# 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
> 原文: [https://javabeginnerstutorial.com/selenium/9g-webdriver-running-tests-junit4/](https://javabeginnerstutorial.com/selenium/9g-webdriver-running-tests-junit4/)
欢迎来到我们的 WebDriver 系列中的另一篇有趣的文章! 今天它会很有趣(可能比吃自己喜欢的巧克力要有趣得多)。
您准备好将帽子戴上戒指了吗? 如果是,那就开始吧!
展望未来,我们所有的测试都将使用 JUnit 框架。 因此,是时候通过右键单击“项目->新建->包”(已设置 Selenium 和 junit)创建新包了。 我已将包命名为“`com.blog.junitTests`”。
我们的下一步是创建一个类。 右键单击“新创建的包 -> 新建 -> 类”。 给它起一个名字“`FirstJunitTest.java`”,然后单击“完成”。 您的 IDE 现在看起来应该与此类似,

现在我们已经准备好教程的文件了,让我们采用与“[**第一个测试脚本 – 通过启动 Firefox**](https://javabeginnerstutorial.com/selenium/9c-webdriver-first-test-script-firefox/)”帖子中相同的方案。
1. 打开 Firefox 浏览器。
2. 导航到“<https://www.google.com/>”
3. 将页面标题声明为“Google”。
4. 根据声明结果在控制台上显示一条消息。
5. 关闭浏览器。
选择相同方案的原因是代码说明保持不变。 无论有没有 JUnit 框架,这都将帮助您清楚地看到代码中的更改。
**注意**:这不是 JUnit 教程。 但是,将在需要时提供基本的解释,以使您有一个全面的了解。 有关详细和完整的信息,请参考 [http://junit.org/junit4/](http://junit.org/junit4/)。
**代码**如下,
```java
package com.blog.junitTests;
import org.junit.*;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class FirstJunitTest {
//Declaring variables
private WebDriver driver;
private String baseUrl;
private String pageTitle;
private String expectedTitle;
@Before
public void setUp() {
//Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver",
"E:\\Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Assign the URL to be invoked to a String variable
baseUrl = "https://www.google.com";
pageTitle = "";
expectedTitle = "Google";
}
@Test
public void testPageTitle(){
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Get the page title and assign to a String variable
pageTitle = driver.getTitle();
// Check if obtained page title matches with the expected title
// and print the console output accordingly
if (pageTitle.equals(expectedTitle)) {
System.out.println("Hello World! Result is as expected.");
} else {
System.out.println("Hello World! Assertion failed!");
}
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.quit();
}
}
```
如果将此代码与实现 JUnit 之前的代码进行比较,将会有明显的变化,
1. 注解:`@Before`,`@Test`和`@After`
2. 方法:`setUp()`,`testPageTitle()`,`tearDown()`
3. 类开头的私有变量声明
4. 在新创建的方法下,将相同的代码分为几部分
这会使视力模糊吗? 不要担心! 让我们立即清除雾气!!
大字警报! **注意**:这些将特定的含义传达给 JUnit。 他们告诉 JUnit,应该附加到它的`public void`方法,
**`@Test`** – 被当作测试方法运行。
**`@Before`** – 在指定的每种测试方法之前运行。 这用于各种目的。 读取或分配数据,初始化或如果多个测试需要先创建相似的对象才能执行,则最好在`@Before`注解的方法下进行指定。
**`@After`** – 在执行每种测试方法之后运行。 通常,会指定与环境清理相关的命令,例如,关闭打开的资源/数据库连接,删除临时数据,释放内存等。即使`@Before`或`@Test`方法引发异常,也可以保证运行带`after`注解的方法。
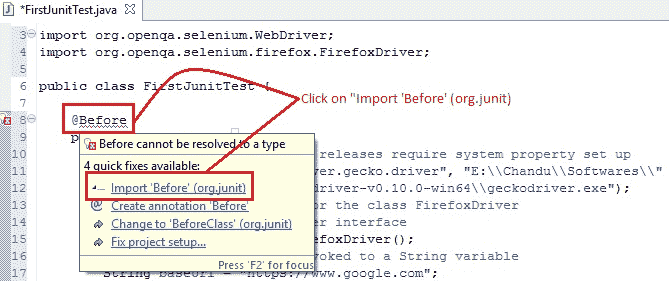
键入这些注解,在它们下方会出现一条弯曲的线。 悬停时,Eclipse将建议所有可能的快速修复。 单击建议导入`org.junit`包的第一个修复程序。

在这三个注解下的**方法**是*公开的*,返回类型为`void`。 在`junit.framework.TestCase`类下,我们有`setUp()`和`tearDown()`方法。 最佳实践是覆盖这些方法,以分别编写初始化代码和清除代码。 这不仅可以防止内存泄漏,还可以使代码更易于阅读。 JUnit 首先调用`setUp()`方法,然后调用`test`方法,最后调用`tearDown()`方法。 对于附加到`@Test`的每个测试方法,都会发生这种情况。
#### 要运行测试
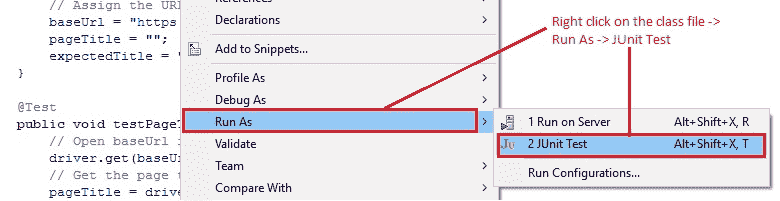
右键单击“类 -> 运行方式 -> JUnit 测试”。

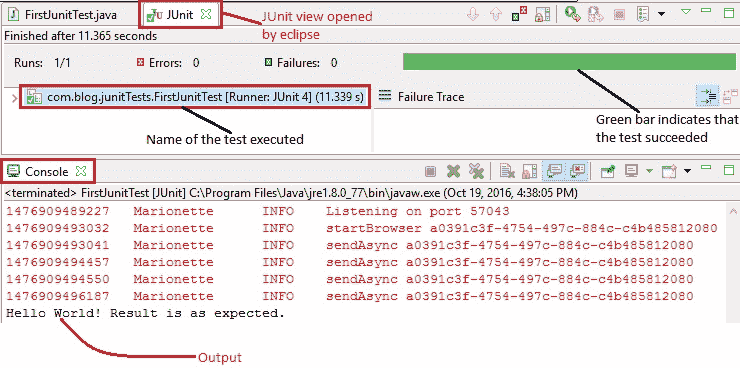
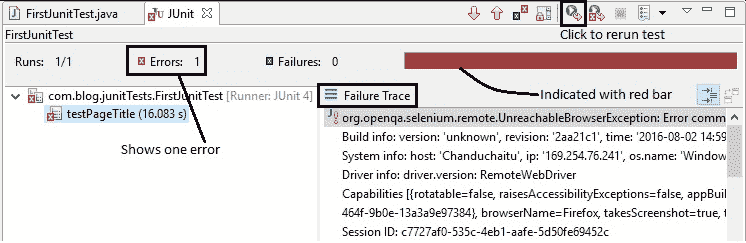
将打开一个新的 Firefox 浏览器窗口,并按照代码执行测试步骤。 结果将在 Eclipse IDE 的 JUnit 视图中打开,其中显示**成功**的*绿色*条和**错误**的*红色*条。

显示测试用例名称。 发生错误时,将显示栈跟踪。 快捷方式可用于重新运行测试,仅显示失败,查看上一个和下一个失败的测试等。下面是显示错误的示例屏幕截图。

我们到了这篇文章的结尾。 现在轮到您尝试一些实现 JUnit 框架的方案,并在评论部分留言,以防您遇到问题或得到澄清。
在另一个帖子中再见! 祝你今天愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
