在最后的小节中,我们解决一下两个小问题:
## 错误的单元测试
当我们修正所有的`fdescribe`及`fit`为`describe`及`it`,再运行`ng test`将启用对项目的全局测试。一个用于生产的项目,是应该保证每次进行功能新增及功能变更时单元测试全部通过的。为了在以后我们的开发中也能达到此效果,我们修正下前期未做整理的单元测试。使用`ng test`来进行全局测试:
### 错误一
```
AppComponent > should have as title 'web-app'
Expected undefined to equal 'web-app'.
Error: Expected undefined to equal 'web-app'.
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:26:23)
```
修正app.component.spec.ts
```
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
});
```
### 错误二
```
IndexComponent > 测试V层的交互操作
Failed: Template parse errors:
Can't bind to 'routerLink' since it isn't a known property of 'a'. ("
<td>{{klass.name}}</td>
<td>{{klass.teacher.name}}</td>
<td><a [ERROR ->]routerLink="./edit/{{klass.id}}">编辑</a></td>
</tr>
</table>
"): ng:///DynamicTestModule/IndexComponent.html@16:11
```
修正klass/index/index.component.ts
```
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [IndexComponent],
imports: [HttpClientTestingModule, FormsModule, RouterTestingModule]
})
.compileComponents();
}));
```
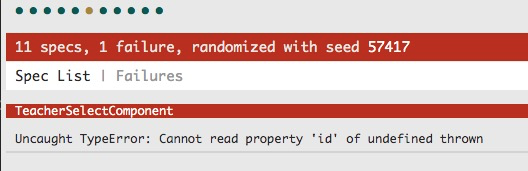
### 错误三

这是由于我们在选择教师组件中的如下代码,没有进行前置判断。
klass/teacher-select.component.ts
```
/**
* 获取所有的教师,并传给V层
*/
ngOnInit() {
this.teacherSelect = new FormControl();
const url = 'http://localhost:8080/Teacher';
this.httpClient.get(url)
.subscribe((teachers: Array<Teacher>) => {
this.teachers = teachers;
this.teachers.forEach((teacher: Teacher) => {
if (this.teacher) { ✚
if (teacher.id === this.teacher.id) {
this.teacherSelect.setValue(teacher);
}
} ✚
});
});
}
```
* 只有当传入teacher时,才进行赋值。
除此以外,我们还可以使用更优化的如下方案:
```
/**
* 获取所有的教师,并传给V层
*/
ngOnInit() {
this.teacherSelect = new FormControl(this.teacher); ➊
const url = 'http://localhost:8080/Teacher';
this.httpClient.get(url)
.subscribe((teachers: Array<Teacher>) => {
this.teachers = teachers;
});
}
/**
* 比较函数,标识用哪个字段来比较两个教师是否为同一个教师
* @param t1 源
* @param t2 目标
*/
compareFn(t1: Teacher, t2: Teacher) { ➋
return t1 && t2 ? t1.id === t2.id : t1 === t2;
}
```
* ➊ 直接使用teacher进行初始化
* ➋ 定义实体比较函数。即:当两个实体的id相等时,我们认为这两个实体是一样的
然后将此`compareFn`方法对应添加到V层:
```
<select id="teacherSelect" [formControl]="teacherSelect" (change)="onChange()" [compareWith]="compareFn" ➊>
<option *ngFor="let teacher of teachers" [ngValue]="teacher">
{{teacher.name}}
</option>
</select>
```
* ➊ 定义判断两个对象是否相等的方法(当两个对象的ID相同时便认为这两个对象是相等的)

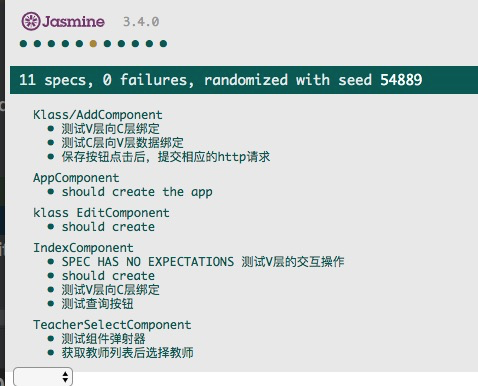
整体测试通过,其中有一个警告(黄色的点),我们暂时不理它。
> 在教程的4.7.7小节中对为何要使用compareWith进行判断进行简单的说明
## 错误的导航
在班级新增及班级编辑组件中,我们点击完确认按钮后没有如我们期望的跳转到班级列表而是跳转到了首页。在一些资料的查找中,笔者并没有找到更好的解决方案及该错误的产生的原因。虽然在我们也可以通过更正规的方法来解决这个问题,但在此我们仍然采用暴力的`hard code`方法来临时解决下这个问题。
我们将班级新增及编辑中进行跳转的代码临时改为:
```
this.router.navigateByUrl('', {relativeTo: this.route}); ✘
this.router.navigateByUrl('/klass'); ✚
```
# 参考文档
| 名称 | 链接 | 预计学习时长(分) |
| --- | --- | --- |
| 源码地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.5.7](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.5.7) | - |
| SelectControlValueAccessor | [https://www.angular.cn/api/forms/SelectControlValueAccessor](https://www.angular.cn/api/forms/SelectControlValueAccessor) | 15 |
- 序言
- 第一章:Hello World
- 第一节:Angular准备工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二节:Hello Angular
- 第三节:Spring Boot准备工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四节:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven国内源配置
- 4 package与import
- 第五节:Hello Spring Boot + Angular
- 1 依赖注入【前】
- 2 HttpClient获取数据【前】
- 3 数据绑定【前】
- 4 回调函数【选学】
- 第二章 教师管理
- 第一节 数据库初始化
- 第二节 CRUD之R查数据
- 1 原型初始化【前】
- 2 连接数据库【后】
- 3 使用JDBC读取数据【后】
- 4 前后台对接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三节 CRUD之C增数据
- 1 新建组件并映射路由【前】
- 2 模板驱动表单【前】
- 3 httpClient post请求【前】
- 4 保存数据【后】
- 5 组件间调用【前】
- 第四节 CRUD之U改数据
- 1 路由参数【前】
- 2 请求映射【后】
- 3 前后台对接【前】
- 4 更新数据【前】
- 5 更新某个教师【后】
- 6 路由器链接【前】
- 7 观察者模式【前】
- 第五节 CRUD之D删数据
- 1 绑定到用户输入事件【前】
- 2 删除某个教师【后】
- 第六节 代码重构
- 1 文件夹化【前】
- 2 优化交互体验【前】
- 3 相对与绝对地址【前】
- 第三章 班级管理
- 第一节 JPA初始化数据表
- 第二节 班级列表
- 1 新建模块【前】
- 2 初识单元测试【前】
- 3 初始化原型【前】
- 4 面向对象【前】
- 5 测试HTTP请求【前】
- 6 测试INPUT【前】
- 7 测试BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后台对接【前】
- 第三节 新增班级
- 1 初始化【前】
- 2 响应式表单【前】
- 3 测试POST请求【前】
- 4 JPA插入数据【后】
- 5 单元测试【后】
- 6 惰性加载【前】
- 7 对接【前】
- 第四节 编辑班级
- 1 FormGroup【前】
- 2 x、[x]、{{x}}与(x)【前】
- 3 模拟路由服务【前】
- 4 测试间谍spy【前】
- 5 使用JPA更新数据【后】
- 6 分层开发【后】
- 7 前后台对接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五节 选择教师组件
- 1 初始化【前】
- 2 动态数据绑定【前】
- 3 初识泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再识单元测试【前】
- 7 其它问题
- 第六节 删除班级
- 1 TDD【前】
- 2 TDD【后】
- 3 前后台对接
- 第四章 学生管理
- 第一节 引入Bootstrap【前】
- 第二节 NAV导航组件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三节 footer组件【前】
- 第四节 欢迎界面【前】
- 第五节 新增学生
- 1 初始化【前】
- 2 选择班级组件【前】
- 3 复用选择组件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校验【后】
- 7 唯一性校验【后】
- 8 @PrePersist【后】
- 9 CM层开发【后】
- 10 集成测试
- 第六节 学生列表
- 1 分页【后】
- 2 HashMap与LinkedHashMap
- 3 初识综合查询【后】
- 4 综合查询进阶【后】
- 5 小试综合查询【后】
- 6 初始化【前】
- 7 M层【前】
- 8 单元测试与分页【前】
- 9 单选与多选【前】
- 10 集成测试
- 第七节 编辑学生
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 功能开发【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成测试
- 7 @Input 异步传值【前】
- 8 值传递与引入传递
- 9 @PreUpdate【后】
- 10 表单验证【前】
- 第八节 删除学生
- 1 CSS选择器【前】
- 2 confirm【前】
- 3 功能开发与测试【后】
- 4 集成测试
- 5 定制提示框【前】
- 6 引入图标库【前】
- 第九节 集成测试
- 第五章 登录与注销
- 第一节:普通登录
- 1 原型【前】
- 2 功能设计【前】
- 3 功能设计【后】
- 4 应用登录组件【前】
- 5 注销【前】
- 6 保留登录状态【前】
- 第二节:你是谁
- 1 过滤器【后】
- 2 令牌机制【后】
- 3 装饰器模式【后】
- 4 拦截器【前】
- 5 RxJS操作符【前】
- 6 用户登录与注销【后】
- 7 个人中心【前】
- 8 拦截器【后】
- 9 集成测试
- 10 单例模式
- 第六章 课程管理
- 第一节 新增课程
- 1 初始化【前】
- 2 嵌套组件测试【前】
- 3 async管道【前】
- 4 优雅的测试【前】
- 5 功能开发【前】
- 6 实体监听器【后】
- 7 @ManyToMany【后】
- 8 集成测试【前】
- 9 异步验证器【前】
- 10 详解CORS【前】
- 第二节 课程列表
- 第三节 果断
- 1 初始化【前】
- 2 分页组件【前】
- 2 分页组件【前】
- 3 综合查询【前】
- 4 综合查询【后】
- 4 综合查询【后】
- 第节 班级列表
- 第节 教师列表
- 第节 编辑课程
- TODO返回机制【前】
- 4 弹出框组件【前】
- 5 多路由出口【前】
- 第节 删除课程
- 第七章 权限管理
- 第一节 AOP
- 总结
- 开发规范
- 备用