有了上一小节的代码,结合前面设置路由的知识。大家现在可以尝试下将klass模块中的index组件添加到app-routing.module的路径中试一试了。
是的,你会得到一些错误。结合前面我们讲过的知识点,猜测一下该错误是如何产生的吧。
# 初识单元测试
除了向路由中添加映射以外,我们还可以通过单元测试来单独的开发某个组件。单元测试,顾名思义就是对每个小的单元进行独立的测试,在团队合作开发的进程中,大的任务会被分解为一个个小的单元,每位工程师在同一时间负责一个单元。每个小的单元能够进行单独的测试开发,是分工合作的基础。比如我们现在,在开发前台时,后台并没有准备好对应的接口,那么便可以借助优秀的单元测试在后台没有提供接口前进行班级列表组件的开发与测试。
在使用`webstorm`的`anuglar`项目中,可以使用以下两种方法启动单元测试。
## 借助`webstorm`
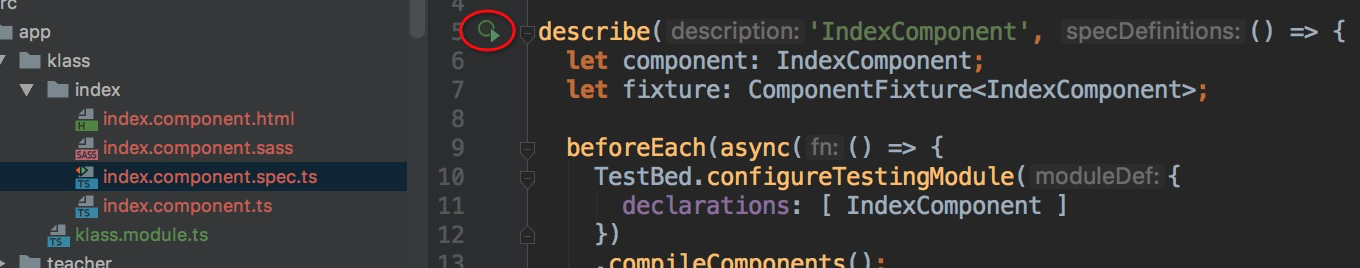
在`webstorm`打开`klass/index/index.component.spec.ts`,并点击第5行的这个按钮来来启动单元测试:

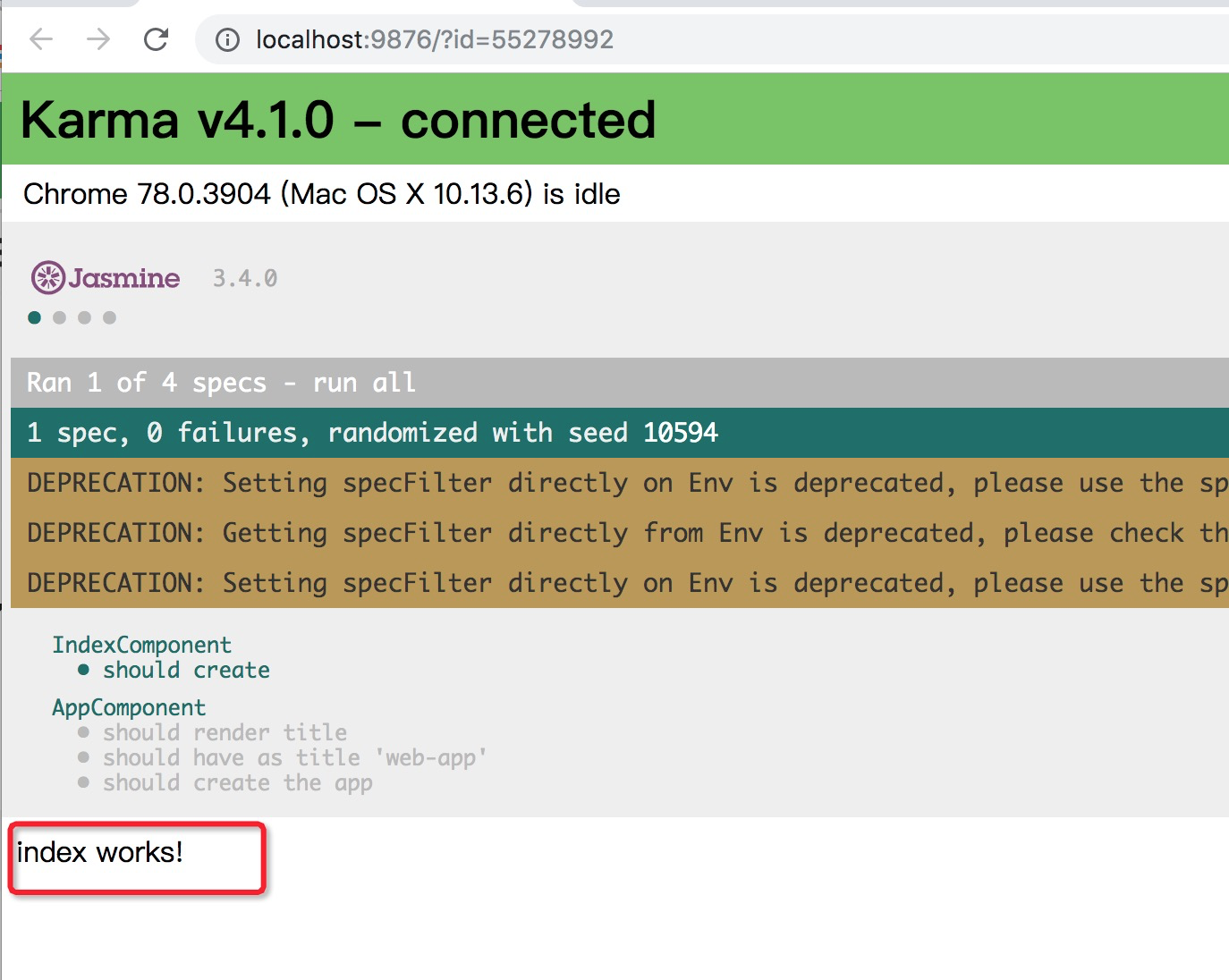
有点耐心,稍等片刻,系统为我们自动打开了浏览器,并在如下位置显示了该组件的内容:

## 使用命令行启动
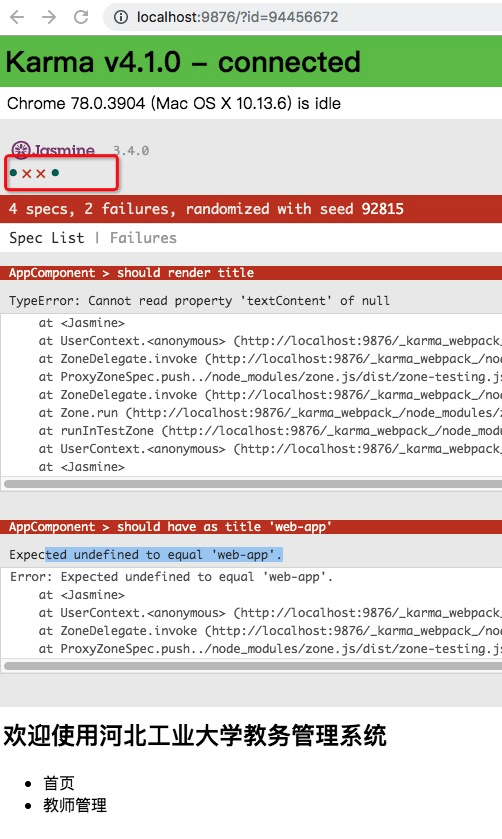
打开`shell`或`webstorm`的控制台并进行项目路径。执行`ng test`命令。然后angular自动的进行一系列操作及自动打开浏览器同时报告测试结果。

如图标注所示,区别于`webstorm`的单元测试,在使用`ng test`进行测试时,会执行项目的所有测试。当然我们的项目有两个测试文件`app/klass/index/index.component.spec.ts`及`app.component.spec.ts`,`app/klass/index/index.component.spec.ts`中有1个测试用例,`app.component.spec.ts`中有3个测试用例,总数为4。其实测试通过的2个,未通过的为2个。
如果你此时编辑`klass/index/index.component.ts `后保存该文件,单元测试还将自动重新执行。
两者间的对比如下
| | 使用方法 | 测试范围 | 有语法错误时是否继续执行 | 文件更新后是否自动执行 |
| ---- | ---- | ---- |---- | ---- |
| `webstorm` | 点击执行 | 单个文件或单个测试点 | 否 | 否 |
| 命令行 | 终端命令执行 | 所有文件及所有测试点 | 是 | 是 |
在实际的开发中由于`命令行启动测试`高效,实时地自动重复测试的特点,获取了更多的青睐。我们还可以通过修改某个单元测试文件的`describe`关键字来达到仅测试某一个组件的目的。比如我们将`klass/index/index.component.spec.ts`中第5行的内容修改如下:
```
describe('IndexComponent', () => { ✘
fdescribe('IndexComponent', () => { ✚
```
此时,当我们再次运行`ng test`时,则将仅仅直接此测试文件并为我们构造相应的组件。
当然这同时也意味着:当我们开发当前组件时,仅仅需要这个单元测试文件即。我们可以不再需要为该组件指定路由,也再不需要使用`ng serve`来启动整个前台。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 单元测试组件 | [https://angular.cn/guide/testing#component-class-testing](https://angular.cn/guide/testing#component-class-testing) | 15 |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.2) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用