# 10E 高级 WebDriver – 生成 PDF 报告
> 原文: [https://javabeginnerstutorial.com/selenium/10e-advanced-webdriver-generating-pdf-report/](https://javabeginnerstutorial.com/selenium/10e-advanced-webdriver-generating-pdf-report/)
嗨冠军! 到目前为止,我们在报告方面已经涵盖了很多基础,您已经达到了高潮文章。 如果要将 HTML 报告附加到电子邮件并将其发送给利益相关者,则生成 HTML 报告可能没有帮助。 由于 ANT 生成的 JUnit 报告具有`index.html`文件,该文件又嵌入了其他一些 HTML 文件,例如`overview-frame.html`,`allclass-frame.html`和`overview-summary.html`文件。
在这种情况下我们该怎么办? 我们如何将其附加到电子邮件? 我们不能将其作为单个文件而不是一组 HTML 文件获得吗? – 所有这些问题的唯一答案是,生成一个 **PDF 文件**。
让我们看看在不干扰我们到目前为止所做的[自定义](https://javabeginnerstutorial.com/selenium/10c-advanced-webdriver-junit-report-customization/)的情况下生成 PDF 报告的过程,
## 步骤 1:
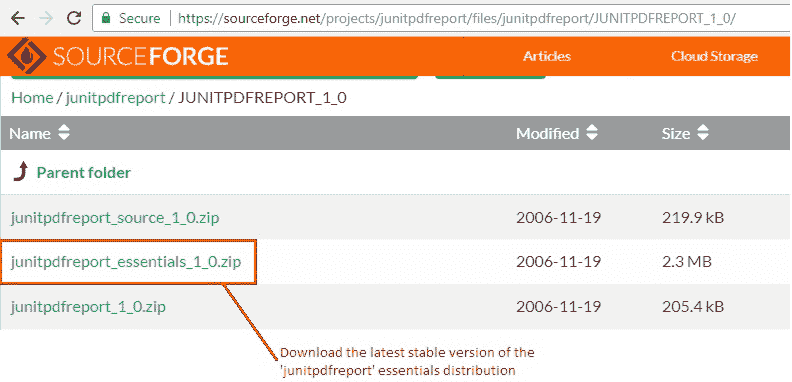
我们需要 JUnit PDF 报告*要点*分发。 它还包含所有必需的依赖项。 从链接“https://sourceforge.net/projects/junitpdfreport/files/”下载最新版本的“必要” zip 文件。

将文件内容解压缩到本地文件夹并记下路径。 另外,请确保分发中包含“`build-junitpdfreport.xml`”文件和“`lib`”文件夹以及某些其他文件和文件夹。
## 步骤 2:
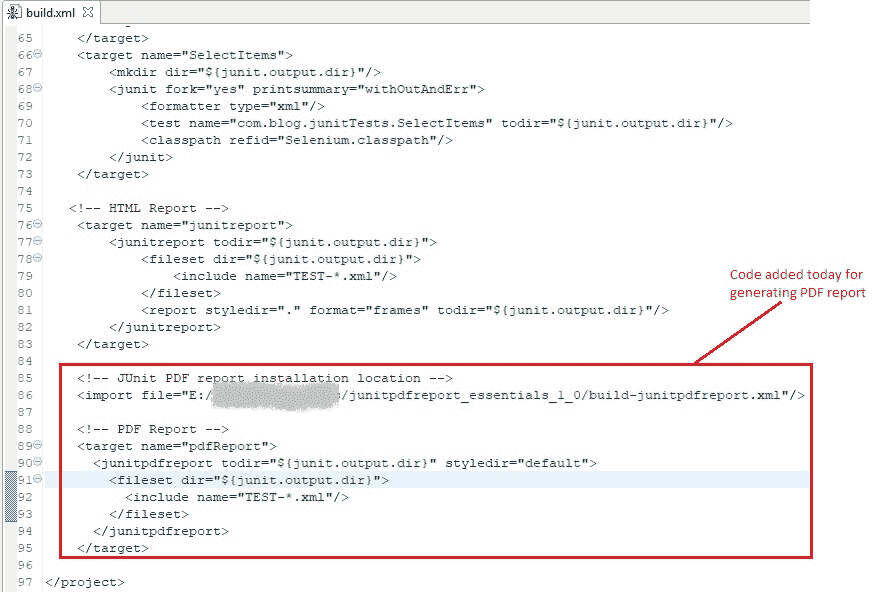
是时候在 Eclipse IDE 中浏览“`Build.xml`”文件了。 有几行要添加。 首先要做的是告诉我们的项目,该`junitpdfreport`基本 zip 文件的内容在哪里提取。 在构建文件的`project`标签中,将以下行及其路径添加到分发位置。
```xml
<!-- JUnit PDF report installation location --> <import file="E:/junitpdfreport_essentials_1_0/build-junitpdfreport.xml"/>
```
## 步骤 3:
将以下目标也添加到构建文件中,以便 ANT 知道该怎么做。
```xml
<!-- PDF Report --> <target name="pdfReport"> <junitpdfreport todir="${junit.output.dir}" styledir="default"> <fileset dir="${junit.output.dir}"> <include name="TEST-*.xml"/> </fileset> </junitpdfreport> </target>
```
让我们尝试一次解密这一行,
1\. `junitpdfreport todir="${junit.output.dir}"`
这是将生成的 pdf 报告保存的位置。
2\. `fileset dir="${junit.output.dir}"`
提供所有 JUnit 测试结果所在的位置(请记住为执行的每个测试生成的 XML 文件,格式为“`TEST-*.xml`”)。
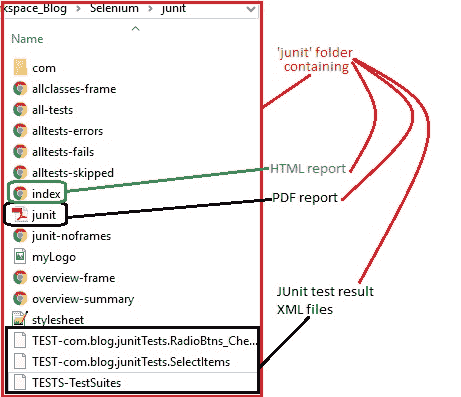
就我而言,我有以下测试文件:`TEST-com.blog.junitTests.RadioBtns_Checkboxes.xml`,`TEST-com.blog.junitTests.SelectItems.xml`和`TESTS-TestSuites.xml`保存在位置`junit/`。
## 步骤 4:
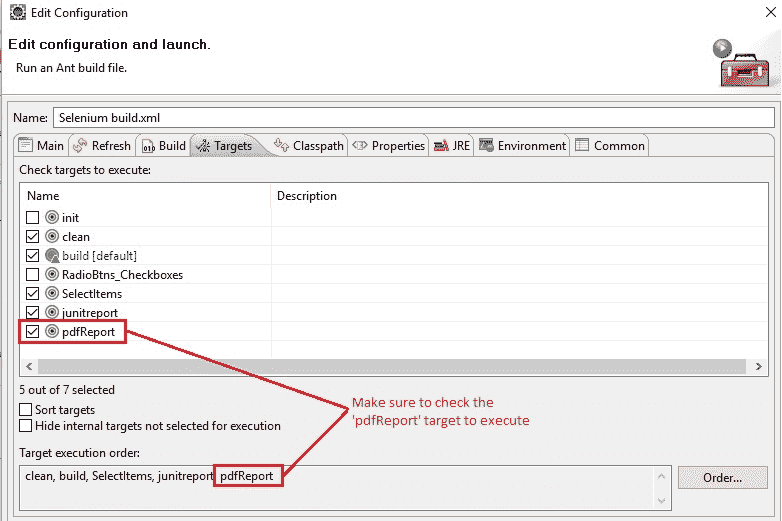
右键单击并选择“2 ANT Build”,然后在“编辑配置”弹出窗口中选中“目标”标签。 确保已选中“pdfReport”目标,它是执行顺序中提到的最后一个目标。

点击“运行”以执行构建文件。
## 步骤 5:
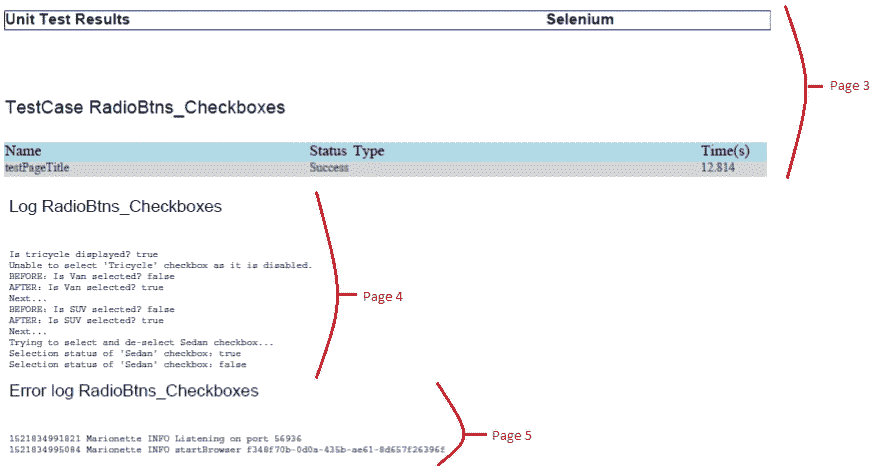
在指定的输出目录(本例中为“`junit/`”)中验证生成的 PDF 报告。

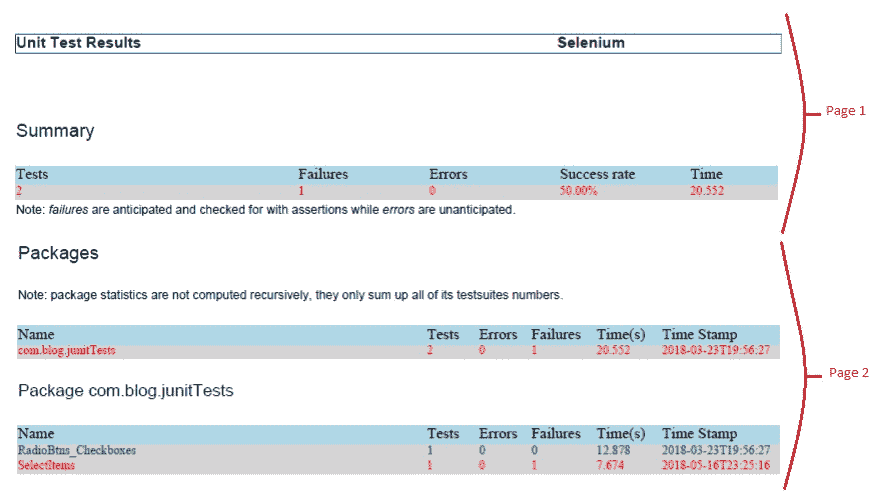
生成的 PDF 文件共有 8 页。 例如,前 5 页如下所示,


最后但并非最不重要的是,该构建文件的快照显示了 HTML 报告和 PDF 报告目标代码,

在您达到本文结尾时,让我们利用练习的力量。 在另一个主题上再见,让您掌握 WebDriver!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
