# 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
> 原文: [https://javabeginnerstutorial.com/selenium/9u-webdriver-select-items-two-ways/](https://javabeginnerstutorial.com/selenium/9u-webdriver-select-items-two-ways/)
嗨呀摇滚明星(虽然不包括吉他和音乐)! 在本文中,我们将深入研究下拉菜单以及如何以两种方式选择项目。 是的,我们还讨论了多个选择! 所有概念都将与[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)中的示例一起进行说明。
# 方法 1:
使用可用定位策略之一使用相同年代的传统元素定位方法。 首先,我们找到下拉列表元素,然后找到需要选择的项目。 由于选项没有唯一的标识符,因此这并不困难。
**示例**:让我们通过 ID 查找“编程语言”下拉列表。 要从可用的下拉菜单中找到“C++”,我们将必须找到标记名称为“`options`”的所有元素,并将其放在列表中。 遍历列表,或者如果知道其索引,则相应地检索元素并执行单击操作。
右键单击所需元素,然后选择检查元素,将给出相应的 HTML 代码,如下所示,
```java
<select id="programming-languages" class="input-xlarge" name="languages">
<option value="Java">Java</option>
<option value="C++">C++</option>
```
*代码:*
```java
// Locate 'Programming Languages' dropdown using id
WebElement progLanguages = driver.findElement(By.id("programming-languages"));
//Get all options in a list
List<WebElement> options = progLanguages.findElements(By.tagName("option"));
//Iterate thorough options
for (WebElement option : options) {
if("C++".equals(option.getText()))
option.click();
}
```
(或者)
```java
WebElement progLanguages = driver.findElement(By.id("programming-languages"));
List<WebElement> options = progLanguages.findElements(By.tagName("option"));
//Selecting “C++” based on its index
options.get(1).click();
```
0、1、2、3 是下拉列表的索引值。
# 方法 2:使用`Select`类。
让我们深入研究并了解`Select`类的工作原理,并看一下它是否具有魔力。 以及为什么您首先要使用它?
使用方法 1 具有主要缺点。 由于没有唯一标识符,因此选择特定选项变得非常困难。 另外,要选择多个选项,请取消选择特定的项目,这会变得很复杂。 Selenium Webdriver 再次为我们解救! 它为`Select`类提供了预定义的方法,专门用于处理下拉菜单和多选方案。
**步骤 1**:该选择类在“`org.openqa.selenium.support.ui.Select`”包中可用。 因此,必须将此包导入我们的测试脚本中。
```java
import org.openqa.selenium.support.ui.Select;
```
**步骤 2**:通过传递所需的下拉标识符为`Select`类创建一个实例。
```java
Select languages = new Select(driver.findElement(By.id("element_ID")));
```
可以使用前面讨论的任何定位策略(<https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/>)来定位下拉列表。
**步骤 3**:找到下拉 Web 元素并创建`Select`类的对象后,就可以访问其所有方法来执行选择和取消选择。
**注意:**
*`Select`类仅适用于具有`<select>`标签的 Web 元素。*
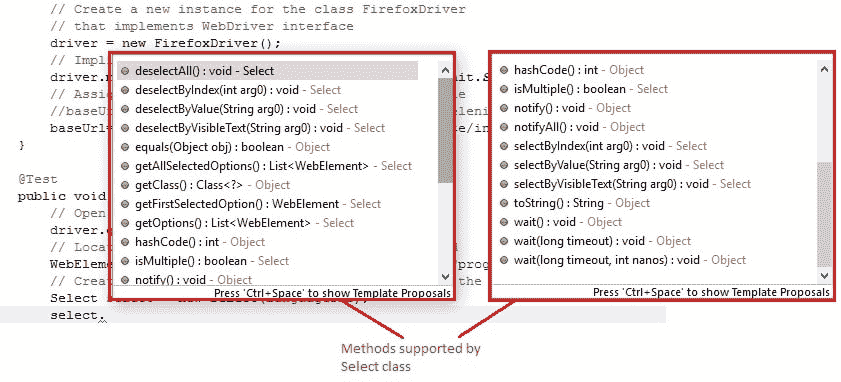
下面是`Select`类中所有可用方法的快照。

这里有很多要讨论和讨论的要点。 让我们通过示例和代码片段介绍一些常用的方法。
**注意:**
*如果找不到匹配的选项,则所有`select`和`deselect`方法可能会碰到`NoSuchElementException`。*
### 1\. `selectByVisibleText(String arg0)`和`deselectByVisibleText(String arg0)`
这些方法选择和取消选择一个显示的文本与传递的`String`参数完全匹配的选项。
**语法**:`selectObject.selectByVisibleText("displayed_option_text")`
`selectObject.deselectByVisibleText("displayed_option_text")`
**示例**:让我们从“编程语言”下拉菜单中选择“JavaScript”。
*代码:*(选择)
```java
// Locate 'Programming Languages' dropdown using id
WebElement languagesDD = driver.findElement(By.id("programming-languages"));
// Create an instance of 'Select' class by passing the dropdown web element
Select languages = new Select(languagesDD);
// Select 'JavaScript' language by its visible text
languages.selectByVisibleText("JavaScript");
```
(取消选择)
```java
languages.deselectByVisibleText("JavaScript");
```
### 2\. `selectByValue(String arg0)`和`deselectByValue(String arg0)`
这些方法选择和取消选择其`value`属性与传递的`String`参数匹配的选项。
**语法**:`selectObject.selectByValue("value_attribute_text")`
`selectObject.deselectByValue("value_attribute_text")`
**示例**:让我们从 Selenium 工具套件多选选项中选择“Selenium RC”。
右键单击所需的 Web 元素,然后选择检视元素,将给出相应的 HTML 代码,如下所示,
```java
<select id="selenium_suite" multiple="multiple" name="selenium_suite">
<option value="IDE">Selenium IDE</option>
<option value="WebDriver">Selenium WebDriver</option>
<option value="RC">Selenium RC</option>
```
`value`属性的值“`RC`”将作为参数传递给`selectByValue`方法。
*代码:*
```java
multiSelect.selectByValue("RC");
```
### 3\. `selectByIndex(int arg0)`和`deselectByIndex(int arg0)`
这些方法选择和取消选择指定索引值处的选项。 重要的是要注意,索引值始终以零开头。
**语法**:`selectObject.selectByIndex("option_index");`
`selectObject.deselectByIndex("option_index");`
**示例**:让我们从 Selenium 工具腰间多选选项中取消选择“Selenium RC”。
基于 HTML 代码,Selenium IDE 的索引为 0,Selenium WebDriver 的索引为 1,Selenium RC 的索引为 2。
*代码:*
```java
multiSelect.deselectByIndex(2);
```
### 4\. `deselectAll()`
此方法清除选择。 没有传递参数。
**注意:**
*此方法仅适用于多选方案,即`<select>`标签应具有值为“`multiple`”的`multi`属性。 否则抛出`NotImplementedError`。*
**语法**:`selectObject.deselectAll()`
**示例**:让我们取消选择在 Selenium 工具套件多重选择框中选择的所有选项。
*代码:*
```java
multiSelect.deselectAll();
```
### 5\. `isMultiple()`
当您想知道 Web 元素是否允许多选时,此方法很方便。 它返回`true`或`false`。 没有传递参数。
**语法**:`selectObject.isMultiple()`
### 6\. `getOptions()`
此方法作为 Web 元素返回在多重选择框中可用的所有选项的列表。
**语法**:`selectObject.getOptions()`
*代码:*
```java
List<WebElement> allOptions = multiSelect.getOptions();
```
### 7\. `getFirstSelectedOption()`
此方法在多重选择框中返回第一个选定的选项。 如果在仅允许单个选择的下拉菜单中使用此选项,则将所选选项作为 Web 元素返回。
**语法**:`selectObject.getFirstSelectedOption().getText()`
这将返回所选的选项文本。
### 8\. `getAllSelectedOptions()`
此方法返回作为多选框的一部分而被选择为 Web 元素的所有选项的列表。
**语法**:`selectObject.getAllSelectedOptions()`
*代码:*
```java
List<WebElement> allSelectedOptions = multiSelect.getAllSelectedOptions();
```
## 概览
让我们来看一个测试案例,该案例实现了迄今为止本文中涵盖的所有操作,
*场景*
1. 打开 Firefox 浏览器
2. 导航到[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 使用 ID 找到“编程语言”下拉菜单
4. 为`Select`类创建一个对象
5. 通过可见的文本选择“JavaScript”语言
6. 将选定的选项打印到控制台
7. 检查“编程语言”下拉列表是否支持多项选择并将相应消息打印到控制台
8. 使用名称找到“Selenium Tool Suite”多选框
9. 使用多选 Web 元素创建`Select`类的实例
10. 根据其值选择“Selenium RC”和“优势”
11. 通过索引取消选择“Selenium RC”
12. 通过可见的文本选择“Selenium WebDriver”
13. 在列表中获取所有选定的选项,并将它们打印到控制台
14. 验证 Eclipse IDE 控制台输出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代码是,
```java
package com.blog.junitTests;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
public class SelectItems {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\ Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
// baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
baseUrl = "file:///E:/Chandu/My%20Blog/githubDemoSite/index.html";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Programming Languages' dropdown using id
WebElement languagesDD = driver.findElement(By.id("programming-languages"));
// Create an instance of 'Select' class by passing the dropdown web element
Select languages = new Select(languagesDD);
// Select 'JavaScript' language by its visible text
languages.selectByVisibleText("JavaScript");
// Prints the selected option to console
System.out.println("Selected programming language is: " + languages.getFirstSelectedOption().getText());
// Check if languages dropdown supports multiple selection and print the result to console
if(languages.isMultiple()){
System.out.println("Languages dropdown supports multiple selection");
}else {
System.out.println("Languages dropdown does not support multiple selection");
}
// Locate multi select element using name
WebElement toolSuite = driver.findElement(By.name("selenium_suite"));
// Create an instance of 'Select' class by passing the multi select element
Select multiSelect = new Select(toolSuite);
// Select 'Selenium RC' by its value
multiSelect.selectByValue("RC");
// Select 'Advantages' by its value
multiSelect.selectByValue("Adv");
// De-select 'Selenium RC' by its index
multiSelect.deselectByIndex(2);
// Select "Selenium WebDriver" by its visible text
multiSelect.selectByVisibleText("Selenium WebDriver");
// Get all selected options in a list
List<WebElement> suiteItems = multiSelect.getAllSelectedOptions();
// Prints all selected options
System.out.println("Options selected under 'Selenium Tool Suite' are:");
for (WebElement option : suiteItems) {
System.out.println(option.getText());
}
} // End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
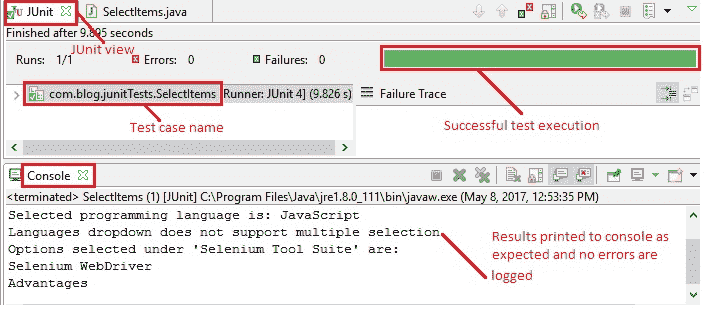
*执行结果:*
每行代码都带有不言自明的注释,并且部分代码作为帖子中涉及的每个概念的一部分进行了说明。
在 JUnit 窗口中,绿色条显示测试用例已成功执行。 控制台窗口显示没有任何错误。 它还按预期显示所有打印的消息。

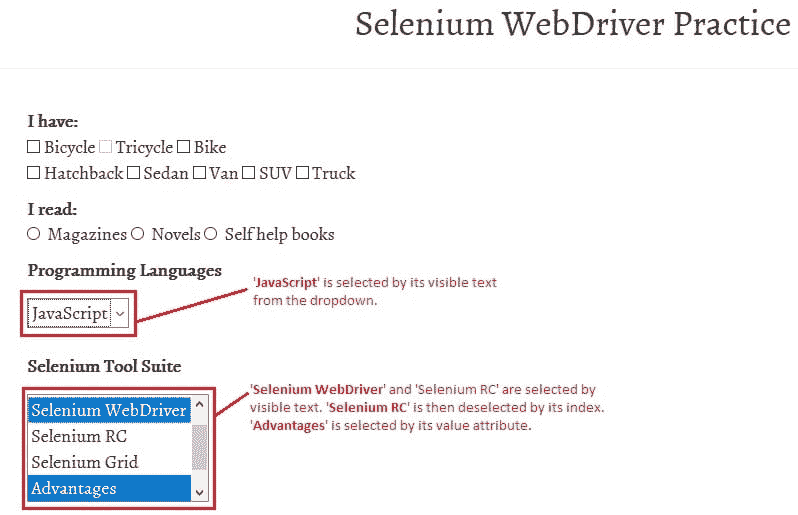
下图显示了成功执行测试脚本后获得的 Firefox 输出。

这个概念并不难缠您的头。 因此,开始大量练习。 我很快会在另一篇文章中再见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
