# 8 条件渲染第 2 部分(`v-if`和`v-show`)
> 原文: [https://javabeginnerstutorial.com/vue-js/8-conditional-rendering-part-2/](https://javabeginnerstutorial.com/vue-js/8-conditional-rendering-part-2/)
我们是否没有足够的指令来处理条件渲染? 我们还需要`v-show`吗? 还有另一件事困扰我们的大脑吗?
但是该怎么办? 我们忙于观看 Netflix 时,Evan You(Vue 的创建者)出于某种原因添加了它。 因此,让我们看看为什么该指令首先存在。 *警告*:这篇文章是“[条件渲染第 1 部分](https://javabeginnerstutorial.com/vue-js/7-conditional-rendering-part-1/)”的继续,因此,我建议您在继续进行之前先充分了解这些概念。
我们讨论了`v-if`,`v-else`等不仅可以应用于单个 HTML 元素,而且可以应用于使用`<div>`或`<template>`等的元素块。让我们首先来看一个带有`<template>`元素的示例,并了解它作为*不可见包装器*的行为,以最终结果呈现给 DOM。
## 使用`<template>`元素
让我们在`<template>`元素内包装标题和段落,并使用`v-if`指令为其指定条件。 除此之外,我们还要添加没有任何条件的另一段。
首先,将`display`属性添加到 Vue 实例的数据对象,并为其赋予`true`值。
```js
data: {
display: true
}
```
其次,对`index.html`文件进行以下更改,
```js
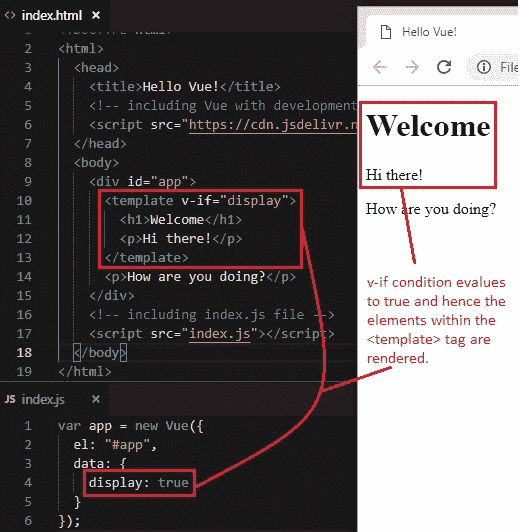
<template v-if="display">
<h1>Welcome</h1>
<p>Hi there!</p>
</template>
<p>How are you doing?</p>
```
如果由于`display`设置为`true`而看到了输出,则`if`条件求值为`true`,并显示模板块中的元素。

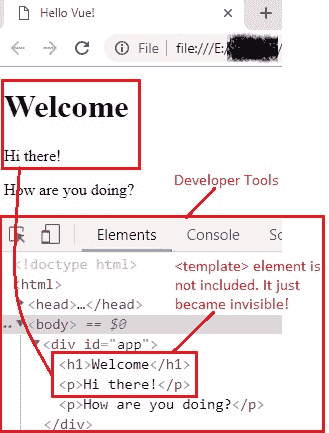
这里有趣的是,如果您打开浏览器的**开发人员工具**(在 Chrome 浏览器中为`Ctrl + Shift + I`或`F12`),然后在元素标签中,`<template>`元素将不包含。 它神奇地变成了**不可见的**!

**注意:** *当`v-if`条件的值为`false`时,整个元素将从 DOM 中分离/删除。 当在我们的应用中不需要某个元素时,这通常是首选的行为,因为 DOM 中包含较少的元素会提高其性能。*
## `v-show`指令
作为开发人员的生活是如此变幻莫测! 我们经常遇到需要频繁显示和隐藏元素的情况,即在网页上打开和关闭。 在这种情况下,最好使用`v-show`指令。
### 使用`v-show`的原因
该指令将确保 DOM 中始终存在**元素**。 将显示条件是否为真(求值为`true`)。 当条件求值为`false`时,该元素将通过自动添加 CSS 属性`display: none`来隐藏! 听起来不有趣吗?
这个概念可能很难缠住我们的头脑。 不用担心,我已经覆盖了你。 示例和屏幕截图可为我们提供帮助!
在前面的示例中,让我们将`v-show`指令添加到第二段标签中。
```html
<p v-show="display">How are you doing?</p>
```
当`display`为`true`时,`v-if`和`v-show`的行为类似。 浏览器输出和开发人员工具显示的结果与以前相同(请参阅“使用`template`元素”标题下显示的两个图像)。 这里没有惊喜!
让我们将`display`属性的值更改为`false`。 我们完整的代码如下所示:
#### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
display: false
}
});
```
#### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-if="display">
<h1>Welcome</h1>
<p>Hi there!</p>
</template>
<p v-show="display">How are you doing?</p>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
顺便说一句,让我们继续查看浏览器的输出和开发人员工具的结果。

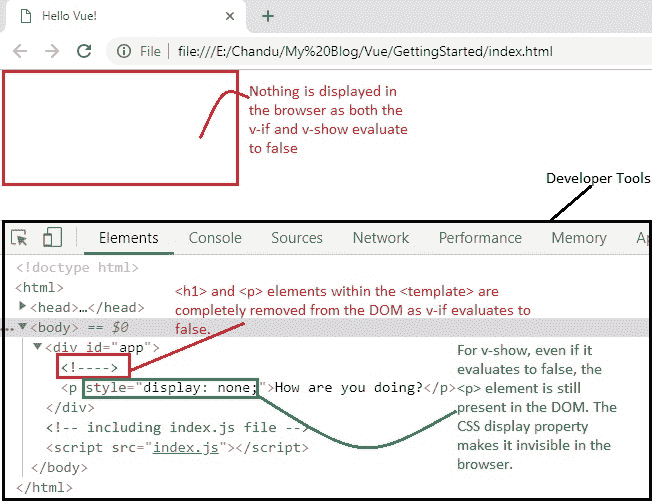
不出所料,由于`v-if`和`v-show`条件都求值为`false`,因此没有任何内容呈现给网页。 这里也没有什么魔术。 但是,当我们打开开发人员工具并仔细查看“元素”窗格时,有很多东西需要解码。
1. 具有`v-if`伪指令的`<template>`元素(包含`<h1>`和`<p>`元素)在求值为`false`时,已从 DOM 中删除了。
2. 仅具有`v-show`指令的第二个`<p>`元素**使用 CSS `display`属性切换元素的可见性**。 元素始终附加到 DOM,并且始终显示。 它只是变得不可见。 就这样!
### 当心!
由于不支持将`v-show`与`<template>`元素一起使用,因此无法使用。 另外,它不适用于`v-else`(`if`和`else`是灵魂伴侣,你知道吗?!不是,`show`和`else`!)
### 那么,我应该使用`v-if`或`v-show`吗?
好问题! 如果您想**切换**,通常将**经常切换**,因为 DOM 中始终存在该元素,请使用`v-show`,无论初始条件是否为`true`或`false`。 借助 CSS `display`属性只能切换可见性。 因此,初始渲染成本较高。
如果**元素**的状态不经常更改/切换**,尤其是在运行时,请使用`v-if`。 因为在这里附加和分离元素通常会变得昂贵。 另外,请记住,`v-if`是**惰性的**,即,如果条件在初次渲染时求值为`false`,则直到条件变为`true`时,元素或块才会被渲染。
还在头上有雾吗? 不用担心! 练习是这里的关键。 抓住巫师的帽子和魔杖,尝试一些咒语(示例场景),您将掌握它! 顺便说一下,以上讨论的所有代码都可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到。
祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
