参考前面章节实现班级列表组件及班级新增组件的方法,先使用终端进行app/klass路径,然后执行`ng g c edit`命令来创建班级编辑组件。
```
panjiedeMac-Pro:klass panjie$ ng g c edit
CREATE src/app/klass/edit/edit.component.sass (0 bytes)
CREATE src/app/klass/edit/edit.component.html (19 bytes)
CREATE src/app/klass/edit/edit.component.spec.ts (614 bytes)
CREATE src/app/klass/edit/edit.component.ts (262 bytes)
UPDATE src/app/klass/klass.module.ts (760 bytes)
```
接着我们找到klass/add/add.component.spec.ts, 修正单元测试名称以及将`it`方法暂时修改为`fit`方法,并在终端中执行`ng test`命令来启动单元测试。
klass/add/add.component.spec.ts
```
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { EditComponent } from './edit.component';
describe('klass EditComponent', () => {
let component: EditComponent;
let fixture: ComponentFixture<EditComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent ]
})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(EditComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
fit('should create', () => {
expect(component).toBeTruthy();
});
});
```

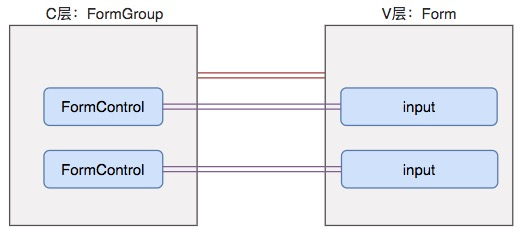
在上个小节中,我们直接定义了两个FormControl并直接绑定到了V层中。但V层中的表单中的字段较多时,就使用C层中有大量的表单变量,这与面象对象中的“封装性”不相符。在angular中,我们可以将FormControl封装到FormGroup中,然后将FormGroup绑定到form。这样一来,CV层便建立起了如下关系:

## C层初始化
FormGroup的使用也非常的简单:
klass/edit/edit.component.ts
```
import {Component, OnInit} from '@angular/core';
import {FormControl, FormGroup} from '@angular/forms';
@Component({
selector: 'app-edit',
templateUrl: './edit.component.html',
styleUrls: ['./edit.component.sass']
})
export class EditComponent implements OnInit {
formGroup: FormGroup; ➊
constructor() {
}
ngOnInit() {
this.formGroup = new FormGroup({ ➋
name: new FormControl(), ➌
teacherId: new FormControl() ➌
});
}
}
```
* ➊ 声明变量
* ➋ 初始化,构造函数中接收的类型为`{}`
* ➌ 该对象中有两个属性,分别为name和teacherId,分别使用FormControl进行初始化,在初始化的过程中可以对该项赋值。
## V层初始化
klass/edit/edit.component.spec.ts
```
<h3>编辑班级</h3>
<form (ngSubmit)="onSubmit()" [formGroup]="formGroup"➊ >
<label for="name">名称:<input id="name" type="text" formControlName="name"➋/></label>
<label for="teacherId">教师ID:<input type="number" id="teacherId" formControlName="teacherId"➋></label>
<button>更新</button>
</form>
```
* ➊ 使用`[formGroup]`将表单绑定到C层的`formGroup`变量
* ➋ 使用`formControlName`来指定该input对应的formGroup中的属性
### 测试
FormGroup同样属于ReactiveFormsModule,则测试文件如下:
klass/edit/edit.component.spec.ts
```js
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [EditComponent],
imports: [
ReactiveFormsModule ①
]
})
.compileComponents();
}));
```

## 设置FormGroup中的值
除在初始化的过程中过FormGroup中的项赋值以后,我们还可以调用FormGroup的setValue方法来进行赋值操作。
比如当前我们对组件进行如下的初始化操作:
klass/edit/edit.component.ts
```
export class EditComponent implements OnInit {
formGroup: FormGroup;
private url: string; ①
constructor(private route: ActivatedRoute,
private router: Router,
private httpClient: HttpClient) {
}
private getUrl(): string { ②
return this.url;
}
/**
* 加载要编辑的班级数据
*/
loadData(): void {
this.httpClient.get(this.getUrl())
.subscribe((klass: Klass) => {
this.formGroup.setValue({name: klass.name, teacherId: klass.teacher.id}) ➊;
}, () => {
console.error(`${this.getUrl()}请求发生错误`);
});
}
ngOnInit() {
this.formGroup = new FormGroup({
name: new FormControl(),
teacherId: new FormControl()
});
this.route.params.subscribe((param: { id: number }) => {
this.setUrlById(param.id);
this.loadData();
});
}
/**
* 用户提交时执行的更新操作
*/
onSubmit(): void {
}
/**
* 设置URL请求信息
* @param {number} id 班级ID
*/
private setUrlById(id: number): void { ③
this.url = `http://localhost:8080/Klass/${id}`;
}
}
```
* ➊ 调用FormGroup的`setValue({})`来进行赋值操作。
## 获取FormGroup的值
在数据提交时,需要获取FormGroup的值,此时我们调用其`value`属性。
klass/edit/edit.component.ts
```ts
/**
* 用户提交时执行的更新操作
*/
onSubmit(): void {
const data = {
name: this.formGroup.value.name, ➊
teacher: {id: this.formGroup.value.teacherId} ➊
};
this.httpClient.put(this.getUrl(), data)
.subscribe(() => {
this.router.navigateByUrl('', {relativeTo: this.route});
}, () => {
console.error(`在${this.getUrl()}上的PUT请求发生错误`);
});
}
```
* ➊ 调用FormGroup的value属性获取当前表单的值
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.4.1](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.4.1) | - |
| 把表单控件分组 | [https://www.angular.cn/guide/reactive-forms#grouping-form-controls](https://www.angular.cn/guide/reactive-forms#grouping-form-controls) | 10 |
| FormControlName | [https://www.angular.cn/api/forms/FormControlName](https://www.angular.cn/api/forms/FormControlName) | - |
| FormGroup | [https://www.angular.cn/api/forms/FormGroup](https://www.angular.cn/api/forms/FormGroup) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用