# 13 让我们使用简写
> 原文: [https://javabeginnerstutorial.com/vue-js/13-shorthands-for-v-bind-and-v-on/](https://javabeginnerstutorial.com/vue-js/13-shorthands-for-v-bind-and-v-on/)
欢迎回来! 有人说简写吗? 是的,这就是我们今天要关注的重点。 我们已经使用 [Vue 指令](https://javabeginnerstutorial.com/js/vue-js/what-is-vuejs/)已有一段时间了。 `v-`前缀有多种帮助。 它直观地表示我们正在处理代码中与 Vue 相关的属性(最重要的原因)。
到目前为止,您应该已经了解`v-bind`和`v-on`是我们模板中最常用的两个指令。 为什么? 因为我们一直在处理[事件](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)(特别是单击)和[数据绑定](https://javabeginnerstutorial.com/vue-js/6-data-binding-p2/)! 因此,对于这两个最常用的指令,Vue 为我们提供了捷径或编写它们的简便方法。
## 起始代码
`Index.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
`Index.js`
```js
new Vue({
el: "#app",
data: {
},
// define all custom methods within the 'methods' object
methods: {
}
});
```
## `v-bind`的简写
让我们使用`v-bind`属性将 HTML `<a>`标记的`href`属性绑定到“`https://www.google.com`” URL,
*`Index.html`(代码段)*
```js
<a v-bind:href="url" target="_blank">Google</a>
```
然后在 Vue 实例的数据对象中定义“`url`”,
*`Index.js`(代码段)*
```js
data: {
url: "https://www.google.com"
}
```
这段代码工作得很好。 单击链接“`Google`”,将打开一个新标签,并导航到 Google 页面。 但是我们想看起来很酷。 不是吗?因此,编写`v-bind`指令的简短方法是一次性删除`v-bind`一词,而仅使用**冒号**。
```js
<!— Cool way of writing v-bind -->
<a :href="url" target="_blank">Google</a>
```
刚开始时可能看起来有些混乱,但是一旦您掌握了它,您很快就会感到赞赏。 这两个代码段(带和不带简写)的工作原理完全相同。 区别只是少了一些字符和更易读的代码。
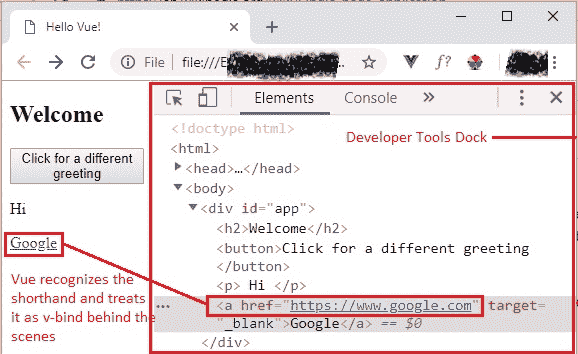
如下图所示,即使是简写形式,所有受 Vue.js 支持的浏览器(在我们的示例中为 Chrome)都可以正确解析它,并将`url`的值绑定到`href`属性。 请注意,冒号(`v-bind`的简写语法)没有出现在最终呈现的 HTML 中,可以在 Chrome DevTools 扩展坞的“元素”窗格中清楚地看到。

## `v-on`的简写
为了理解`v-on`指令的简写语法,让我们有一个按钮。 单击它后,我们将触发名为“`greet`”的方法,以在消息`Hi`和`Hello`之间切换。
完整的语法是
*`Index.html`(代码段)*
```html
<button v-on:click="greet">Click for a different greeting</button>
```
*`Index.js`(代码段)*
```jsscript
data: {
message: "Hi",
url: "https://www.google.com"
},
methods: {
greet() {
this.message === "Hi" ? this.message = "Hello" : this.message = "Hi";
}
}
```
好的。 此处的缩写是将单词`v-on`和冒号替换为`@`符号。 就这样! 它是如此简单!!
*`Index.html`(代码段)*
```html
<!-- Using v-on shorthand --> <button @click="greet">Click for a different greeting</button>
```
## 最终代码
`Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<!-- Using v-on shorthand -->
<button @click="greet">Click for a different greeting</button>
<p> {{ message }} </p>
<!-- Using v-bind shorthand -->
<a :href="url" target="_blank">Google</a>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
`Index.js`
```jsscript
new Vue({
el: "#app",
data: {
message: "Hi",
url: "https://www.google.com"
},
// define all custom methods within the 'methods' object
methods: {
greet() {
// 'this' keyword refers to the current Vue instance
this.message === "Hi" ? this.message = "Hello" : this.message = "Hi";
}
}
});
```
代码看起来更加简洁,优雅且不那么冗长(显然!)。 您将在处理事件负载的实际应用中更好地看到它。 请记住,使用简写语法完全是可选的,完全由您决定。 上面讨论的所有代码以及注释都可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到。
*警告:我将在以后的所有代码示例中使用这些简写形式。 与他们合作的次数越多,您就越感到舒适!*
**为什么要使用简写?**
让我们了解使用这些简写来说服您的原因,
1. 由于经常以完整形式使用这些指令,因此代码变得冗长。
2. 在将 Vue.js 用作管理所有前端代码的框架的应用(例如 [SPA](https://en.wikipedia.org/wiki/Single-page_application))中,很明显正在使用 Vue,而前缀`v-`并不那么重要。
3. 干净,易读的代码是每个开发人员最终想要的。
这使我们到了本文的结尾。 祝你今天愉快。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
