# 9X WebDriver – 处理警报/弹出框
> 原文: [https://javabeginnerstutorial.com/selenium/9x-webdriver-handling-alerts-popup-box/](https://javabeginnerstutorial.com/selenium/9x-webdriver-handling-alerts-popup-box/)
嗨呀爱好者! 想知道为什么 Selenium WebDriver 中存在警报界面? 好吧,我的朋友,对于您所寻找的信息,仅此帖子即可。 我们将讨论基本上属于三种类型的弹出框-警报框,确认框和提示框。 与往常一样,我们有[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)来说明这些概念。
**注意:**
*如果网页上出现一个弹出框,则只要不接受或关闭警报,用户就无法对基础页面执行任何操作。 请注意,如果您尝试使用警报访问网页上的任何元素,则可能会碰到“`UnhandledAlertException`:存在模态对话框”。*
## 1.警报框
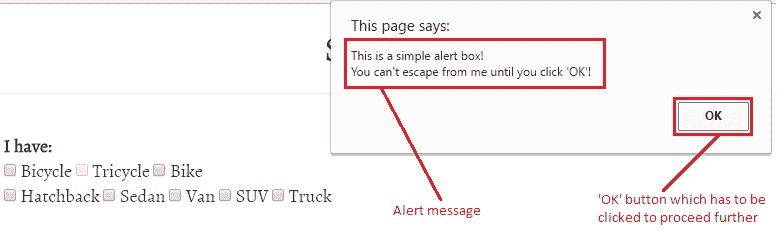
一个简单的警报框通常用于将信息传递给用户或发出一些警告。 除非单击“确定”按钮,否则用户无法继续进行操作。
JavaScript 代码:
```java
window.alert("This is a simple alert box! \nYou can't escape from me until you click 'OK'!");
```

## 2\. 确认框
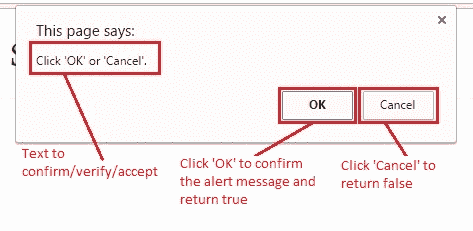
确认框为用户提供了两个选项,以验证/接受或关闭某些内容。 用户必须单击“确定”或“取消”才能继续。 确认弹出框返回布尔值。 当用户点击“确定”时返回`true`,而当点击“取消”时返回`false`。
JavaScript code:
```java
window.confirm("Click 'OK' or 'Cancel'.");
```

## 3\. 提示框
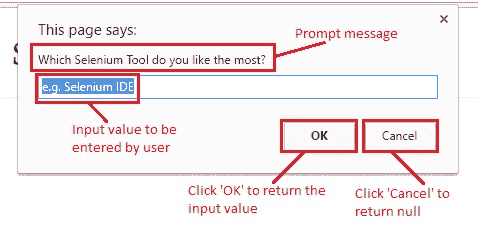
在我们希望用户输入值的情况下,将使用提示框。 与其他警报框类似,用户必须单击“确定”或“取消”按钮才能继续操作。 提示框在单击“确定”时返回输入值,而在单击“取消”时返回空值。
JavaScript 代码:
```javascript
window.prompt("Which Selenium Tool do you like the most?","e.g. Selenium IDE");
```

希望您现在对基于 Web 的弹出窗口的不同类型有清楚的了解。
## 处理弹出框:
Selenium WebDriver 尚未提供任何处理这些弹出框的方法。 你相信我刚才说的吗?
哈! 我知道没有骗你的! WebDriver 总是对我们所有问题都有答案。 **警报接口**随`org.openqa.selenium.Alert`*包*一起提供!
经常使用的一些最有用的方法是:
### 1\. `WebDriver switchTo()`
这是用于从主窗口切换到弹出窗口或显示的警报的方法。
```java
driver.switchTo().alert();
```
### 2\. `void accept()`
此方法用于接受警报。 点击“确定”按钮。
```java
driver.switchTo().alert().accept();
```
### 3\. `void dismiss()`
此方法用于消除警报。 点击“取消”按钮。
```java
driver.switchTo().alert().dismiss();
```
### 4\. `String getText()`
要使文本显示在弹出框中,请使用此方法,它将文本作为字符串返回。
```java
driver.switchTo().alert().getText();
```
### 5\. `void sendKeys(String textToSend)`
此方法用于在显示的弹出框中(通常是提示框)输入特定的`String`。
```java
driver.switchTo().alert().sendKeys(“sampleText”);
```
## 场景
让我们来看一个实现这些方法的测试用例,以更深入地了解这些概念,
1. 打开 Firefox 浏览器
2. 导航到[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 使用 ID 找到“警告框”按钮
4. 单击按钮以弹出警报框
5. 获取警报弹出窗口的显示文本并将其打印到控制台
6. 接受警报弹出窗口
7. 使用 ID 找到“确认框”按钮
8. 单击按钮以确认框弹出
9. 将警报消息打印到控制台
10. 关闭确认弹出窗口
11. 使用 XPath 找到“提示框”按钮
12. 单击按钮,弹出提示框
13. 获取提示框消息并将其显示到控制台
14. 接受提示弹出窗口
15. 验证 Eclipse IDE 控制台输出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代码是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PopupBoxes {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Alert Box' button using id
WebElement alertBoxBtn = driver.findElement(By.id("alertBox"));
// Click the button for alert box popup
alertBoxBtn.click();
// Switch the control to 'Alert Box' popup
Alert alertPopUp = driver.switchTo().alert();
// Print the alert message to console
System.out.println("Alert Box message: " + alertPopUp.getText());
// Accept the alert popup
alertPopUp.accept();
Thread.sleep(5000);
// Locate 'Confirm Box' button using id
WebElement confirmBoxBtn = driver.findElement(By.id("confirmBox"));
// Click the button for confirm box popup
confirmBoxBtn.click();
// Switch control to 'Confirm Box' popup
Alert confirmPopUp = driver.switchTo().alert();
// Dismiss the popup
confirmPopUp.dismiss();
System.out.println("Confirm box popup dismissed!");
Thread.sleep(5000);
// Locate 'Prompt Box' button using XPath
WebElement promptBoxBtn = driver.findElement(By.xpath("/html/body/form/div[4]/div[3]/button"));
// Click the button for prompt box popup
promptBoxBtn.click();
// Switch control to 'Prompt Box' popup
Alert promptPopUp = driver.switchTo().alert();
// Display the prompt message to console
System.out.println(promptPopUp.getText());
// Click 'OK'
promptPopUp.accept();
} //End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
*代码说明:*
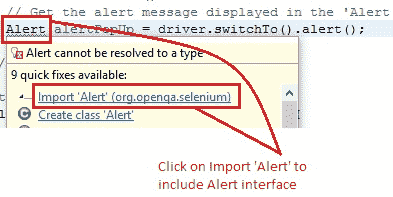
1\. 为了实例化一个弹出框,我们将必须导入`import openqa.selenium.Alert`包。
键入上述代码后,“`Alert`”一词下方会出现一条弯曲的线。 悬停时,蚀将建议所有可能的快速修复。 单击建议导入“警报”包的第一个修补程序。

```java
// Switch the control to 'Alert Box' popup
Alert alertPopUp = driver.switchTo().alert();
```
该包指定了`Alert`接口,该界面用于处理基于 Web 的弹出框。
“`alertPopUp`”是为引用显示的弹出窗口而创建的新实例变量。
2\. 要将控件从主窗口切换到弹出窗口,
```java
driver.switchTo().alert();
```
3\. 要使文本显示在弹出框中,请在引用所生成警报的实例变量上使用`getText()`方法。
```java
// Print the alert message to console
System.out.println("Alert Box message: " + alertPopUp.getText());
```
4\. 要接受警报,请使用`accept()`方法。
```java
// Accept the alert popup
alertPopUp.accept();
```
5\. 要关闭警报,请使用`dismiss()`方法。
```java
// Dismiss the popup
confirmPopUp.dismiss();
```
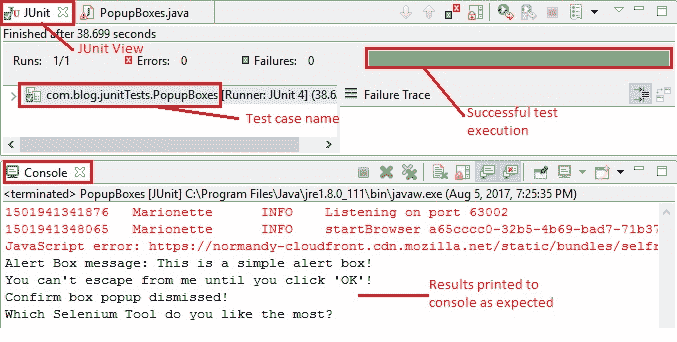
*执行结果:*
在 JUnit 窗口中,绿色条显示测试用例已成功执行。 控制台窗口显示没有任何错误。 它还按预期显示所有打印的消息。

是时候练习了,我很快会在另一篇文章中见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
