</td>
</tr>
</table>
```
* ➊ 当前routerOutlet组件装载的是TeacherAdd组件
* ➋ App组件
这说明:在当前架构下,只在存在`TeacherAdd`组件就必然存在唯一的`App`组件;`App`组件初始化数据在是`ngOnInit`中,而`ngOnInit`是个公共方法,既然是公共的则说明可以由外部调用。
所以:我们猜测以下代码应该是成立的。
## Coding
TeacherAddComponent
```
constructor(private httpClient: HttpClient, private appComponent: AppComponent ➊) {
}
...
this.httpClient.post(url, teacher)
.subscribe(() => {
console.log('添加成功');
this.appComponent.ngOnInit(); ➋
}, (response) => {
console.error('请求发生错误', response);
});
```
* ➊ 直接在构造函数中注入`AppComponent`。
* ➋ 当添加成功后,再次调用`App`组件的`ngOnInit()`方法,重新请求后台数据。
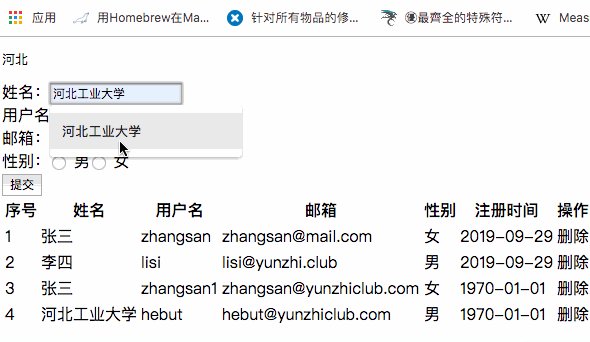
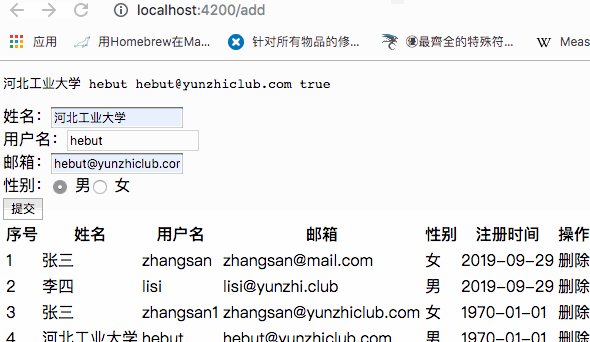
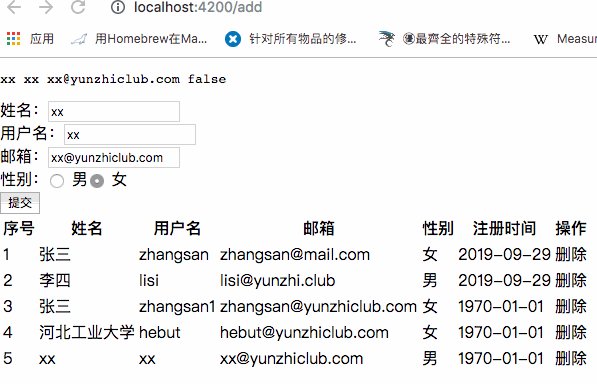
## 测试

**小bug:** 添加的性别与显示的性别不相符,自己改改吧。
# 本节小测
我们刚刚直接在`TeacherAdd`组件中注入了`App`组件,同理:是否可以在`App`组件中注入`TeacherAdd`组件呢?
请给出你猜测的答案并且用代码来验证自己猜测正确与否。
## 上节答案
1. `spring`有对应的注解,分别为`DeleteMapping`、`PutMapping`、`PatchMapping`。
2. 在本节的代码那个字符串为什么不能这样写:
```sql
"insert into `teacher` (`name`, `username`, `email`, `sex`) values ('%s', '%s', '%s', '%s')"
```
上述代码格式用字符填充后,将变成:
```sql
"insert into `teacher` (`name`, `username`, `email`, `sex`) values ('张三', 'zhangsan', 'zhangsan@yunzhiclub.com', 'true')"
```
而`sex`字段类型是`boolean`,接收的值应该为`true`或`false`。但`'true'`的类型是字符串,并不是`boolean`。所以会发生sql错误。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 组件之间的交互 | [https://www.angular.cn/guide/component-interaction](https://www.angular.cn/guide/component-interaction) | 30 |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5) | - |
*****
## 本节答案
直接在`TeacherAdd`组件中注入了`App`组件的前提是:`TeacherAdd`组件是依赖于`App`组件的,存在`TeacherAdd`组件则必存在`App`组件。但反过来,有`App`组件却不见得有`TeacherAdd`组件,所以我们猜测:如果在`App`组件中注入`TeacherAdd`组件是应该报错的。
测试代码:
AppComponent
```js
constructor(private httpClient: HttpClient, private teacherAddComponent: TeacherAddComponent) {
}
```
查看控制台:
```
AppComponent_Host.ngfactory.js? [sm]:1 ERROR NullInjectorError ➊: StaticInjectorError ➋ (AppModule)[AppComponent -> TeacherAddComponent ➌]:
StaticInjectorError(Platform: core)[AppComponent -> TeacherAddComponent]:
NullInjectorError: No provider for TeacherAddComponent! ➍
```
* ➊ Null注入器错误
* ➋ 静态注入器错误
* ➌ 在向`AppComponent`注入`TeacherAddComponent`发生错误
* ➍ 没有`TeacherAddComponent`的提供者
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用