# 9AB WebDriver – 使用动作类
> 原文: [https://javabeginnerstutorial.com/selenium/9bb-webdriver-actions-class/](https://javabeginnerstutorial.com/selenium/9bb-webdriver-actions-class/)
灯光,摄像头,动作! 是的,今天所有有关动作的内容。 哦,我不是在谈论您在电影中观看的那些战斗顺序,而是在谈论键盘和鼠标的动作。 Selenium WebDriver 提供了一个面向用户的 API,用于执行复杂的用户手势。 我们到处都希望自动化! 因此,除了直接使用键盘和鼠标,我们还可以使用`Actions`类来执行基本的`click`,`sendKeys`和复杂的操作,例如`dragAndDrop`等。
## 一些可用的键盘和鼠标方法是
### 1\. `click(WebElement target)`
参数:`target` – 要单击的元素。
说明:单击给定目标的中间。
### 2\.` clickAndHold()`
说明:单击当前鼠标位置不会释放。
### 3\. `doubleClick(WebElement target)`
参数:`target` – 要点击的元素。
说明:在给定目标元素的中间双击。 等效于:`Actions.moveToElement(element).doubleClick();`
### 4\. `dragAndDrop(WebElement src, WebElement dest)`
参数:
`source` – 要拖动的元素,即模拟按钮按下的位置
`target` – 在以下位置移动并释放鼠标的元素
说明:在源元素的位置单击并按住,移至目标元素的位置,然后释放鼠标。
### 5\. `dragAndDropBy(WebElement src, int xOffset, int yOffset)`
参数:
`source` – 模拟按钮按下的元素。
`xOffset` - 水平移动偏移。
`yOffset` - 垂直移动偏移。
说明:在源元素的位置单击并按住,在 x 轴上移动给定的`xOffset`,在 y 轴上移动给定的`yOffset`,然后释放鼠标。
### 6\. `keyDown(java.lang.CharSequencemodifier_key)`
参数:
`Modifier_key` - 可以是`Keys.SHIFT`,`Keys.ALT`或`Keys.CONTROL`。 如果提供的按键都不是,则抛出`IllegalArgumentException`。
说明:执行修改键,但不释放键。 随后的交互可以假定按键被按下。 请注意,修饰键永远不会隐式释放-必须调用`keyUp(theKey)`或`sendKeys(Keys.NULL)`才能释放修饰键。
### 7\. `moveByOffset(int xOffset, int yOffset)`
参数:
`xOffset` - 水平偏移。 负值表示将鼠标左移。
`xOffset` - 垂直偏移。 负值表示向上移动鼠标。
说明:将鼠标从其当前位置(或`0, 0`)移动 x 轴上的给定`xOffset`和 y 轴上的`yOffset`。
### 8\. `moveToElement(WebElement target)`
参数:
`target` - 要移动的元素。
说明:将鼠标移到目标元素的中间。
### 9\. `perform()`
描述:执行或执行所有动作。
### 10\. `release()`
说明:在当前鼠标位置释放按下的鼠标左键。
## 概览
让我们看一个测试案例,实现我们刚才讨论的一些方法,
### 场景
1. 开启 Chrome 浏览器
2. 导航到[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 使用`Actions`类执行以下键盘和鼠标操作,
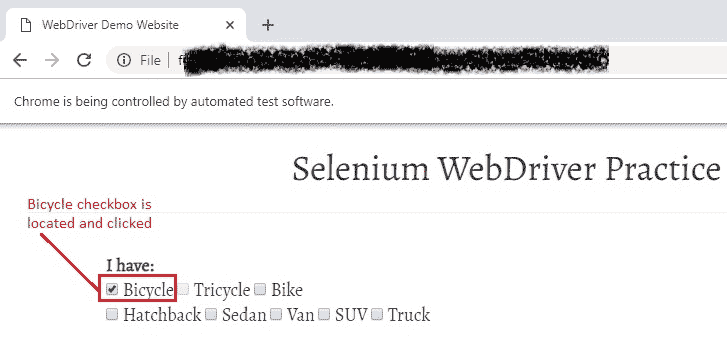
1. 找到并点击“自行车”复选框
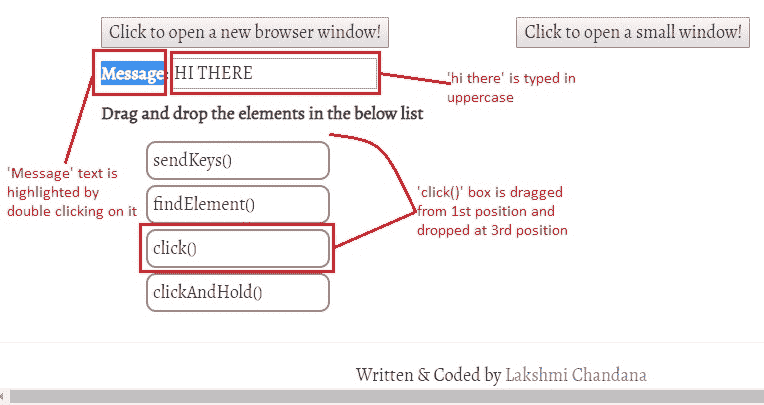
2. 找到文本“消息”,然后双击以突出显示它
3. 在大写文本框中输入“`hi there`”
4. 将`click()`从第一位置拖放到可排序列表的第三位置
4. 在 Chrome 浏览器中验证输出
5. 验证 Eclipse IDE 控制台输出屏幕上是否有任何已打印的消息,并验证 JUnit 窗格是否成功
此方案的 JUnit 代码是,
```java
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class TestActions {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// System property set up for Chrome driver
System.setProperty("webdriver.chrome.driver", "browser-drivers\\chromedriver.exe");
// Create a new instance for the class ChromeDriver
// that implements WebDriver interface
driver = new ChromeDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testKeyboardAndMouseActions() throws Exception {
// Open baseUrl in Chrome browser window
driver.get(baseUrl);
// Locate 'Bicycle' checkbox using name
WebElement bicyle = driver.findElement(By.name("vehicle1"));
// Locate 'Message' textbox using id
WebElement messageTextBox = driver.findElement(By.id("enterText"));
// Locate 'click()' using id
WebElement element = driver.findElement(By.id("click"));
//Create an instance of the Actions Class
Actions actions = new Actions(driver);
// Perform multiple actions
// Type 'hi there' in uppercase in the text box
actions
.moveToElement(messageTextBox)
.keyDown(Keys.SHIFT)
.sendKeys(messageTextBox, "hi there")
.keyUp(Keys.SHIFT)
.perform();
// Click 'Bicycle' checkbox
actions
.click(bicyle)
.perform();
// Print a message to console
System.out.println("Bicylce checkbox clicked.");
// Double click/highlight the text, 'Message'
actions
.moveToElement(driver.findElement(By.id("labelText")))
.doubleClick()
.perform();
// Print the text of the element that will be dragged and dropped
System.out.println("Element that is dragged : " + element.getText());
// Drag and drop 'click()' using Actions class
actions
.dragAndDropBy(element, 50, 100)
.perform();
} // End of @Test
@After
public void tearDown() throws Exception {
// Close the Chrome browser
driver.close();
System.out.println("Closing the driver");
}
}
```
### 说明:
让我们破译一些复杂的动作。
#### 1.突出显示“消息”文本:
```java
actions
.moveToElement(driver.findElement(By.id("labelText")))
.doubleClick()
.perform();
```
将焦点移至“消息”文本,然后双击以突出显示。 使用`perform()`方法执行操作。
#### 2.在文本框中以大写字母键入“`hi there`”
```java
actions
.moveToElement(text)
.keyDown(Keys.SHIFT)
.sendKeys(text, "hi there")
.keyUp(Keys.SHIFT)
.perform();
```
首先将焦点移至文本框,按住`SHIFT`键,键入文本“`hi there`”,使其大写,然后在`keyup`方法的帮助下释放`SHIFT`键。
### 3.拖放“`click()`”
这可以通过两种方式完成:
```java
actions
.dragAndDropBy(element, 50, 100)
.perform();
```
最简单的方法是使用`dragAndDropBy`方法,在该方法中,我们可以指定要拖动的元素以及`xOffset`和`yOffset`。
如果您想走复杂路线,看起来像忍者,
```java
actions
.clickAndHold(element)
.moveByOffset(50, 100)
.release()
.perform();
```
单击目标元素,在本例中为`html()`,并确保不要释放该喀哒声。 移动给定的 xOffset 和 yOffset,然后释放鼠标单击,以便将元素放置在新位置。 结果,该元素被拖放。
### 执行结果:
为每行代码提供了注释,使其其余部分不言自明。 散布演示站点输出的一些视觉效果,

自行车复选框位于并按预期检查。

双击文本`Message`,结果将突出显示。 在文本框中,“`hi there`”用大写字母键入。 从可排序列表中将`click()`从其默认的第一位置拖动到第三位置。
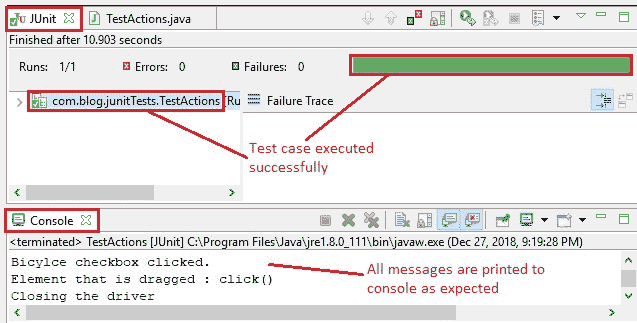
在 JUnit 窗格中,绿色条显示测试用例已成功执行。 同样,控制台窗口显示没有错误以及所有打印的消息如预期的那样。

是时候把忍者带出来了。 尝试使用尽可能多的动作类方法,并从中获得乐趣!
上面讨论的所有代码都可以在 [GitHub 仓库](https://github.com/JBTAdmin/Selenium)的“WebDriver”文件夹中找到。 您可以为仓库加注星标和分支以方便使用。 请仔细阅读`README.md`文件以获取明确说明。
祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
