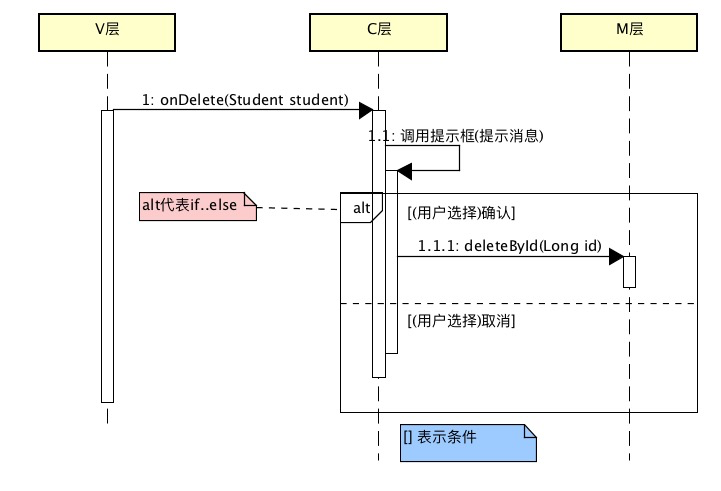
正式的编码以前,画个时序图以更好的理清功能:

按时序图进行初始化工作如下:
## 添加删除按钮
src/app/student/index/index.component.html
```html
<td>
<a routerLink="./edit/{{student.id}}" class="btn btn-sm btn-info">编辑</a>
<button (click)="onDelete(student)" class="btn btn-sm btn-danger">删除</button> ✚
</td>
```
### 单元测试
运行单元测试,并将对应的用例由`it`暂时变更为`fit`。
src/app/student/index/index.component.spec.ts
```javascript
fit('组件初始化V层渲染', () => {
...
expect(table.rows.item(row).cells.item(col++).innerText).toBe('testKlass');
expect(table.rows.item(row).cells.item(col++).innerText).toBe('编辑'); // ✘
expect(table.rows.item(row).cells.item(col++).innerText).toBe('编辑删除'); // ➊
});
```
* ➊ 增加删除按钮
## C层添加删除方法
src/app/student/index/index.component.ts
```
/**
* 删除学生
* @param student 学生
*/
onDelete(student: Student): void {
}
```
### 单元测试
测试点击删除按钮后,是否使用成功的调用了C层的`onDelete`方法
src/app/student/index/index.component.spec.ts
```javascript
fit('删除按钮点击测试', () => {
// 将C层的onDelete方法设置为替身
// 点击第一行的删除按钮
// 断言onDelete替身被成功调用
});
```
补充代码:
src/app/student/index/index.component.spec.ts
```
fit('删除按钮点击测试', () => {
// 将C层的onDelete方法设置为替身
spyOn(component, 'onDelete');
// 点击第一行的删除按钮
FormTest.clickButton(fixture, 'table button:first-child');
// 断言onDelete替身被成功调用
expect(component.onDelete).toHaveBeenCalledWith(component.pageStudent.content[0]); // ➊
});
```
* 断言传入了C层中的第一个学生
测试:

测试反馈说期望的onDelete方法根本就没有被调用过。经几番排查,最终发现这是由于上面的css选择器拼写的不正确造成的,由于在调用`FormTest.clickButton(fixture, 'table button:first-child');`方法时并没有通过对应的css选择器来找到对应的button,所以点击的操作也随之并未完成。`css`选择器书写有误证明了我学业不精,故上述测试代码未按预期发起点击事件本无可厚非,但没有找到按钮却没有任何的提示,就是`FormTest.clickButton`的不对了。
## 合理的抛出异常
在ts中需要进行异常提示时,使用` throw new Error() `方法。
打开`app -> testing -> FormTest.ts`后仔细回想一下,其实在前面的重构设置`setInputValue`方法时已经使用了抛出异常来代替返回false来处理通过`css`选择器获取到对应的元素的情况了。参考该方法,对`clickButton`改造如下:
src/app/testing/FormTest.ts
```javascript
static clickButton(fixture: ComponentFixture<any>, cssSelector: string): boolean {
const selectorElement = this.getSelectorElement(fixture, cssSelector);
if (isNull(selectorElement)) {
return false; ✘
throw new Error(`未找到css选器${cssSelector}对应的html元素`); ➊
}
const htmlButtonElement: HTMLButtonElement = selectorElement.nativeElement;
htmlButtonElement.click();
return true;
}
```
* ➊ 使用抛出异常的方法来替代`return false`
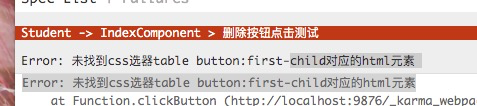
此时再看单元测试的提示信息

## CSS选择器
怎样使用正确的css选择器来获取删除按钮貌似成为了当前破局的关键点。在没有工具的帮助下,想使用CSS选择器来一次性的获取某个元素并不是一件简单的事情。但有工具就不一样了,下面来展示使用chrome的控制台来快速获取某个html元素选择器的方法:

> [info] 吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,**善假于物也**。 荀子《劝学》
依此方法替换CSS选择器:
src/app/student/index/index.component.spec.ts
```javascript
fit('删除按钮点击测试', () => {
// 将C层的onDelete方法设置为替身
spyOn(component, 'onDelete');
// 点击第一行的删除按钮
FormTest.clickButton(fixture, '#root1 > table > tr:nth-child(2) > td:nth-child(6) > button');
// 断言onDelete替身被成功调用
expect(component.onDelete).toHaveBeenCalledWith(component.pageStudent.content[0]);
});
```
测试通过。
## M层添加删除方法
M层添加`deleteById`方法以备调用:
src/app/service/student.service.ts
```
/**
* 删除学生
* @param id 学生id
*/
deleteById(id: number) {
return null;
}
```
至此初始化工作完成。
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.1](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.1) | - |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用