# 15 表单输入绑定
> 原文: [https://javabeginnerstutorial.com/vue-js/15-form-input-bindings/](https://javabeginnerstutorial.com/vue-js/15-form-input-bindings/)
欢迎参加有约束力的讨论! 现在我们已经了解了这个超级巨星`v-model`,它用于在表单元素上实现[双向数据绑定](https://javabeginnerstutorial.com/vue-js/14-two-way-binding-v-model/),让我们直观地了解 Vue 如何在引擎盖下神奇地工作,通过选择正确的更方式来更新特定 HTML 元素,基于它是单选按钮还是复选框还是`select`元素。
今天,我们将讨论以下内容,
1. 单选框
2. 多个复选框
3. 单选按钮
4. 单选下拉菜单
5. 多选下拉菜单
6. 带有动态选项的下拉菜单
第一件事第一! 以下是我们将要使用的初始代码,
## 起始代码
index.html
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
index.js
```js
new Vue({
el: "#app",
data: {
}
});
```
## 单选框
看下面的代码片段,
`index.html`(代码段)
```js
<div>
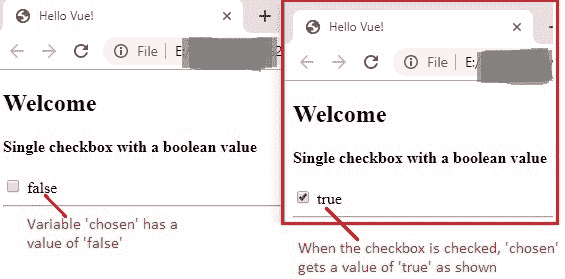
<h4>Single checkbox with a boolean value</h4>
<!-- form input bindings: single checkbox -->
<input type="checkbox" id="single" v-model="chosen">
<label for="single">{{ chosen }}</label>
</div>
```
`index.js`
```js
new Vue({
el: "#app",
data: {
chosen: false
}
});
```
我们有一个`id`,`single`复选框。 让我们有一个变量`chosen`,该变量在 Vue 实例的`data`属性中分配为`false`。 选中该复选框可使`chosen`的值为`true`。 当与输入类型`checkbox`一起使用时,如果是布尔值,`v-model`就是这样工作的。

## 多个复选框
现在,让我们有四个复选框,其值均绑定到同一数组。
`index.html`(代码段)
```html
<div>
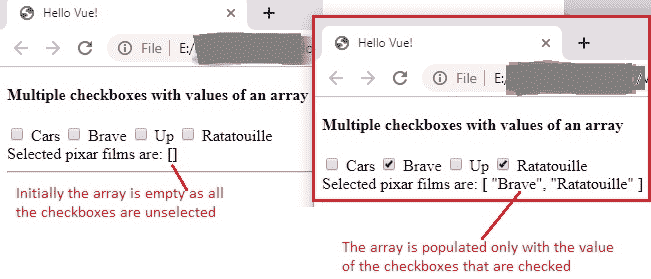
<h4>Multiple checkboxes with values of an array</h4>
<!-- value bindings: multiple checkboxes -->
<input type="checkbox" id="cars" value="Cars" v-model="checkedFilms">
<label for="cars">Cars</label>
<input type="checkbox" id="brave" value="Brave" v-model="checkedFilms">
<label for="brave">Brave</label>
<input type="checkbox" id="up" value="Up" v-model="checkedFilms">
<label for="up">Up</label>
<input type="checkbox" id="ratatouille" value="Ratatouille" v-model="checkedFilms">
<label for="ratatouille">Ratatouille</label>
<br/>
<span>Selected pixar films are: {{ checkedFilms }}</span>
</div>
```
`index.js`(代码段)
```jsscript
data: {
checkedFilms: []
}
```
因此,所有四个输入元素均为`checkbox`类型,并且每个元素都具有与数组`checkedFilms`”的双向绑定。 请注意,该数组的初始值在 Vue 实例的`data`属性中为空。 在这里`v-model`的工作方式是,在数组`checkedFilms`中填充所选复选框的值。

## 单选按钮
很容易猜出`v-model`在单选按钮下的行为。 由于我们只能从组中选择一个单选按钮,因此绑定两种方式的变量将获取所选单选按钮的值。
`index.html`(代码段)
```html
<div>
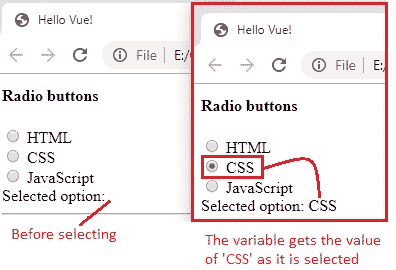
<h4>Radio buttons</h4>
<input type="radio" id="html" value="HTML" v-model="selected">
<label for="html">HTML</label>
<br>
<input type="radio" id="css" value="CSS" v-model="selected">
<label for="two">CSS</label>
<br>
<input type="radio" id="javascript" value="JavaScript" v-model="selected">
<label for="JavaScript">JavaScript</label>
<br>
<span>Selected option: {{ selected }}</span>
</div>
```
`index.js`(代码段)
```jsscript
data: {
selected: ''
}
```
根据选择的选项,变量`selected`获得`HTML`或`CSS`或`JavaScript`的值。

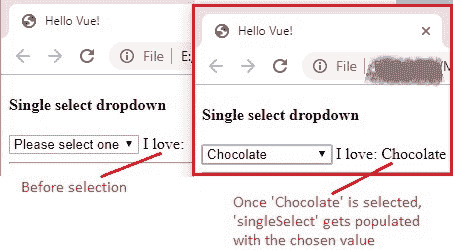
## 单选下拉菜单
这是一个正常的下拉列表,您可以在其中选择一个选项。
`index.html`(代码段)
```html
<div>
<h4>Radio buttons</h4>
<input type="radio" id="html" value="HTML" v-model="selected">
<label for="html">HTML</label>
<br>
<input type="radio" id="css" value="CSS" v-model="selected">
<label for="two">CSS</label>
<br>
<input type="radio" id="javascript" value="JavaScript" v-model="selected">
<label for="JavaScript">JavaScript</label>
<br>
<span>Selected option: {{ selected }}</span>
</div>
```
`index.js`(代码段)
```jsscript
data: {
singleSelect: ''
}
```
变量`singleSelect`最初是一个空字符串。 由于`v-model`的魔力,它获得了从下拉列表中选择的选项的值。

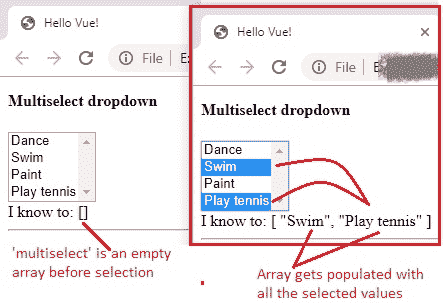
## 多选下拉菜单
在这里,我们可以从下拉菜单中选择多个选项,因此 Vue 实例的`data`属性中`multiselect`变量的初始值是一个空数组。
`index.html` (代码段)
```html
<div>
<h4>Multiselect dropdown</h4>
<select v-model="multiselect" multiple>
<option value="Dance">Dance</option>
<option value="Swim">Swim</option>
<option value="Paint">Paint</option>
<option value="Play tennis">Play tennis</option>
</select>
<br>
<span>I know to: {{ multiselect }}</span>
</div>
```
`index.js`(代码段)
```jsscript
data: {
multiselect: []
}
```
将使用从下拉列表中选择的所有值填充数组。 (对于多项选择,请向下按`Ctrl`键,然后选择。)

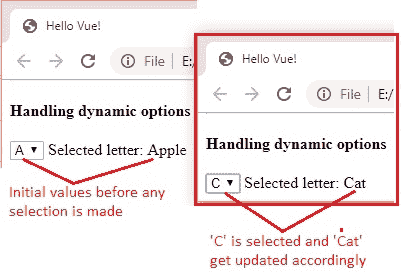
## 带有动态选项的下拉菜单
在实时场景中,下拉菜单的选项并不总是已知的。 另外,对值进行硬编码永远不是一个好习惯。 因此,在必须处理动态数据的情况下,可以将`v-bind`与`v-model`一起使用。 *结合使用它们会赋予您无穷的力量!* 让我们也利用`v-for`指令遍历我们可能要处理的所有选项。
`index.html`(代码段)
```html
<div>
<h4>Handling dynamic options</h4>
<select v-model="dynamicSelection">
<option v-for="letter in alphabet" v-bind:value="letter.word">
{{ letter.for }}
</option>
</select>
<span>Selected letter: {{ dynamicSelection }}</span>
</div>
```
`Index.js`(代码段)
```jsscript
data: {
dynamicSelection: 'Apple',
alphabet: [
{ word: 'Apple', for: 'A' },
{ word: 'Bat', for: 'B' },
{ word: 'Cat', for: 'C' }
]
}
```
在此,对于`alphabet`数组中的每个对象,下拉列表中均列出了“A”,“B”和“C”,并且`word`绑定到了选项标签的`value`属性。 根据选择的值,`word`在`dynamicSelection`变量中更新。 请注意,初始值是`alphabet`数组中的第一个单词。

到此为止,让我们看一下到目前为止的完整代码。
`index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<div>
<h4>Single checkbox with a boolean value</h4>
<!-- value bindings: single checkbox -->
<input type="checkbox" id="single" v-model="chosen">
<label for="single">{{ chosen }}</label>
</div>
<hr/>
<div>
<h4>Multiple checkboxes with values of an array</h4>
<!-- value bindings: multiple checkboxes -->
<input type="checkbox" id="cars" value="Cars" v-model="checkedFilms">
<label for="cars">Cars</label>
<input type="checkbox" id="brave" value="Brave" v-model="checkedFilms">
<label for="brave">Brave</label>
<input type="checkbox" id="up" value="Up" v-model="checkedFilms">
<label for="up">Up</label>
<input type="checkbox" id="ratatouille" value="Ratatouille" v-model="checkedFilms">
<label for="ratatouille">Ratatouille</label>
<br/>
<span>Selected pixar films are: {{ checkedFilms }}</span>
</div>
<hr/>
<div>
<h4>Radio buttons</h4>
<input type="radio" id="html" value="HTML" v-model="selected">
<label for="html">HTML</label>
<br>
<input type="radio" id="css" value="CSS" v-model="selected">
<label for="two">CSS</label>
<br>
<input type="radio" id="javascript" value="JavaScript" v-model="selected">
<label for="JavaScript">JavaScript</label>
<br>
<span>Selected option: {{ selected }}</span>
</div>
<hr/>
<div>
<h4>Single select dropdown</h4>
<select v-model="singleSelect">
<option disabled value="">Please select one</option>
<option>Chocolate</option>
<option>Ice cream</option>
<option>Green Tea</option>
</select>
<span>I love: {{ singleSelect }}</span>
</div>
<hr/>
<div>
<h4>Multiselect dropdown</h4>
<select v-model="multiselect" multiple>
<option value="Dance">Dance</option>
<option value="Swim">Swim</option>
<option value="Paint">Paint</option>
<option value="Play tennis">Play tennis</option>
</select>
<br>
<span>I know to: {{ multiselect }}</span>
</div>
<hr/>
<div>
<h4>Handling dynamic options</h4>
<select v-model="dynamicSelection">
<option v-for="letter in alphabet" v-bind:value="letter.word">
{{ letter.for }}
</option>
</select>
<span>Selected letter: {{ dynamicSelection }}</span>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
<link rel="stylesheet" href="style.css"></link>
</body>
</html>
```
`index.js`
```jsscript
new Vue({
el: "#app",
data: {
chosen: false,
checkedFilms: [],
selected: '',
singleSelect: '',
multiselect: [],
dynamicSelection: 'Apple',
alphabet: [
{ word: 'Apple', for: 'A' },
{ word: 'Bat', for: 'B' },
{ word: 'Cat', for: 'C' }
]
}
});
```
与往常一样,可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到整个代码,以方便参考。 随意拨叉并编写代码以符合您的内心需求。
现在是时候在您自己的示例中练习其中的一些表单输入,如果您有任何疑问,请在评论部分留言。
祝你今天愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
