# 9S WebDriver – 处理文本框和图像
> 原文: [https://javabeginnerstutorial.com/selenium/9s-webdriver-handling-text-boxes-images/](https://javabeginnerstutorial.com/selenium/9s-webdriver-handling-text-boxes-images/)
嗨呀测试人员! 如果您一直在关注我的帖子,那么您应该已经是使用 Selenium WebDriver 输入文本的专家。 如果不是(带着悲伤的表情),那就不用担心了! 我把你们都覆盖了。
## 处理文本框
您可能正在向两种类型的输入文本框输入文本。
* *第一种类型*是您在每个用于输入所要询问信息的网页中看到的普通文本框。 它按原样显示输入的值。
* *第二种类型*是密码文本框,用户在其中键入一个值,出于安全原因,它显示为点或星号或任何其他特殊字符。
好消息是,对于这两种文本框类型,都可以使用相同的命令输入所需的值。
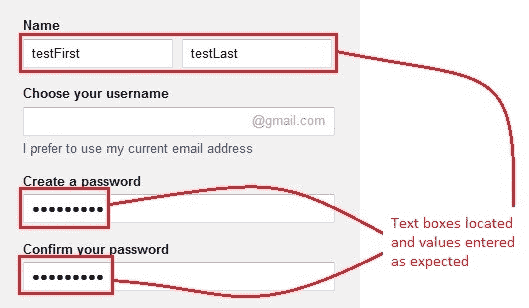
**示例**:让我们在“名字”中输入“`testFirst`”,在“创建密码”字段中输入“`test1234!`。
**说明**:通过 **id** 找到所需的元素,然后使用`sendKeys("value")`方法输入相应的值。
考虑以下代码,
```java
<input value="" name="FirstName" id="FirstName" spellcheck="false" type="text">
<input name="Passwd" id="Passwd" type="password">
```
我们可以看到,`input`标签具有“`id`”属性,名称和密码字段的属性分别为“`FirstName`”和“`Passwd`”。 使用这些 ID 定位这些网络元素后,我们将分别传递“`testFirst`”和“`test1234!`”作为它们的值。
*代码:*
```java
driver.findElement(By.id("FirstName")).sendKeys("testFirst");
driver.findElement(By.id("Passwd")).sendKeys("test1234!");
```
要清除文本框中可能存在的任何文本,请使用`clear()`方法。 它不需要任何参数。
输出如下

## 点击图片
可以通过多种方式选择图像。 通过 ID,名称,`className`,`cssSelector`,xpath 等。 我希望这样做是因为定位图像有时会非常棘手。
请使用 WebDriver 中提供的使用各种策略定位元素的[定位元素的先前帖子,以防您错过它们。](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)
让我们来看一个示例场景,为什么这个过程很棘手。
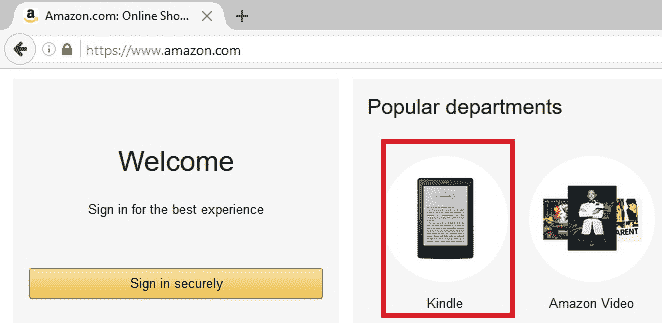
**示例**:导航至 [www.amazon.com](https://www.amazon.com) ,然后单击主页上显示的“kindle”图像(与创建该帖子的日期相同)。 单击图像后,我们应该导航到相应页面。

右键点击“Kindle”图片和检查元素。 相应的 HTML 代码是
```java
<a class="a-link-normal" href="/b/ref=br_pdt_mgUpt?_encoding=UTF8&node=6669702011&pf_rd_m=ATVPDKIKX0DER&pf_rd_s=&pf_rd_r=5VQBXJP2N17GX77H0TN9&pf_rd_t=36701&pf_rd_p=9c7b479f-fe0c-48f3-a1ab-c19df6492672&pf_rd_i=desktop">
<img alt="Kindle"
src="https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png" width="292px" height="292px">
</a>
```
**说明**:如您所见,“`img`”标签既没有提供“`id`”属性,也没有提供“`class`”属性。 这样就很难找到一个小小的中间! 对于您在网络上找到的大多数图像,情况就是如此。
考虑到 HTML 代码,可以使用`cssSelector`定位策略。 通过这种策略定位图像的方法有两种,
一个。 使用“`img`”标签和“`src`”属性
```java
driver.findElement(By.cssSelector("img[src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
```
b。 使用“`a`”标签,使用“`.`”符号访问其类名。 在空格处指定其子元素,“`img`”标签和“`src`”属性
```java
driver.findElement(By.cssSelector("a.a-link-normal img[src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
```
也可以使用 **Xpath** 定位策略。 通过这种策略定位图像的方法有两种,
一个。 将“`a`”标签与“`class`”属性一起使用,从而找到其子元素“`img`”
```java
driver.findElement(By.xpath("//a[@class='a-link-normal']/img"));
```
b。 直接将`img`标签及其`src`属性使用
```java
driver.findElement(By.xpath("//img[@src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
```
*正在考虑的场景,*
1. 打开 Firefox 浏览器
2. 导航至 [https://amazon.com](https://www.amazon.com)
3. 将页面标题打印到控制台
4. 找到主页上显示的“Kindle”图片
5. 点击图片
6. 再次将导航的页面标题打印到控制台
7. 在 Eclipse IDE 中验证 JUnit 窗口是否成功
此方案的 JUnit 代码是,
```java
package com.blog.junitTests;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Click_Image {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium v3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://www.amazon.com/";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Printing page title to console
System.out.println(driver.getTitle());
// Locate an image with xpath
WebElement kindle = driver.findElement(By.cssSelector("img[src='https://images-na.ssl-images-amazon.com/images/G/01/gateway/yiyiz/Kindle._CB300901238_.png']"));
// Click the image
kindle.click();
// Printing page title after clicking the image
System.out.println("Navigated page title: "+driver.getTitle());
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
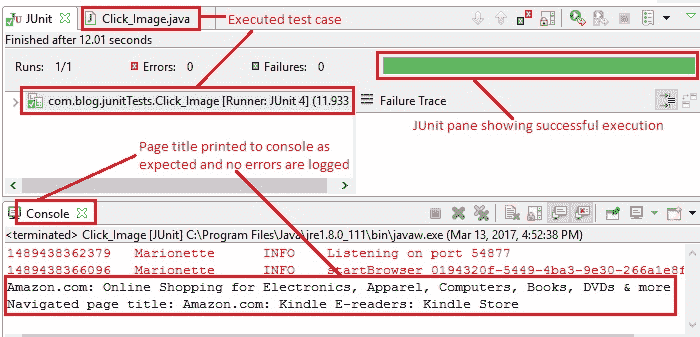
*执行结果:*
代码是不言自明的,因为每行都有注释。
在 JUnit 窗口中,绿色条显示测试用例已成功执行。 控制台窗口显示没有任何错误以及单击图像前后的页面标题。

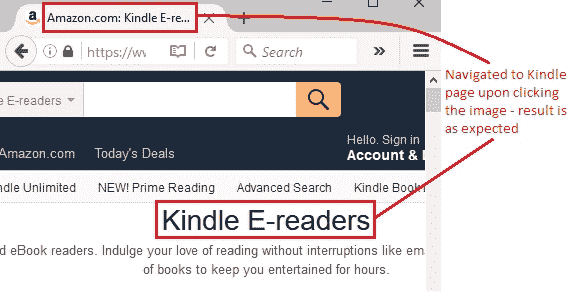
下图显示了成功执行测试脚本后获得的 Firefox 输出。

现在该轮到您尝试这些新学到的技能了。
有什么问题吗?在评论部分开火!
在那之前,请在另一篇文章中见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
