使用JPA插入数据的会简单到我们怀疑人生,我们仅仅需要在原KlassController中加入以下代码便能够完成数据的保存功能。
controller/KlassController.java
```java
@PostMapping
public void save(@RequestBody Klass klass) {
klassRepository.save(klass); ➊
}
```
* ➊ KlassRepository继承了CrudRepository,而CrudRepository中为我们预置了save方法,在此直接调用即完成了数据保存的功能。
### 测试
启动数据库、启动后台应用后进行测试:
HTTP-Request
```
POST http://localhost:8080/Klass
Content-Type: application/json
{
"name": "测试班级"
}
```
测试结果:
```
POST http://localhost:8080/Klass
HTTP/1.1 200 ①
Content-Length: 0
Date: Tue, 05 Nov 2019 06:22:09 GMT
<Response body is empty>
Response code: 200①; Time: 86ms; Content length: 0 bytes
```
* ① 返回的状态码为200。

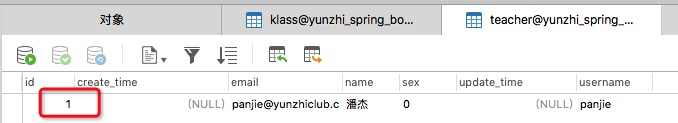
接下来,我们在数据表中新增一个用于测试的教师:

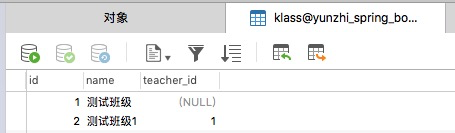
然后继续进行数据插入测试:
```
POST http://localhost:8080/Klass
Content-Type: application/json
{
"name": "测试班级1",
"teacher": {
"id": 1
}
}
```

**结论:** 使用JPA的确可以非常轻松的完成数据插入操作 。
> 在向数据表中添加数据时,我们有时候也会把该操作称为`插入`数据或`创建`数据,这是由于在`sql`中新增数据为`insert`,而在讲数据一般操作的`CRUD`中的`C`又对应`create`。
## 自定义返回状态码
我们习惯性在数据成功新增后将返回的http状态码设置为201,在成功的查询数据后将返回的状态码设置为200;同时我们还习惯性使用`get`方法进行数据的查询操作,使用`post`方法来进行数据的新增操作。我们的这种`习惯`,是完全的建立在`REST`风格之上的。`REST`风格是一种软的规范,遵守这个规范的好处是:开发的项目源码对同样遵循该规范的工程师具有高度的可读性。
在Spring中使用`@ResponseStatus`注解来定义返回状态码:
controller/KlassController.java
```
@PostMapping
@ResponseStatus(HttpStatus.CREATED) ➊
public void save(@RequestBody Klass klass) {
klassRepository.save(klass);
}
```
* ➊ 该注解接收的参数类型为HttpStatus,HttpStatus是一个emum类型,而HttpStatus.CREATED是其中的一项,对应的值为:CREATED(201, "Created"),表示:状态码对应为201,对该状态码的说明为:Created(已创建)。
### 测试
再次进行测试:
```
POST http://localhost:8080/Klass
HTTP/1.1 201 ①
Content-Length: 0
Date: Tue, 05 Nov 2019 06:46:44 GMT
<Response body is empty>
Response code: 201; Time: 259ms; Content length: 0 bytes
```
* ① 状态码成功变更为201.
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.4](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.4) | - |
| Accessing Data with JPA | [https://spring.io/guides/gs/accessing-data-jpa/](https://spring.io/guides/gs/accessing-data-jpa/) | 15 |
| HTTP 状态码 | [https://www.runoob.com/http/http-status-codes.html](https://www.runoob.com/http/http-status-codes.html) | 5 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用