前面章节进行CORS跨域设置时,我们使用了@CrossOrigin("*"),但明显的随着项目的增大,我们重复的书写该代码的次数便会越来越多。本着**不造重复的轮子**的原则,我们使用以下方法对整个项目进行CORS设置,从而避免了每建立一个方法都要增加一个跨域设置的烦恼。
# 统一设置跨域信息
首先建立放置项目配置信息的包:config,然后新建`WebConfig.java`:
```
package com.mengyunzhi.springBootStudy.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration ➊
@EnableWebMvc ➋
public class WebConfig implements WebMvcConfigurer ➌ {
@Override ➍
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") ➎
.allowedOrigins("http://localhost:4200") ➐
.allowedMethods("PUT", "DELETE", "POST", "GET", "PATCH"); ➏
}
}
```
* ➊ 该类是一个用于进行项目配置的类
* ➋ 将其添加到由`@Configuration`注解的类上,导入`MVC`配置信息
* ➌ 想变更WebMvc的配置信息,则实现WebMvcConfigurer
* ➍ 实现接口中的方法
* ➎ 配置CORS信息:任意请求地址。
* ➏ 配置CORS信息:由http://localhost:4200发起访问的。
* ➐ 配置CORS信息:"PUT", "DELETE", "POST", "GET", "PATCH"方法均可发起跨域访问。
此时,我们便可以删除原`TeacherController`中的对跨域进行的相关设置了,如:
```
@DeleteMapping("{id}")
@CrossOrigin("*") ✘
public void delete(@PathVariable Long id) {
String sql = String.format( "delete from `teacher` where id = %s", id);
this.jdbcTemplate.update(sql);
}
```
# 显示班级列表
我们分别启动前后台,并在数据库中添加对应的测试数据。
教师表:

班级表:

## 直接引用组件
如果想在项目中显示教师列表,前提是在项目中引入教师列表组件。前面我们又讲过:组件依赖于模块存在,在使用某个组件前,必须引入该组件所在的模块:
app.module.ts
```
import {KlassModule} from './klass/klass.module'; ✚
@NgModule({
declarations: [
AppComponent,
TeacherAddComponent,
TeacherEditComponent,
TeacherIndexComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
KlassModule ✚
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
### 定制路由
app.routing.module.ts
```
import {IndexComponent} from './klass/index/index.component'; ✚
const routes: Routes = [
{
path: 'teacher',
component: TeacherIndexComponent
},
{
path: 'teacher/add',
component: TeacherAddComponent
},
{
path: 'teacher/edit/:id',
component: TeacherEditComponent
},
{ ✚
path: 'klass',
component: IndexComponent
}
];
```
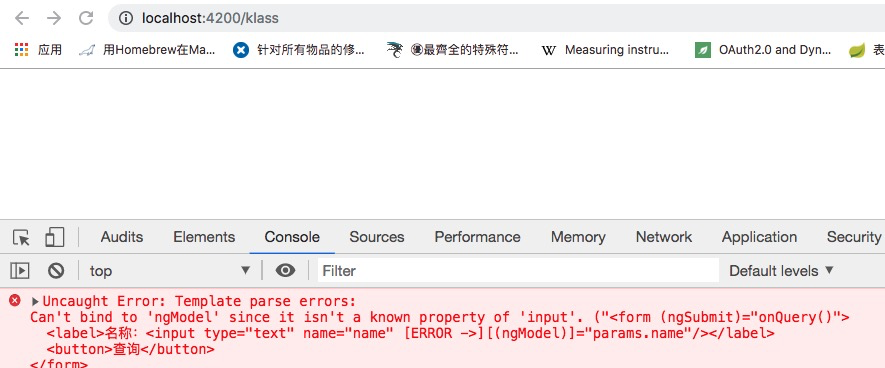
### 测试

这是由于我们在进行组件开发的测试环节中,直接将组件放到了`TestModule`中进行测试。对`组件`的单元测试只保证了`组件`的正常运行,但无法保证`模块`是正常运行的,`klass`模块的正常运行依赖于`BrowserModule`及`FormsModule`:
klass/klass.module.ts
```
import {NgModule} from '@angular/core';
import {IndexComponent} from './index/index.component';
import {FormsModule} from '@angular/forms';
import {BrowserModule} from '@angular/platform-browser';
/**
* 班级模块
*/
@NgModule({
declarations: [IndexComponent],
imports: [
BrowserModule, ✚
FormsModule ✚
]
})
export class KlassModule {
}
```
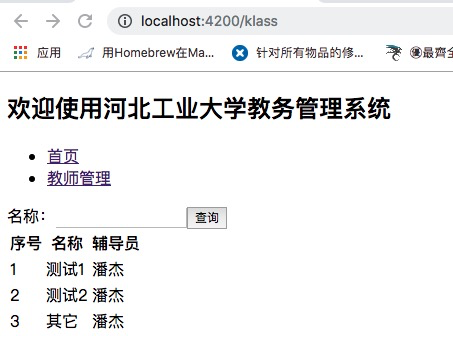
#### 测试

## 完善信息
最后,我们将班级管理添加到导航中:
app.component.html
```
<h2>欢迎使用河北工业大学教务管理系统</h2>
<ul>
<li><a routerLink="">首页</a></li>
<li><a routerLink="teacher">教师管理</a></li>
<li><a routerLink="klass">班级管理</a> </li>
</ul>
<router-outlet></router-outlet>
```
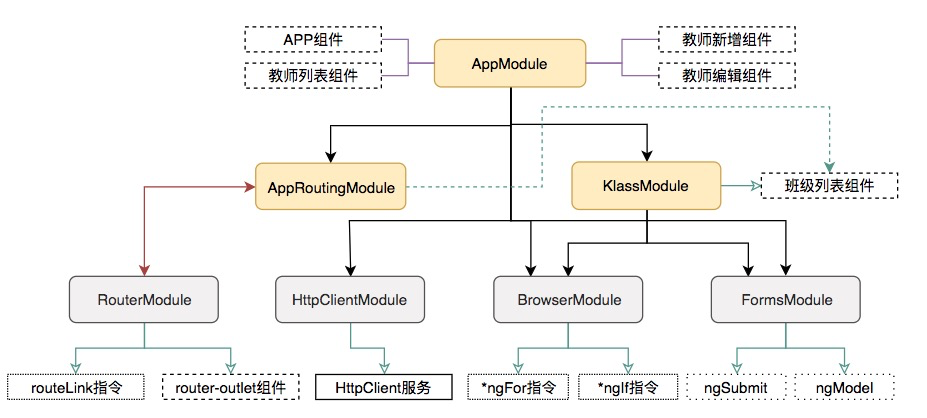
# 项目结构图
最终项目的整体结构图如下所示:

# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.10](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.10) | - |
| mvc cors global | [https://docs.spring.io/spring/docs/5.2.1.RELEASE/spring-framework-reference/web.html#mvc-cors-global](https://docs.spring.io/spring/docs/5.2.1.RELEASE/spring-framework-reference/web.html#mvc-cors-global) | 10 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用