# 9M WebDriver – 定位元素:第 3b 部分(`cssSelector`续)
> 原文: [https://javabeginnerstutorial.com/selenium/9m-webdriver-locating-elements-3b/](https://javabeginnerstutorial.com/selenium/9m-webdriver-locating-elements-3b/)
嗨,忍者! 这篇文章是我们先前文章“[*9l WebDriver – 定位元素:第 3a 部分(由`cssSelector`提供)*](https://javabeginnerstutorial.com/selenium/9l-webdriver-locating-elements-3a/)”的延续。 。 在继续进行操作之前,请确保对它进行了仔细的研究。
使用`cssSelector`定位器的最后两种方法尚待讨论:
1. 定位子元素
2. 按子字符串匹配
事不宜迟,让我们开始行动吧!
## 定位子元素
也可以使用`cssSelectors`来定位子元素。
让我们考虑一下 HTML 代码,
锚标记是“`div`”的子元素。 要访问子元素,
*使用 ID:*
```java
driver.findElement(By.cssSelector("div#child a"));
```
`#`代表“ID”,子元素标签写在空格后面。
*使用类别:*
```java
driver.findElement(By.cssSelector("div.bg_main a"));
```
`.`代表“类”
**示例**:让我们在 Gmail 帐户注册页面上找到名字文本框。
右键点击“名字”文本框,然后选择检查元素,以获取相应的 HTML 代码,如下所示,
```java
<label id="recovery-email-label">
<strong>Your current email address</strong>
<input name="RecoveryEmailAddress" id="RecoveryEmailAddress" value=""
spellcheck="false" type="text">
</label>
```
“标签”标签的子元素可以通过其`input`标签和`name`属性进行访问。
*代码:*
```java
driver.findElement(By.cssSelector("label#recovery-email-label input[name='RecoveryEmailAddress']"));
```
如果父元素具有**多个子元素**(例如下拉列表),并且它们没有“`id`”或“`class`”或此类属性来标识,则“`nth-of-type`”用于定位特定的子元素。
考虑一下 HTML 代码,
```java
<li>Cat</li>
<li>Dog</li>
<li>Birds</li>
```
要标识子元素“狗”,
*代码:*
```java
driver.findElement(By.cssSelector("ul#pets li:nth-of-type(2)"));
```
## 按子字符串匹配
`cssSelectors`也帮助我们使用子字符串来定位元素。
### 匹配前缀(或)开头
为了匹配具有已知前缀的元素,
**语法**:`driver.findElement(By.cssSelector(")tag_name[attribute^='prefix_value_of_attribute']"))`
**解释**:找到以给定前缀开头的元素。 用“`^`”符号表示。
考虑以下代码,
```java
<input value="" name="LastName" id="LastName" spellcheck="false" type="text">
```
我们可以看到`input`标签具有一个名为“`LastName`”的“`id`”属性。 要找到此元素,我们可以指定查找以“`Last`”开头的“`id`”属性值。
*代码:*
```java
driver.findElement(By.cssSelector("input[id^='Last']"));
```
### 匹配后缀(或)结尾
为了匹配具有已知后缀的元素,
**语法**:`driver.findElement(By.cssSelector("tag_name[attribute$='suffix_value_of_attribute']"))`
**说明**:找到以给定后缀结尾的元素。 用“`$`”符号表示。
Considering the below code,
```java
<input name="PasswdAgain" id="PasswdAgain" type="password">
```
我们可以看到“`input`”标签的“`name`”属性为“`PasswdAgain`”。 要找到此元素,我们可以指定查找以“`Again`”结尾的“`name`”属性值。
*代码:*
```java
driver.findElement(By.cssSelector("input[name$='Again']"));
```
### 匹配一个子字符串
为了使元素与子字符串匹配,
**语法**:`driver.findElement(By.cssSelector("tag_name[attribute*='substring_of_attribute_value']"))`
**说明**:找到包含给定子字符串的元素。 用“`*`”符号表示。
Considering the below code,
```java
<input name="PasswdAgain" id="PasswdAgain" type="password">
```
我们可以看到“`input`”标签的“`name`”属性为“`PasswdAgain`”。 要找到此元素,我们可以指定查找包含“`wdAg`”的“`name`”属性值。
*代码:*
```java
driver.findElement(By.cssSelector("input[name*='wdAg']"));
```
## 概览
让我们看一个测试用例,它实现了使用本方法和上一篇文章中介绍的`cssSelector`定位器的不同方法,
**场景**
1. 打开 Firefox 浏览器。
2. 导航到 Google 帐户创建页面
3. 找到带有 HTML 标签和名称属性的“名字”文本框
4. 输入“`testFirst`”作为名字
5. 在“姓氏”文本框中找到一个以子字符串开头的值
6. 输入“`testLast`”作为姓氏
7. 找到带有 HTML 标签,类型和名称属性的“创建密码”文本框
8. 输入“`Pass1234!`”作为密码
9. 在“确认您的密码”文本框中找到包含子字符串的值
10. 输入“`Pass1234!`”作为确认密码
11. 找到带有 HTML 标签和类别属性的“手机”文本框
12. 输入“`9496543210`”作为电话号码
13. 使用子元素方法找到“当前电子邮件地址”文本框
14. 输入“`...`”
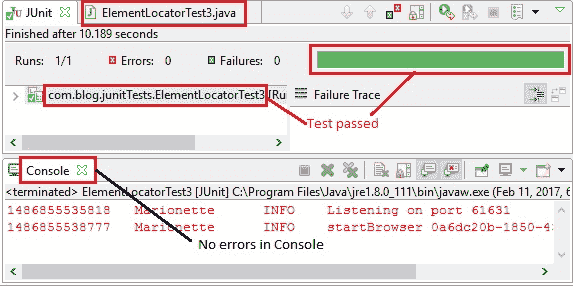
15. 验证“JUnit”窗格是否成功,并确认 Eclipse IDE 控制台输出屏幕
此方案的 JUnit 代码是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class ElementLocatorTest3 {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://accounts.google.com/SignUp";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'First Name' text box by cssSelector: tag and name attribute
// assign it to a variable of type WebElement
WebElement firstName = driver.findElement(By.cssSelector("input[name='FirstName']"));
// Clear the default placeholder or any value present
firstName.clear();
// Enter/type the value to the text box
firstName.sendKeys("testFirst");
//Locate 'Last Name' text box by cssSelector: begins with sub-string
WebElement lastName = driver.findElement(By.cssSelector("input[id^='Last']"));
lastName.clear();
lastName.sendKeys("testLast");
//Locate password text box by cssSelector: tag and type, name attributes
WebElement pwd = driver.findElement(By.cssSelector("input[type='Password'][name='Passwd']"));
pwd.clear();
pwd.sendKeys("Pass1234!");
//Locate 'Confirm your password' text box by cssSelector: contains sub-string
WebElement confirmPwd = driver.findElement(By.cssSelector("input[name*='wdAg']"));
confirmPwd.clear();
confirmPwd.sendKeys("Pass1234!");
// Locate Mobile phone text box by cssSelector: tag and class
WebElement mobileNum = driver.findElement(By.cssSelector("input.i18n_phone_number_input-inner_input"));
mobileNum.clear();
mobileNum.sendKeys("9496543210");
//Locate "current email address" text box by cssSelector: child element method
WebElement recoveryEmail = driver.findElement(By.cssSelector("label#recovery-email-label input[name='RecoveryEmailAddress']"));
recoveryEmail.clear();
recoveryEmail.sendKeys("[[email protected]](/cdn-cgi/l/email-protection)");
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
*执行结果*
注释清楚地提供给每行代码,因此是不言自明的。

在 JUnit 窗格中,绿色条显示测试用例已成功执行。 另外,控制台窗口中不会记录任何错误。
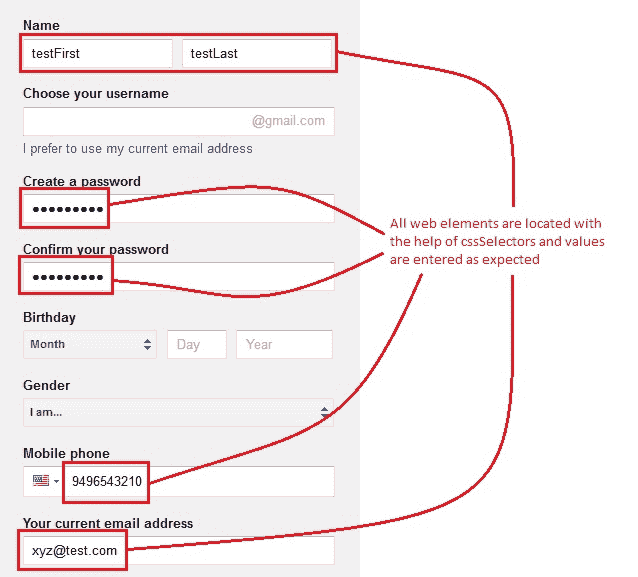
下图显示了在 Firefox 浏览器中执行的最终输出。

今天的忍者就这些了! 在另一篇文章中再见。
祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
