# 10D 高级 WebDriver – JUnit 报告自定义续
> 原文: [https://javabeginnerstutorial.com/selenium/10d-advanced-webdriver-junit-report-customization-part2/](https://javabeginnerstutorial.com/selenium/10d-advanced-webdriver-junit-report-customization-part2/)
嗨冠军! 如果您没有让[之前的文章](https://javabeginnerstutorial.com/selenium/10c-advanced-webdriver-junit-report-customization/)发挥您的想象力,那么我今天将帮助您做到这一点。
我们将成为,
* 添加或删除列
* 改变风格
* 在标题部分添加徽标
* 修改静态文字
## 添加或删除列
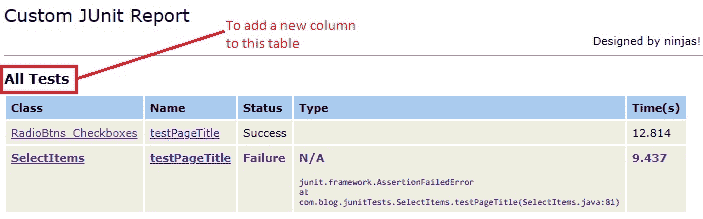
这真是小菜一碟。 添加或删除`<th>`和`<td>`标签可实现此任务。 让我们来看一个场景,在“`All Tests`”表中,添加`Executed By`列。
```java
<!-- method header -->
<xsl:template name="testcase.test.header">
<xsl:param name="show.class" select="''"/>
<tr valign="top">
<xsl:if test="boolean($show.class)">
<th>Class</th>
</xsl:if>
<th>Name</th>
<th>Status</th>
<th width="60%">Type</th>
<th nowrap="nowrap">Time(s)</th>
<th>Executed By</th>
</tr>
</xsl:template>
```
在此模板下,`<xsl:template match="testcase" mode="print.test">`
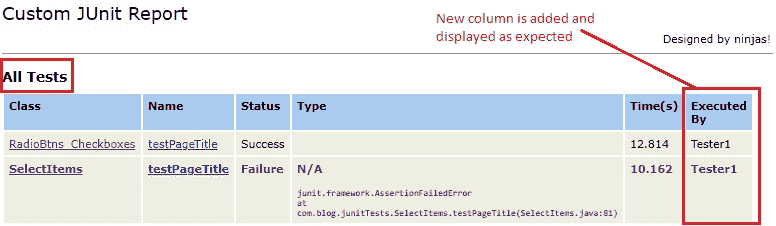
连同现有的栏一起为新创建的“执行者”栏添加一个值。
```java
<td>
<xsl:call-template name="display-time">
<xsl:with-param name="value" select="@time"/>
</xsl:call-template>
</td>
<td>Tester1</td>
</tr>
</xsl:template>
```
### 之前

### 之后

## 改变风格
努力思考如何更改生成的报告中的样式? 无需为此费心! 因为和其他网页一样,我们也有一个 CSS 样式表来处理此报告的样式。 只需在“`junit-frames.xsl`”文件中搜索名称为“`stylesheet.css`”的模板即可。
```xml
<!-- this is the stylesheet css to use for nearly everything -->
<xsl:template name="stylesheet.css">
```
主体,表,标题,栈跟踪,错误,失败,段落,属性的样式均在此模板中指定。 继续前进,戴上帽子! 对 CSS 的每一行进行试验,并查看呈现的更改。 是的,您也可以添加自己的 CSS!
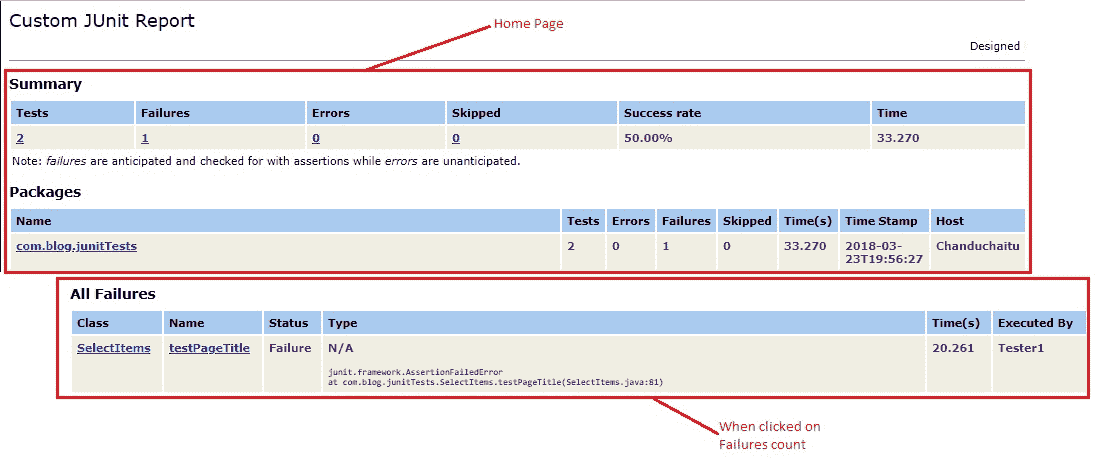
让我们来看一个入门的小示例。 表的详细信息和失败样式如下所示,
```css
table.details tr th{
font-weight: bold;
text-align:left;
background:#a6caf0;
}
.Failure {
font-weight:bold; color:purple;
}
```
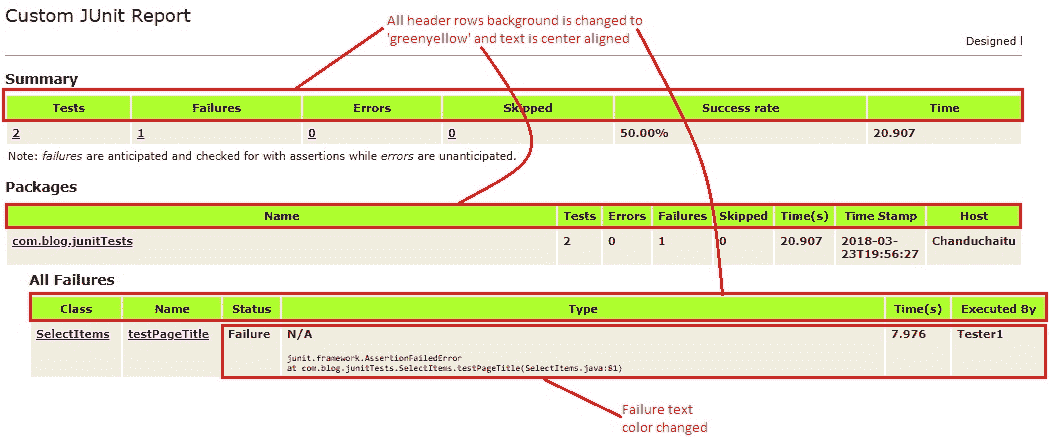
让我们将这些更改如下:
1. 所有表格标题均居中对齐
2. 表格标题行的背景颜色为“绿色黄色”(`#ADFF2F`)
3. 失败文字颜色变为栗色
```css
table.details tr th{
font-weight: bold;
text-align:center;
background:#ADFF2F;
}
.Failure {
font-weight:bold; color:maroon;
}
```
### 之前

### 之后

我知道,它看起来并不吸引眼球,但我们证明了我们想要的。 所以,你去了!
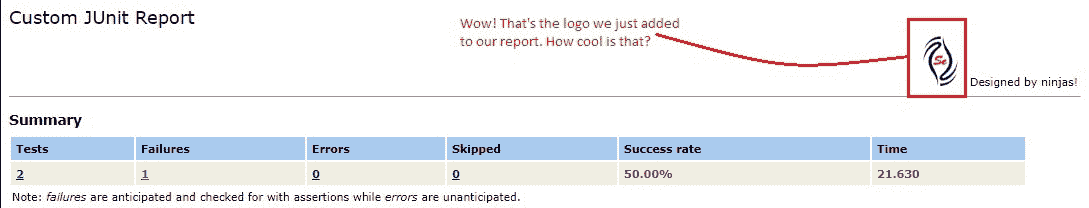
## 在标头部分中添加徽标
我们大多数人都喜欢生成的报告上的徽标。 谁不喜欢个性化和一点营销? 如果您懂一点 HTML,就非常简单。 在名为“`pageHeader`”的模板上,添加一个图像标签,并在`src`属性中指定路径。 我已将徽标图像放置在生成`index.html`文件的项目的“`junit`”文件夹中。
```xml
<xsl:template name="pageHeader">
<!-- <h1><xsl:value-of select="$TITLE"/></h1> -->
<h1>Custom JUnit Report</h1>
<table width="100%">
<tr>
<td align="left"></td>
<td align="right"><img width="50" height="50" alt="Selenium" src="myLogo.jpg"/> Designed by ninjas!</td>
</tr>
</table>
<hr size="1"/>
</xsl:template>
```
### 结果

**修改静态文本**
这是锦上添花(哦!您现在已经知道了)。 要修改报告中显示的任何静态文本,您只需在“`junit-frames.xsl`”文件中进行更改。 是的,你没看错。 就这么简单!
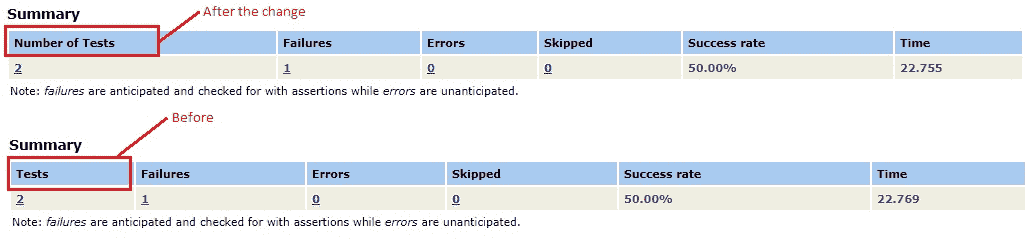
假设在报告的摘要表中,而不是“测试”,我希望它是“测试数量”。 只需在`h2`标签上显示“摘要”的正文部分更改文本,
```xml
<table class="details" border="0" cellpadding="5" cellspacing="2" width="95%">
<tr valign="top">
<th>Number of Tests</th>
<th>Failures</th>
<th>Errors</th>
<th>Skipped</th>
<th>Success rate</th>
<th>Time</th>
</tr>
```
### 结果

是时候对我们到目前为止所学到的东西进行反思。
在另一篇文章中再见。 自定义愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
