# 7D Selenium IDE – 了解您的 IDE 功能
> 原文: [https://javabeginnerstutorial.com/selenium/7d-know-ide-features/](https://javabeginnerstutorial.com/selenium/7d-know-ide-features/)
欢迎回到*魔术草地*! 今天,我们将深入了解在我之前的文章“[打破表面:初看起来](https://javabeginnerstutorial.com/selenium/7c-selenium-ide-first-look/)”的帮助下安装的 Selenium IDE 的功能。
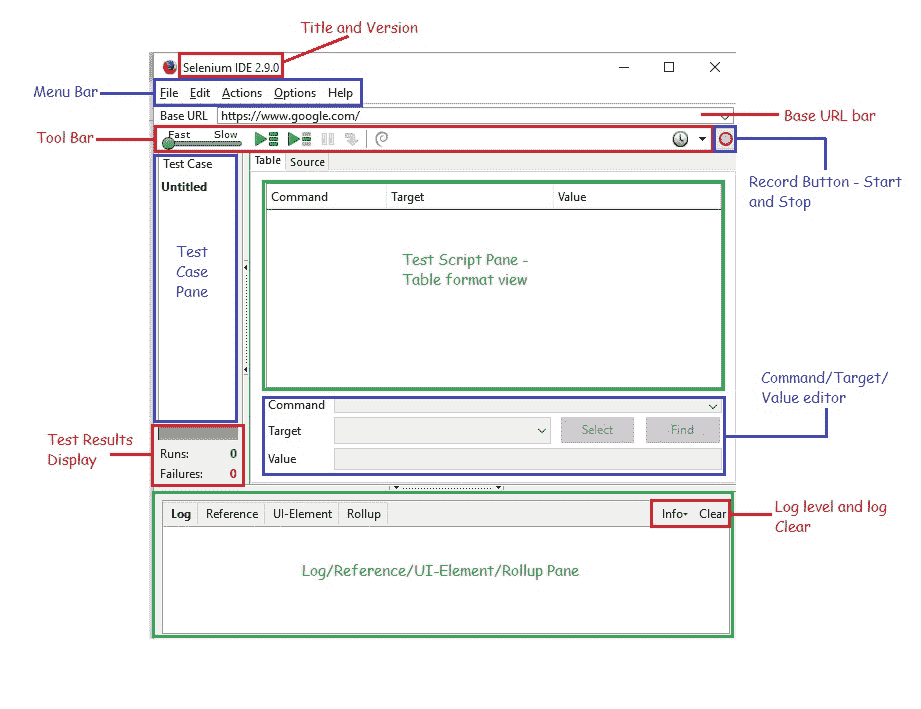
作为参考,我将粘贴一段时间后看到的第一张图片,

## 菜单栏
菜单栏有五个组件,即文件,编辑,操作,选项和帮助。 让我们专注于我们将经常使用的那些。
*a. 文件菜单*
* “文件”菜单用于创建,打开,保存,导出,关闭测试用例和测试套件。
* 也可以查看最近使用的测试用例/测试套件文件。
* 默认情况下,测试以 HTML 格式保存。
* 这里最方便我们使用的最佳选项是“**将测试用例导出为…**”和“**将测试用例导出为…**”,因为它们使我们可以将 Selenium IDE 测试用例,自动转换为可以直接在 Selenium 远程控制或 WebDriver 中使用的格式组合(编程语言/单元测试框架/ Selenium 框架)。 我们将继续进行介绍。
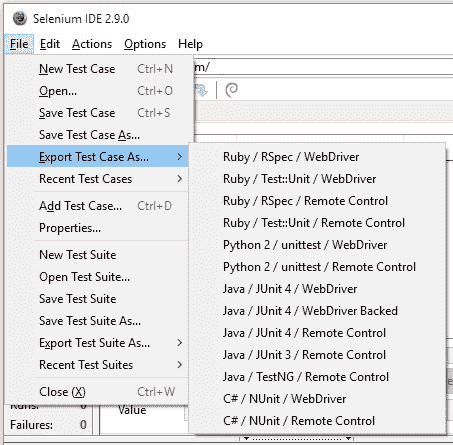
下面是文件菜单的快照,其中“导出测试用例为...”选项已展开。

如您所见,使用 Selenium IDE 2.9.0 版,我们可以在 **Ruby,Python 2,C# 和 Java** 语言中导出当前打开的测试用例,及其相应的单元测试框架。
*b. 编辑菜单*
* 编辑菜单使我们可以撤消,重做,剪切,复制,粘贴,删除和全选命令。
* 此菜单中值得记住的选项是“**插入新命令**”和“**插入新注释**”。
* “插入新命令”将允许用户在当前所选命令的顶部顶部插入新命令。
* “插入新注释”将允许用户在当前所选行的顶部上添加新注释。 这对于文档目的非常有用。
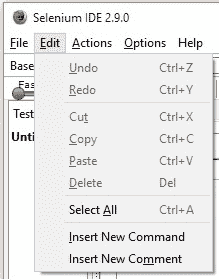
这是为您提供的“编辑”菜单,

是时候换另一个相关的 **BrainBell** 了! 使用我们已经知道的东西来关联我们正在学习的内容,可以帮助大脑更轻松地记住。 就像在大脑上贴笔记一样。
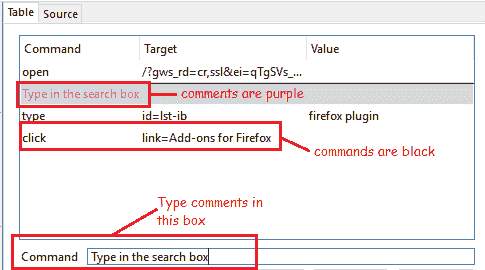
因此,这里是我们著名的诗,但稍作修改,
> 玫瑰是红色
> 紫色是蓝色
> (在 Selenium IDE 中)
> **命令**是**黑色** &
> **注释**是**紫色**!

如果您认为自己可以做得更好,请继续尝试。 随时欢迎您在评论部分中发表您的想法和想法。
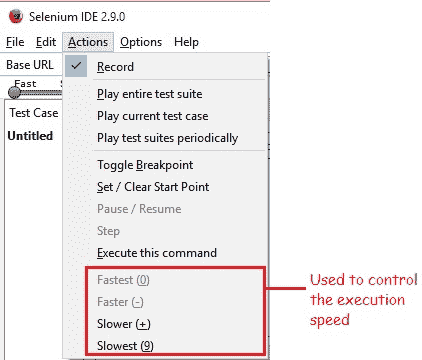
*c. 动作菜单*
为了更好地理解和可视化,从菜单快照开始,

* “操作”菜单允许我们在处理测试用例时执行一些操作,例如记录浏览器操作,播放选定的测试用例/测试套件等。
* 通过在测试用例的任何执行步骤中设置一个或多个断点,在调试中使用“**切换断点**”。 这有助于强行中断执行。
* “**设置/清除起点”** 用于设置或清除任何测试步骤的起点。 因此允许我们从设置的起点开始执行。
* 可以使用“**执行此命令**”来选择并执行特定命令。
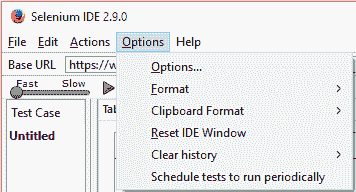
*d. 选项菜单*

* 选项菜单是最重要的菜单之一,因为它使我们能够配置 Selenium IDE 工具的各种预定义设置。
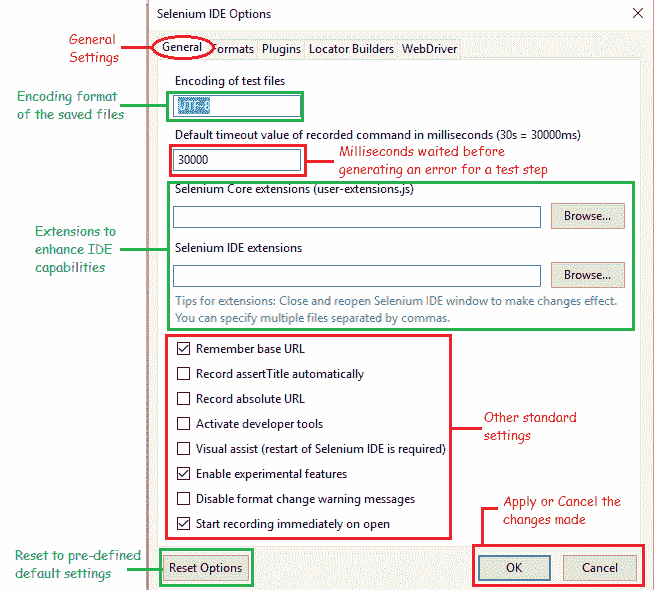
让我们一一看。 首先单击“**选项…**”,将打开“Selenium IDE 选项”对话框,如下所示:

在**常规**标签中:
* **默认超时值** – 这表示 Selenium IDE 在产生错误之前宁愿等待测试步骤执行的时间(以毫秒为单位)。 默认值设置为 30000ms,即 30s。 可以根据 Web 元素出现或可访问的速度适当增加或减少此值。
* **扩展** – Selenium IDE 扩展增强了该工具的功能,可以通过从[下载所需的扩展来实现此功能 https://addons.mozilla.org/en-US/firefox /](https://addons.mozilla.org/en-US/firefox/) 链接,在页面右上角的搜索框中使用“Selenium”作为关键字。 除了作为基准 IDE 扩展的一部分定义的扩展之外,这些还将是其他扩展。
* **记住基本 URL** – 选中此选项将确保 Selenium IDE 每次启动时都会记住该 URL 或将其加载到该工具的基本 URL 文本框中。 取消选中此选项后,IDE 将在基本 URL 栏中以空白值启动。
* **启用实验性功能** – 首次使用活动的互联网连接检查此字段将导入可用的格式,我们将在稍后看到。
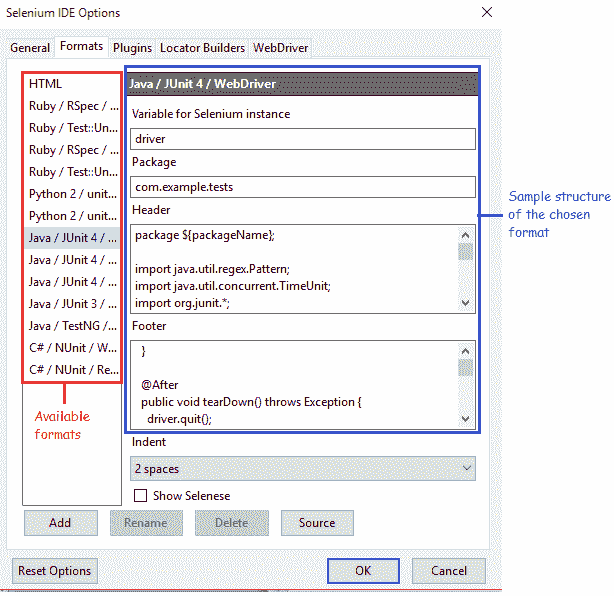
**格式**选项卡:

此选项卡显示 Selenium IDE 中的可用格式以及所选格式的结构示例。 用户可以轻松地添加/重命名/删除任何可用格式。

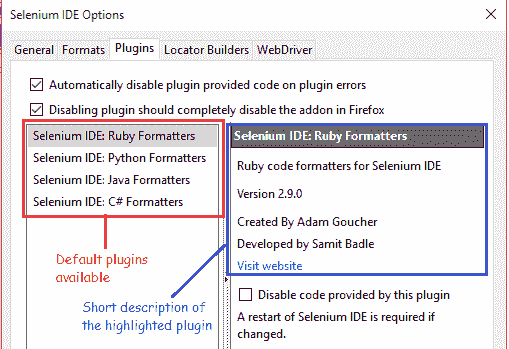
“插件”选项卡显示该工具可用的默认插件。 提供了许多插件,可以轻松下载和安装。 有几个这样的示例,
1. “Selenium IDE:PHP 格式化程序” – 用于将 HTML 测试用例转换为 PHP 格式
2. “文件日志” – 将生成的日志保存到文件
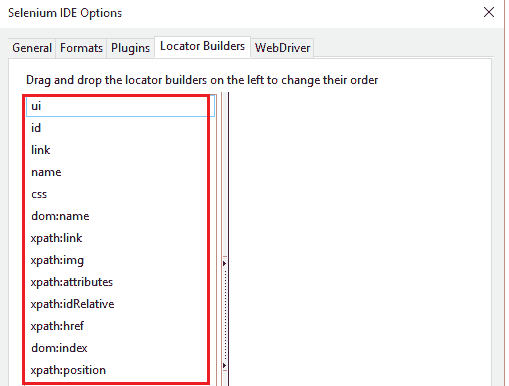
**定位器构建器**选项卡,

**定位器**是 Selenium 在网页上唯一地定位或标识 Web 元素的一种方式。 例如,在记录一个测试用例时,如果我们单击一个 Web 元素,Selenium 将立即查找其“ui”属性以存储其位置,因为列表中首先提到了该属性。 如果“`ui`”不可用,它将查找“`id`”,因为它在列表中排第二。 一直进行到找到所单击元素的唯一定位器为止。 因此,此列表列出了在重新编码时优先确定定位器生成顺序的方法。 只需在左窗格中进行简单拖放,即可根据需要更改顺序。
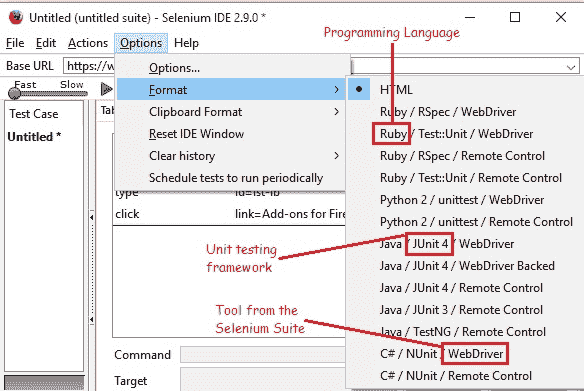
其次,在“选项”菜单中有“**格式**”:

格式选项显示可以将 Selenium IDE 测试用例转换成的可用格式。 HTML 是选择的默认格式。 格式提供了将所选测试用例转换为的编程语言/单元测试框架/套件中可与代码一起使用的工具的组合。
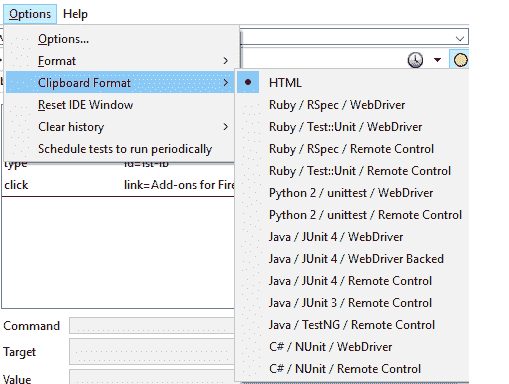
第三个重要选项之一是“**剪贴板格式**”。 参见下图,

这看起来与我们刚刚看到的“**格式**”选项非常相似。 从测试脚本窗格复制命令时,剪贴板格式可帮助我们选择希望粘贴时显示代码段的格式。 HTML 也是此处的默认选择。
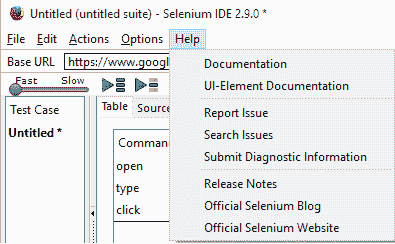
*e. 帮助菜单*

帮助始终适用于 Selenium,因为它具有广泛的社区和用户基础。 此选项使我们可以报告问题,搜索问题,仔细阅读可用的文档,查看发行说明,官方博客和网站; 从而提供了大量信息。
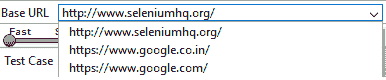
## 基本网址栏

这是一个下拉列表,用于记住所有以前访问的 URL,以便于访问。 它类似于我们在网页中看到的地址栏中的 URL。

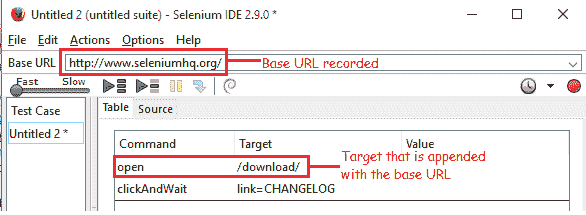
带有空白目标的“打开”命令将导航至基本 URL 栏中指定的 URL。
鉴于如上图所示,如果将“打开”命令与“`/download/`”之类的目标一起使用,Selenium IDE 将带我们进入 [https://www.seleniumhq.org/download/](https://www.seleniumhq.org/download/) 页面 。 因此,目标被附加到指定的基本 URL。 因此,这在相对 URL 的情况下非常有用。
为了不使这篇文章太长,让我们休息一下,一旦您回来,请单击下一篇文章“[继续了解您的 Selenium IDE 功能](https://javabeginnerstutorial.com/selenium/ide-know-ide-features-contd/)”。
再见。 祝大家有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
