# 10M 高级 WebDriver – 以无头模式运行测试
> 原文: [https://javabeginnerstutorial.com/selenium/10m-advanced-webdriver-running-tests-in-headless-mode/](https://javabeginnerstutorial.com/selenium/10m-advanced-webdriver-running-tests-in-headless-mode/)
我敢肯定,您现在会听说无头,因为 Google 为其 Chrome 浏览器(从 59 版开始)引入了无头选项! Firefox 紧随其后。 它也可以在无头模式下运行!! 让我们在没有 Firefox 的情况下在 Firefox 中执行一些自动化的 Selenium 测试! 😉换句话说,测试在后台运行,并且没有显示(即,浏览器 UI 不显示给用户)。 该代码还将提供给 Chrome 浏览器。
您脑海中可能会出现的第一个问题是,为什么我首先需要一个无头的浏览器? 我收到你的来信。 不用担心,我有答案并且相信我,这些都是很好的答案。 因此,事不宜迟,以下是您无头的几个原因,
1. 如果您的目标是获得更好的**速度**和**性能**,那么别无所求! 由于无需为每个测试都启动浏览器 UI,从而避免了加载 JavaScript,CSS 和呈现 HTML 所需的所有时间,因此测试运行速度更快。
2. 通常,在 **CI(连续集成)管道**中,它需要在没有实际 GUI 的服务器或 Linux OS 等系统上运行。 无头模式节省了一天!
3. 如果您所有的测试都运行了几个小时怎么办? 在这种情况下,用户必须从字面上看屏幕,让系统执行其工作,直到所有测试占据整个屏幕为止。 相反,如果以无头模式执行,则用户可以在后台运行测试时继续执行其他任务。
4. 当脚本被开发并且稳定时,并不需要真正看到它们正在运行。 以更快的方式在无头模式下运行它们似乎很有意义。 借助日志,可以执行所需的调试。
5. 并行执行 – 无头可阻止打开多个浏览器,并让您执行多任务。
6. 无头模式也可以拍摄**截图**。 因此,一旦发生故障,便始终可以以所需的任何方式获取并存储快照。
但是,瞧! 有时候无头可能不是很有用。 例如,
1. 在开发脚本时,在传统的浏览器中运行它们可以帮助我们直观地查看实际情况,从而使自动化的初始阶段的调试变得容易。
2. 当模拟应用的真实用户时
3. 可能无法捕获某些错误,例如图像崩溃或无法加载
话虽如此,让我们看一些工作代码!
Chrome 无头模式,
```java
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class HelloWorld_ChromeHeadless {
public static void main(String[] args) {
// System property set up
System.setProperty("webdriver.chrome.driver", "browser-drivers\\chromedriver.exe");
// Add options to Google Chrome
ChromeOptions options = new ChromeOptions();
// Setting headless argument
options.addArguments("--headless");
// To test responsive websites
options.addArguments("window-size=1400,600");
// Create a new instance for the class ChromeDriver
// that implements WebDriver interface
WebDriver driver = new ChromeDriver(options);
// Assign the URL to be invoked to a String variable
String baseUrl = "https://www.google.com";
// Open baseUrl in IE browser window
driver.get(baseUrl);
// Print messages to console
System.out.println(driver.getTitle());
System.out.println("Hello World!");
// Close the IE browser
driver.quit();
}
}
```
Firefox 在无头模式下,
```java
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
public class HelloWorldFirefox_Headless {
public static void main(String[] args) {
//Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "browser-drivers\\geckodriver.exe");
FirefoxOptions options = new FirefoxOptions();
options.setHeadless(true);
//Create a new instance for the class FirefoxDriver
//that implements WebDriver interface
WebDriver driver = new FirefoxDriver(options);
//Assign the URL to be invoked to a String variable
String baseUrl = "https://www.google.com";
String pageTitle = "";
String expectedTitle = "Google";
//Open baseUrl in Firefox browser window
driver.get(baseUrl);
//Get the page title and assign to a String variable
pageTitle = driver.getTitle();
//Check if obtained page title matches with the expected title
//and print the console output accordingly
if(pageTitle.equals(expectedTitle)){
System.out.println("Hello World! Result is as expected.");
}else{
System.out.println("Hello World! Assertion failed!");
}
//Close the Firefox browser
driver.quit();
}
}
```
### 执行结果:
为每行代码提供了注释,使其易于说明。
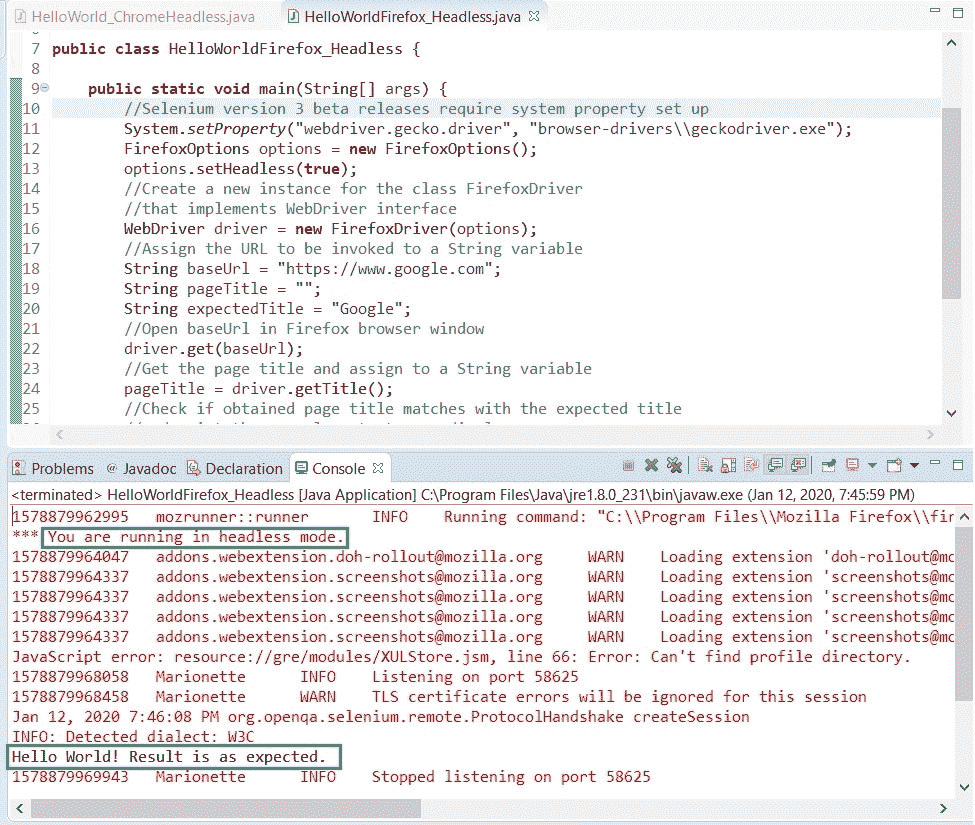
控制台窗口显示没有任何错误。 它还显示测试以无头模式运行,并且所有消息均按预期方式打印。
<figure class="wp-block-image">
<figcaption>Eclipse console output – Firefox in headless mode</figcaption>
</figure>
尝试今天的技能,祝您好运。 我坚信这些在您的自动化旅程中的某些时候会很有用。
祝你有美好的一天!
###### 下一篇文章
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
